《デザイン基礎講座》「可変レイアウト」を採用するときは「適した動き」を考えよう
今やWebサイトはさまざまなデバイスで閲覧されるので、ブラウザサイズに合わせてレイアウトが可変するデザインを採用されることが多いです。そうした可変レイアウトにする際には、画面サイズの違いによるレイアウトの動きをどう処理すべきかを考えなければなりません。
どの環境でもよいバランスで見せる デザインに合った変化に
想定外のレイアウトにならないために
Webサイトは閲覧環境によって表示されるサイズや縦横比がさまざまです。そのため、可変レイアウトで実装する際に、どのようにして大きさの違いに対応するかを考えなければなりません。その方法はいくつかありますが、サイトのデザインによって適切なものは違ってきます。そこをきちんと考慮した動き方にしておかないと、制作時と違う環境で見た際に著しくバランスの悪い画面になってしまうことがあります。また、ファーストビューで見せるべき要素が見切れてしまい、情報伝達の面で問題が生じることも考えられます。
閲覧される環境をどこまで想定するかは、使われているデバイスやブラウザの市場データ、そのサイトのユーザーの閲覧環境データなどを参考にするとよいでしょう。サイトのデザインチェックは自身やクライアントの環境だけでなく、さまざまな環境で行うと安心です。

デザインに適した可変の仕方を設定しておかないと、他の環境で間延びしたり、ファーストビューで見せたい要素が見切れてしまったりしてしまいます
想定する最小幅で固定する 安定したソリッドレイアウト
どの環境でも同じような印象をキープ
