《デザイン基礎講座》書体の基本を理解する
書体とは国や民族ごとに異なる言語を可視化してコミュニケーションを図るためのもので、書体の扱い方には用いられる言語ごとに固有のルールがあります。これを正しく理解して誤解や誤読を招かないようにすることが大切です。ここでは、日本語の表記で用いられる書体の基本について確認をしていきましょう。
書体の種類と選び方
書体の分類の仕方にはさまざまな視点や考え方がありますが、多くの場合、明朝体、ゴシック体、筆書体、デザイン書体に分けられることが一般的です。
明朝体は現代の本文組みを中心に、あらゆる場面で使われる書体で、明治初期に伝わった金属活字に由来する書体がもとになり、現代までの間にデザインがより様式化されたものです。形状としては細い横線と太い縦線、「うろこ」と呼ばれる横線の右につく膨らみが特徴です。ゴシック体は横線と縦線がほぼ均等の太さで、明朝体に見られるうろこを持つものは基本的にありません。ゴシック体は見出しやタイトルで使われるほか、デジタルデバイスで表示される場合にデフォルトとして設定されていることの多い書体です。筆書体は古くから筆で書かれてきた篆書や隷書、楷書といった伝統的な書体です。手書きの筆勢や運筆を持っいるのが特徴で、改まった場面で使う際に選ばれることが多い書体です。デザイン書体はこれらに属さない独自の形状として近年につくられたもので、コミカルなものや装飾的要素の強いものなど、多岐にわたるデザインの書体があります。
書体の種類とイメージ

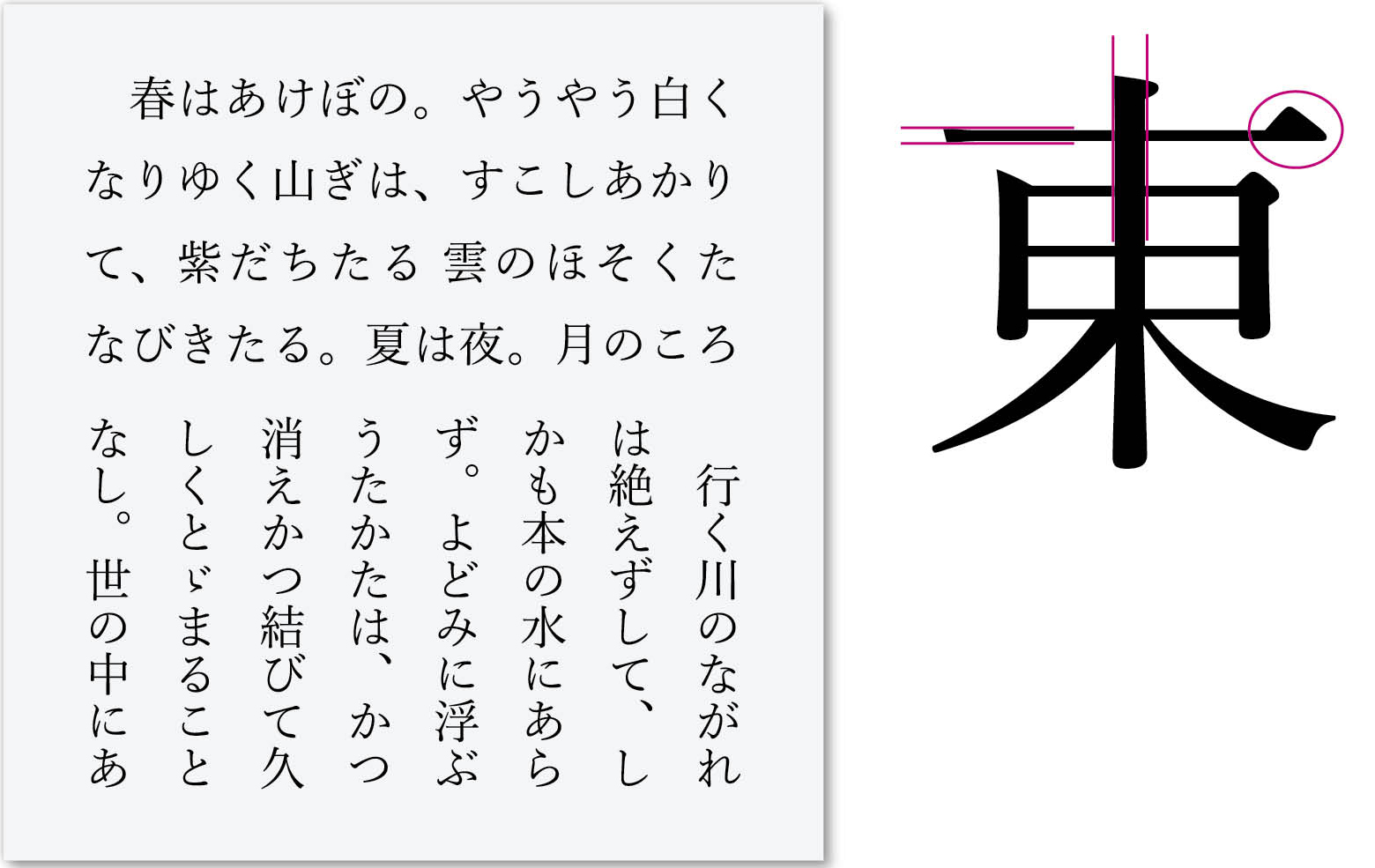
明朝体は細い横線と太い縦線、うろこと呼ばれる膨らみが特徴です。本文から見出し、タイトルまで、あらゆる場面で使用されます

