《ウェブデザインの思考法#2》企画内容・オーナー・プロダクト・ユーザーの視点から、プロジェクトを徹底的に調査/分析する
UIデザイナー/Webデザイナーの金成奎さんによるデザインのメソッドを体系化した書籍『ウェブデザインの思考法【第2版】』(マイナビ出版)が、2025年3月3日に発売されました。同書では、デザインを「機能性」と「情緒性」という2軸で捉え、Webデザイン‧UIデザインの方針と基準を策定し、その方針と基準に則ってデザインを作業を進行するメソッドを解説しています。今回は同著より、プロジェクトの調査・分析方法について、一部抜粋・再編集してお届けします。
著者

金 成奎さん
UIデザイナー/Webデザイナー。制作会社・事業会社などで行政・保険・交通・教育分野でUIデザイン・ビジュアルデザイン・アートディレクションに従事。デザインのメソッドを体系化した著書『ウェブデザインの思考法』(マイナビ出版)を執筆。Web Designing主催のルーキーズキャンプにて「Webデザイナー養成講座」講師を担当。
企画内容を理解する
企画内容・オーナー・プロダクト・ユーザーの視点からプロジェクトを調査・分析する
まずは、今回デザインするプロジェクトの企画内容について理解します。プロジェクトにデザインが必要になる時には、何かしらの現状に対する課題や、そのデザインで達成したい理想や目的があるはずです。プロジェクト前段の資料や議論の内容を振り返りながら、そういった事情や課題・理想像をまとめてみましょう。
以下は、今回用意したサンプルプロジェクト用に記載した企画内容です。このように大まかで構いませんので、なぜそのプロジェクトが立ち上がったか、そしてそのプロジェクトを遂行することで何を達成しようとしているのか、といった企画の中身を整理してみましょう。デザインが求められている根本の理由を把握することができます。
企画内容