想定される最小の画面幅でコンテンツの幅を設定し、それより大きい画面では左右の余白が伸びるものをソリッドレイアウトといいます。コーディングが他の可変レイアウトに比べてシンプルなため実装コストが低く、幅広い環境でデザイン再現度が高いことがメリットです。しかし、広い画面サイズの場合に有効にスペースを使えない点がデメリットでもあります。記事の詳細ページなどでは今も使われていますが、トップページに採用するサイトは減ってきているため、そこで使うと古いデザインという印象になるかもしれません。また、固定した最小幅よりも狭い幅で見た際に、より小さい幅で固定する、横スクロールを出すなど、どう対処するかも考える必要があります

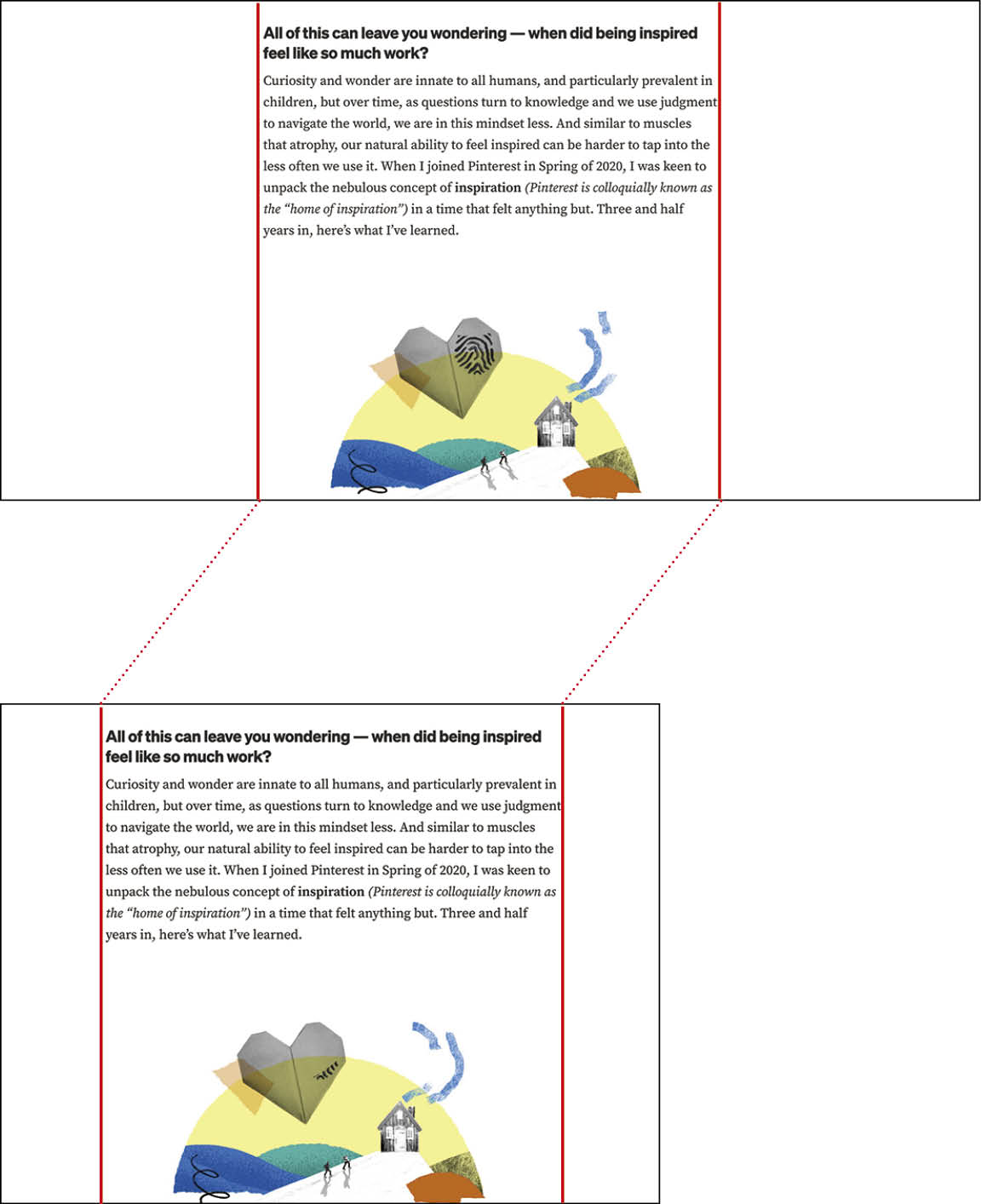
https://pinterest.design/the-science-behind-inspiration-and-how-to-design-more-of-it-into-your-life-8ecbda1cbed2
読み物ページでは、意図的に読みやすい横幅に留めてコンテンツ幅を固定し、真ん中に要素を集めています
ブラウザの幅に合わせて拡大 柔軟なリキッドレイアウト
環境によって見え方が柔軟に変化
コンテンツの幅を固定せず、ブラウザの幅に連動して拡大していく手法をリキッドレイアウトと呼びます。例えば画面に対して80%の幅で指定すると、どの画面でも80%のサイズで表示されます。また、スマホ画面など一定以上幅が狭くなったら、表示していたメニューをハンバーガーメニューに納めたり、キービジュアルを縮小したりといった対応もできます。