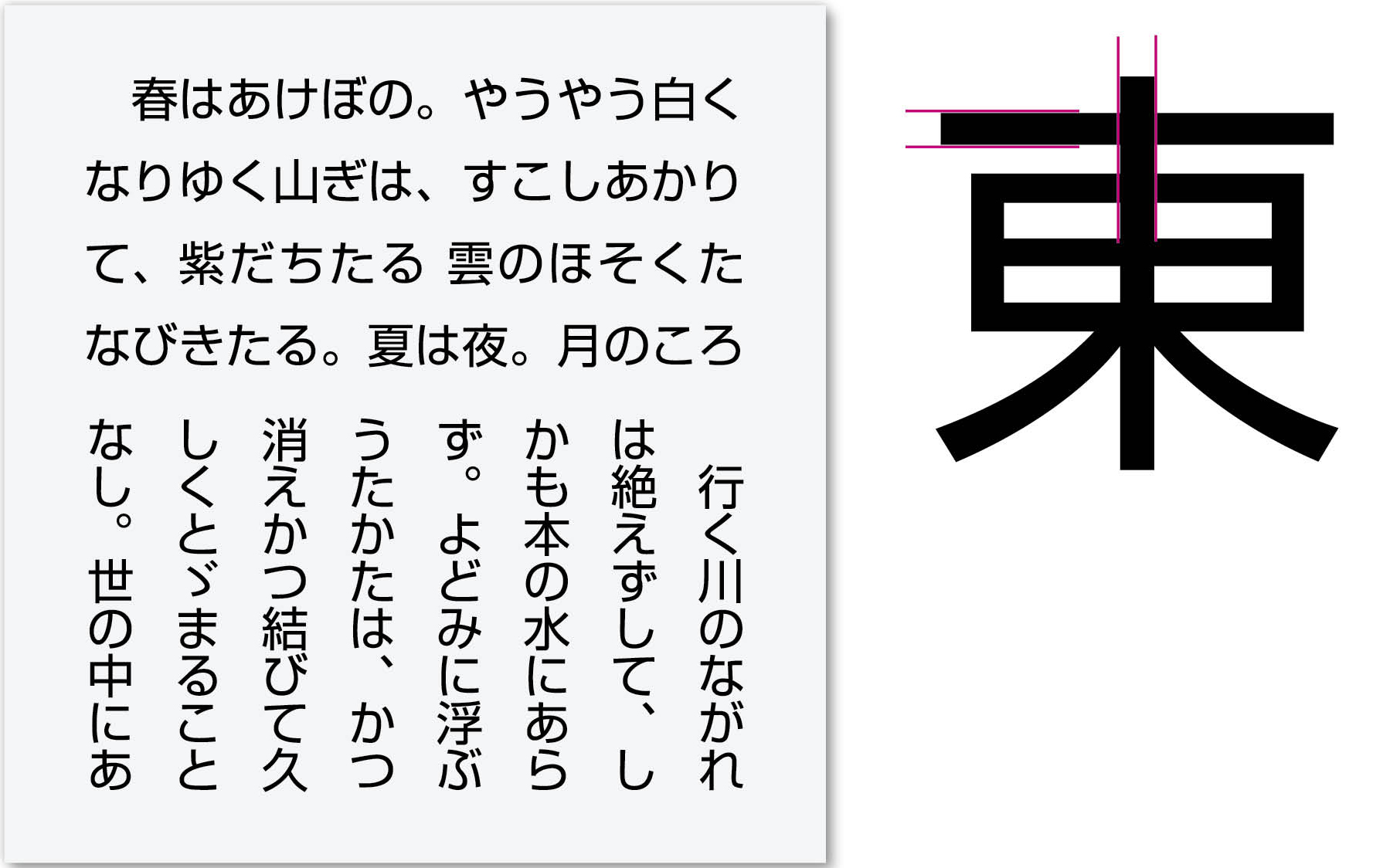
ゴシック体は横線と縦線がほぼ均質の太さで、全体的に直線基調で構成されます。タイトルや見出しで使われます

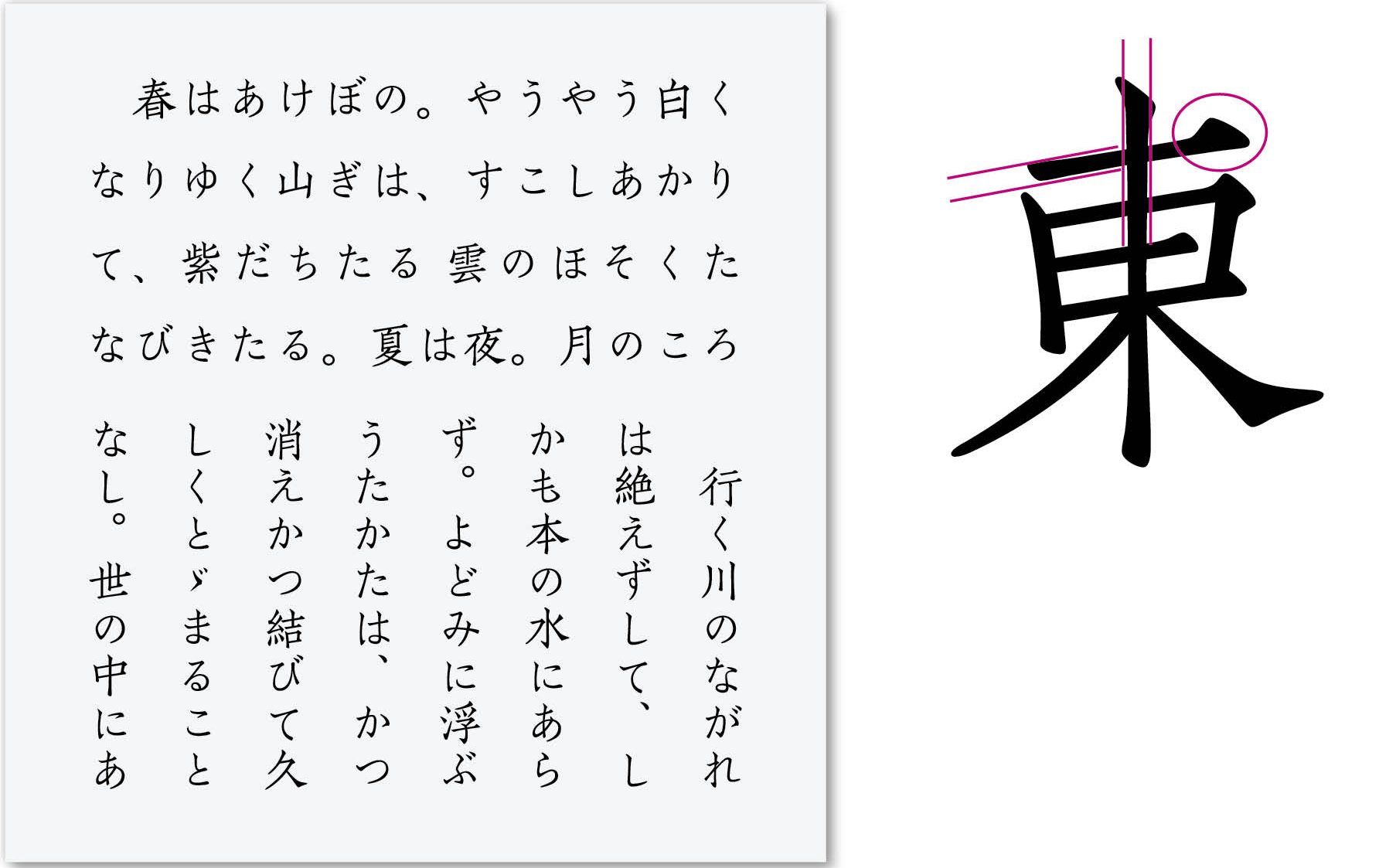
筆書体は筆で書かれた線の強弱や筆法をそのまま残すもので、挨拶状や改まった文書などで使用されることの多い書体です

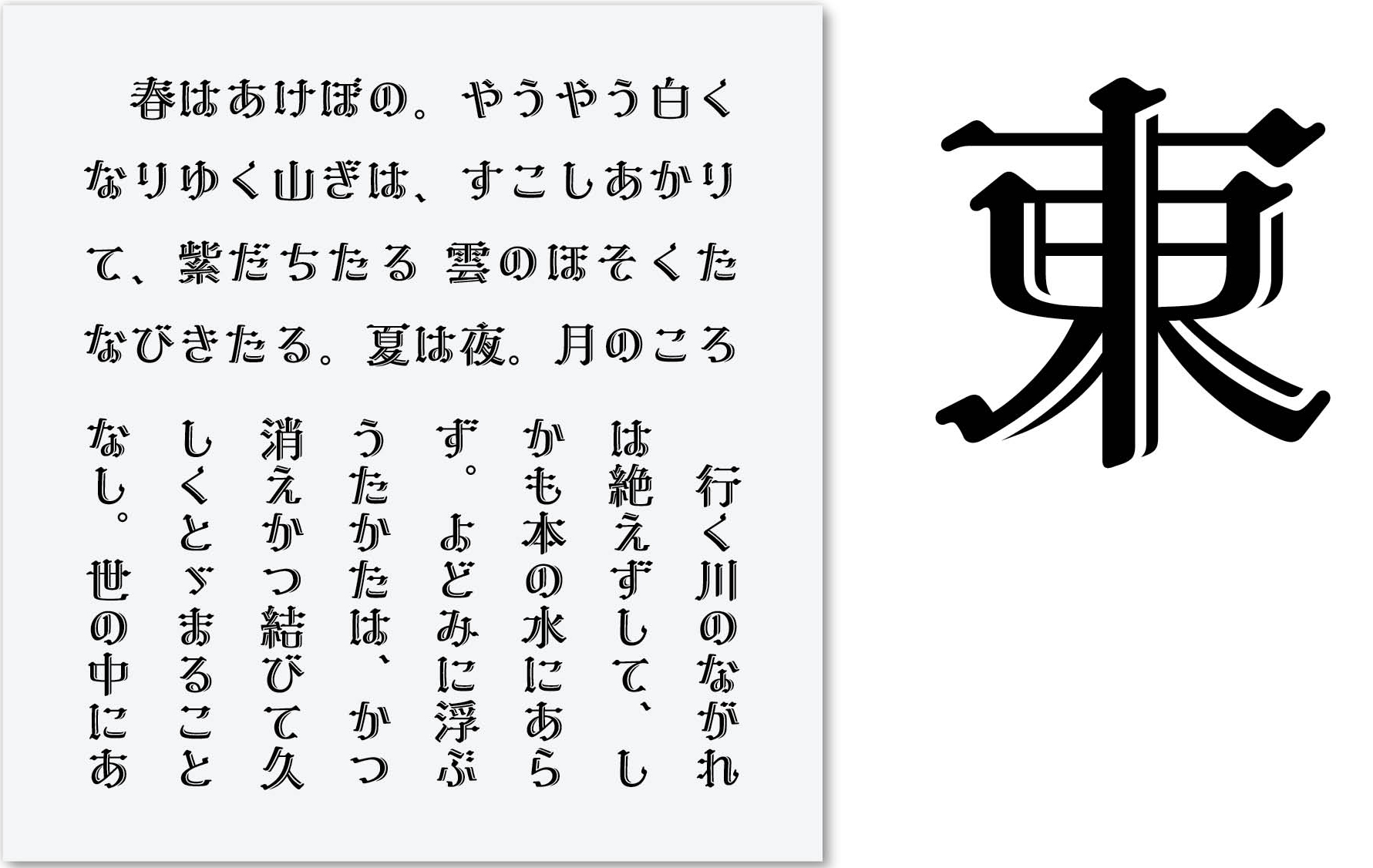