そのため、多様な閲覧環境で快適に見られます。ただし、極端に幅の広いブラウザでは、レイアウトが間延びしたり可読性が下がったりする場合があります。最近は、文字サイズも幅に合わせて伸縮するモダンリキッドレイアウトというものも登場しています。

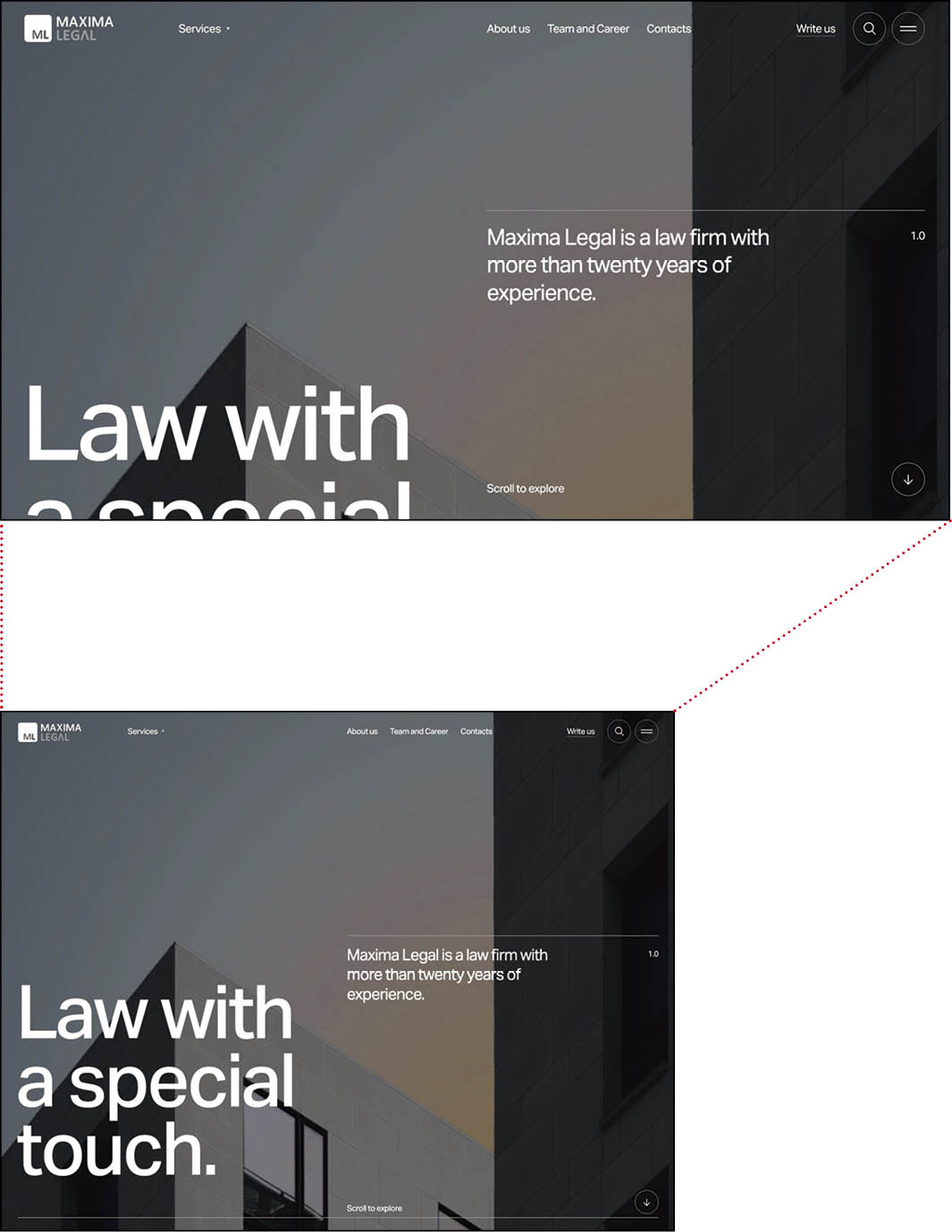
https://mlegal-rds.ava-case.com/
ブラウザの横幅が狭くなると、サイト全体の要素とあわせて文字サイズも縮小していくモダンリキッドレイアウトになっています
コンテンツごとに適切な動きを 可変方法を組み合わせる
縦長サイトでブロックごとに動きを変える
さまざまなコンテンツを1つのページに掲載する縦長サイトでは、そのブロックごとにデザインや掲載要素が変わってくるため、1種類の可変方法だけではブロックによって向き不向きが出てしまいます。そのため、弊社ではコンテンツのブロックごとに合った可変方法を指定し、組み合わせて使うことが多いです。
例えば「Gonshiro Co.,Ltd.」のサイトでは、2種類のリキッドレイアウトを設定しています。1つは、ロゴや背景、横幅いっぱいに配置したコンテンツを、通常のリキッドレイアウトにしました。一方、センターにコンテンツを配置したブロックは、画面幅に応じて2段階のリキッドレイアウトにしました。なぜ2段階にしたかというと、どの画面サイズでもデザインをギャップなく見せるためです。スマホでは最大サイズと最小サイズの違いがそれほど大きくないので、同じ表示でもギャップはあまり気になりません。しかしパソコンのブラウザ幅は、1,280〜1,920ピクセルと差が大きくなるため、2段階で設定しています。