デザイン書体は自由な発想で作られた文字で、非常に多くの種類があります。「読ませる」場面よりも「見せる」場面で使うと効果的です
文字組みの重要性
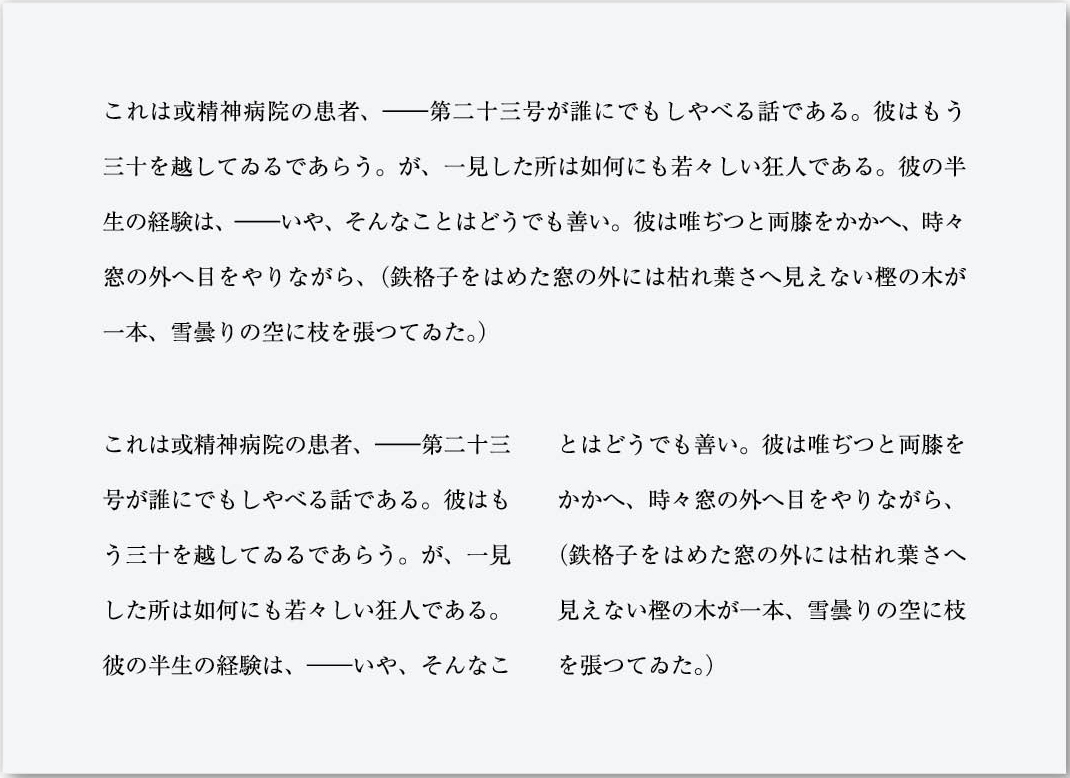
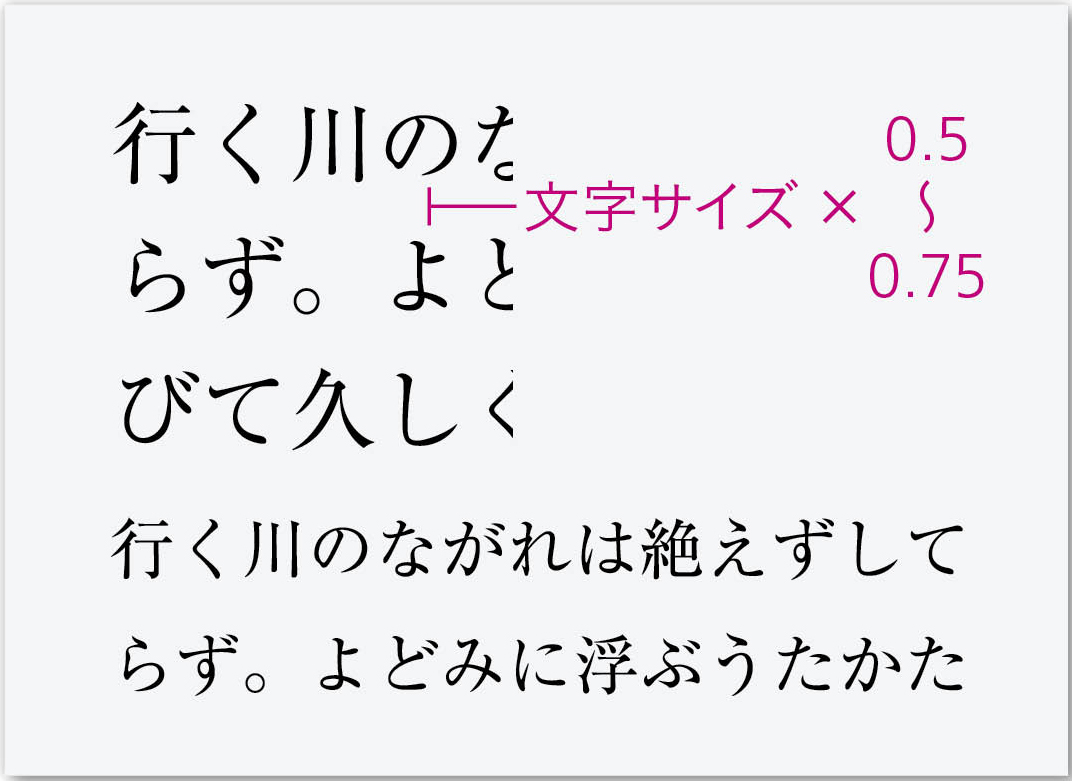
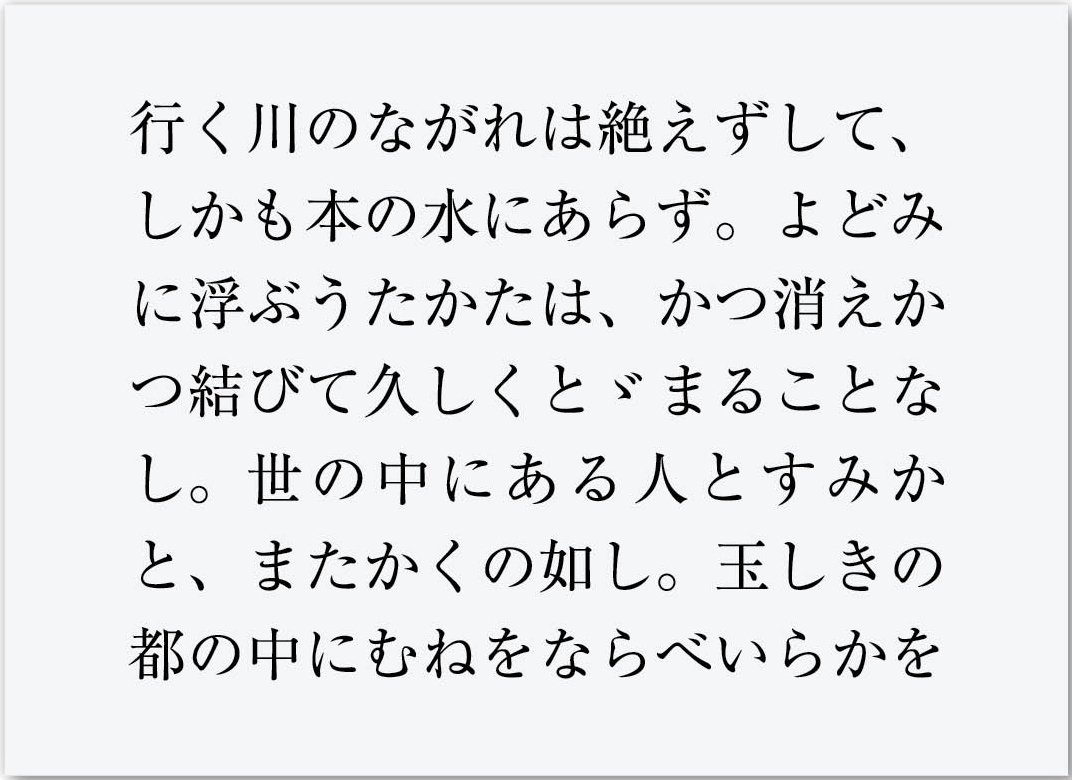
文字を2つ以上並べるものはすべて文字組みで、文字組みは誤読を招かないことが必須条件です。日本語の書体は基本的に正方形の仮想ボディと呼ばれる枠の中にデザインされていて、これを行方向に間を開けずに並べる「ベタ組み」が基本です。本文組みのように長文を組む場合には、行と行の間隔を文字サイズの0.5〜0.75倍を目安に設定すると読みやすく、長文でも行の位置を間違わずに読み進めることができるようになります。日本語は本文の文字サイズの整数倍で行の長さを設計して、行頭と行末を揃える「箱組み」が基本ですが、本文以外では行末を揃えないラギットという組み方をすることもあります。
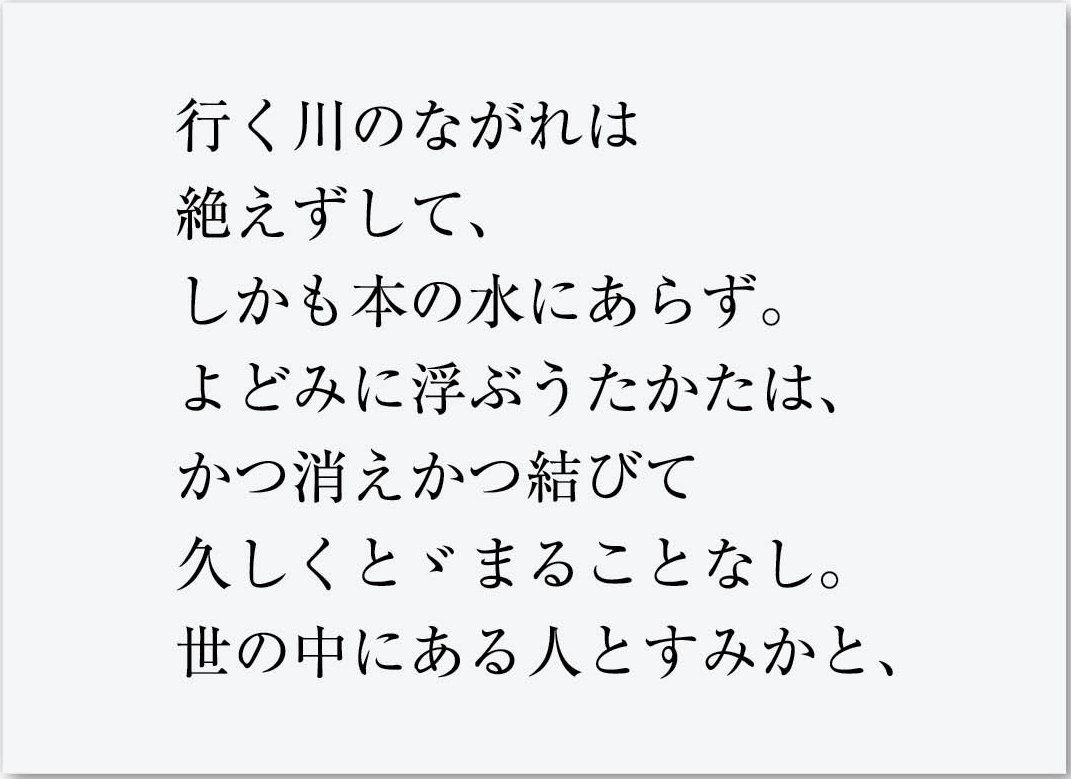
タイトルや見出しのように比較的大きく扱うものでは、文字と文字の間を詰める「詰め組み」をすることが多くあります。現在のフォントには、どのぐらい文字の間を詰めることができるかという情報を持つものが多く、この機能を使って本文組みの設定を行うと、最適な状態の詰め組みを実現できます。リード文などでは文節で改行してラギット組みとすることも多く行われ、この場合も詰め組みに設定することも一般的です。