Statcounterで(P067参照)今使われているブラウザサイズの市場データを調べてみると、上位3つが1,920×1,080(26.6%)、1,536×864(11.5%)、1,366×768(10%)だったため、そうした状況を考慮し、このサイトでは1,366〜1,920の閲覧環境を想定しました。そして、狭い幅でも広い幅でもギャップなく見られるよう、幅1,600を起点に可変方法の設定を変えています。このように、Webサイトをどんな環境でどのようなデザインで見せたいかによって、可変の方法を決めていくとよいでしょう。

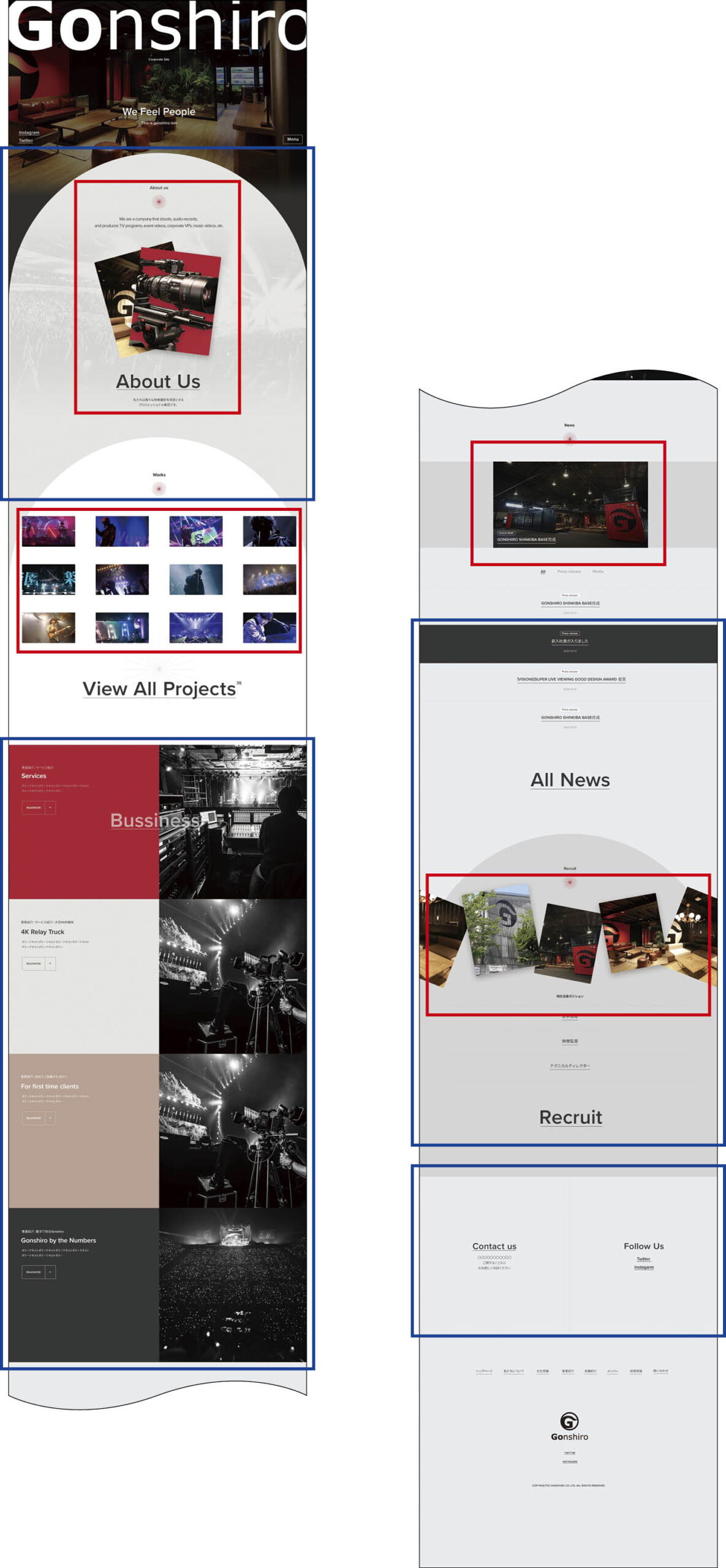
https://www.gonshiro.co.jp/
このサイトでは、青で囲った部分はブラウザ幅に合わせて拡大するリキッドレイアウトで、赤い部分は2段階で可変するようにしています
教えてくれたのは…

ムラマツ ヒデキさん
株式会社クオートワークス代表取締役社長/デザイン会社3社を経て2013年より独立、2015年に法人化。主な守備領域はプロデュース、ディレクション、デザイン。専門誌掲載、書籍寄稿、イベント登壇多数。WebデザインアワードAwwwardsの審査員も務める。最近ではYoutuberとしても活躍中。MUUUUU.ORG / MUUUUU.TV運営。https://quoitworks.com/
Text:平田順子
※本記事は、「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