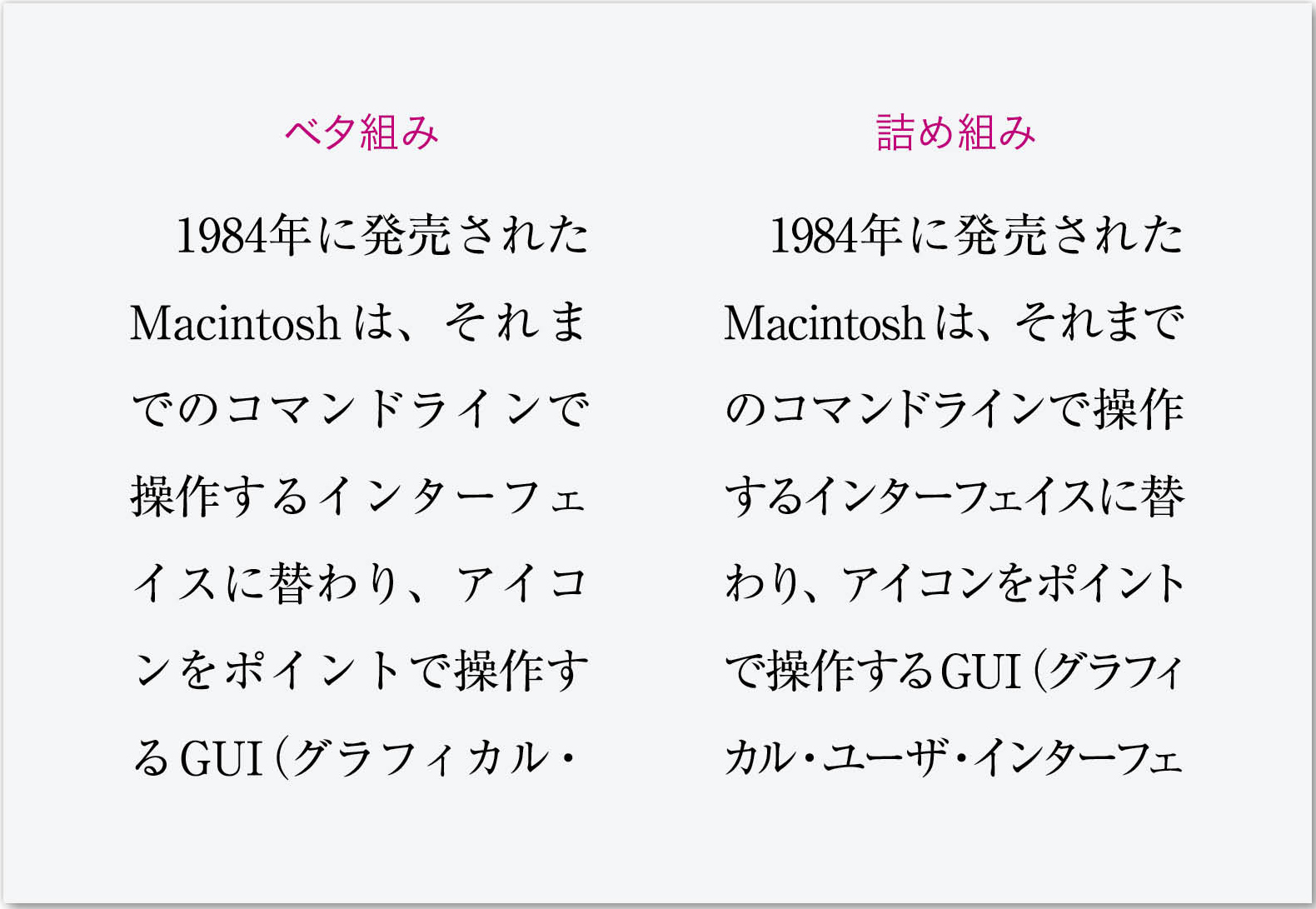
文字組みの基本




字詰めの基本


教えてくれたのは…

島﨑 肇則さん
書店員、編集プロダクションを経て、現在フリーランスに。おもにデザイン・DTP関連の書籍・雑誌で、レイアウトや文字組みのほか、カラーマネジメントなどの解説を中心に執筆・編集を行う。
Text: 小泉森弥
※本記事は「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