現在、会社としては一般消費者とは小売の現場でしか接点を持つことができず、その潜在的なニーズを掴みきれていない。また自社の商品に込めた想いや企業としてのビジョンを伝える術がない。そこで今回、オウンドメディアとして機能するポータルサイトを立ち上げ、販売促進につなげると同時に、自社の価値観や理念、商品のこだわりや開発秘話などを発信する。またユーザーのエンゲージメントを獲得しブランドイメージを向上させ、新しいファンを獲得する。将来的にはそのファンをリード(見込み客)として獲得し、顧客へと転換させ、効果的なマーケティング戦略策定につなげたい。
オーナーを理解する
企画内容を理解できたら、そのプロジェクトのオーナーやクライアント、その周辺情報を整理します。具体的には以下の項目について調べていきます。
- オーナー
- オーナーのミッション・ビジョン
- オーナーのビジュアルアイデンティやそのクリエイティブ(ロゴ・モチーフ・キャラクター)
- オーナーの属する業界・市場
- その業界・市場におけるオーナーの特徴(強み・弱み)
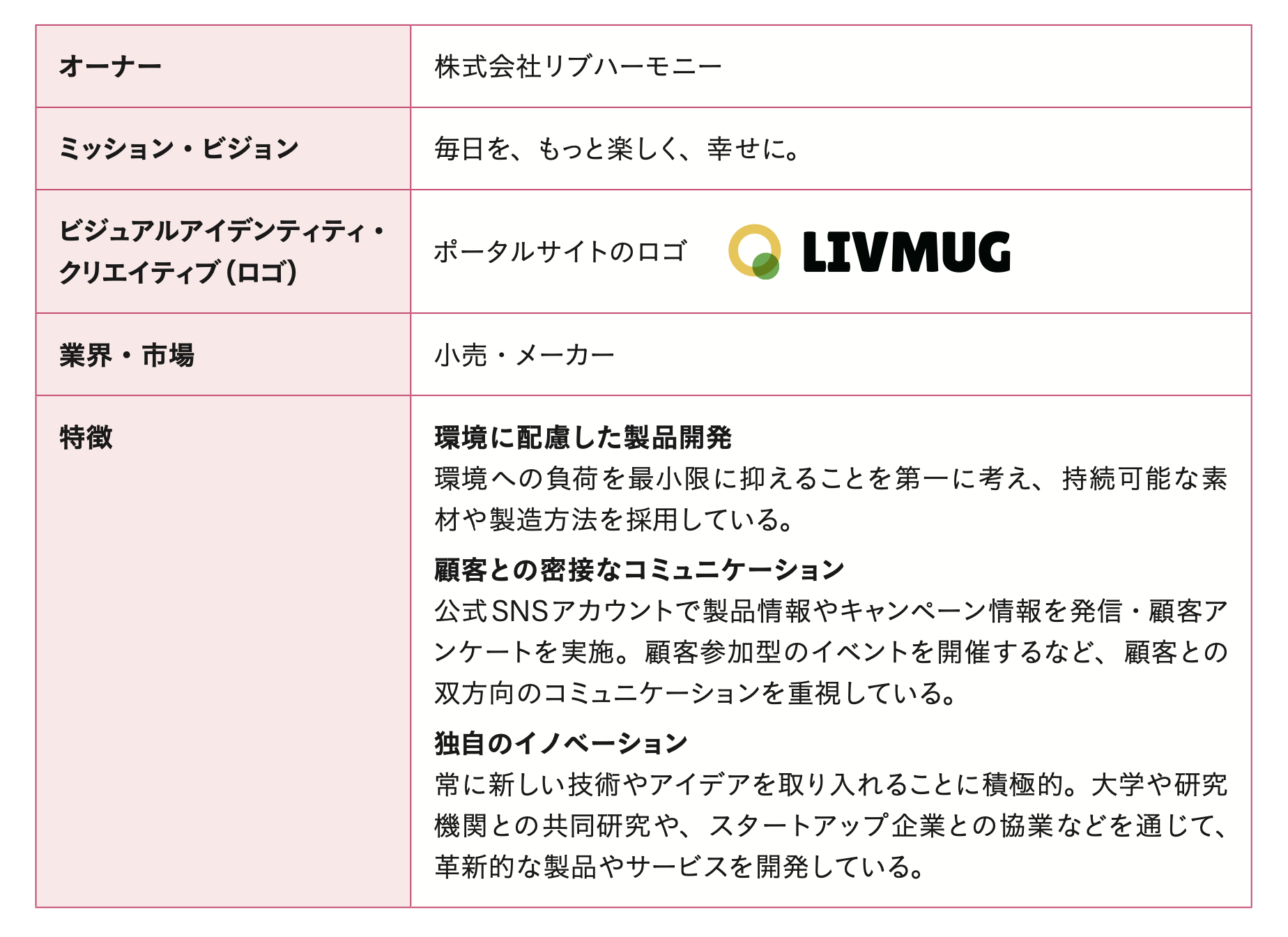
オーナー
まずはデザインするモノ・プロダクトのオーナーを特定しておきます。一般的には発注元や、自社サービスであれば自社など、デザインの承認者にあたる存在です。会社名と必要であれば部署なども記載しておきましょう。
オーナーのミッション・ビジョン
次にそのオーナーのミッション・ビジョンやスローガンを把握します。ミッション・ビジョンとは平たくいうと組織としての理念のことで、そこにはアウトプットの指針とすべき思想が込められているはずです。通常は現状のコーポレートサイトや会社案内資料などで確認できます。
オーナーのビジュアルアイデンティティとそのクリエイティブ
そのオーナーのビジュアルアイデンティティやクリエイティブを調査します。具体的には以下を把握しておくとよいでしょう。
・企業や対象の商品のロゴ
・遵守すべき各種ガイドライン・レギュレーション・デザインシステム
・先行するクリエイティブ(扱う商材や関連するウェブサイトのデザインなど)
オーナーの属する業界・市場の特徴
金融・医療・飲食・交通・アパレルなど、そのオーナーの属する業界・市場について理解します。例えば医療であればクリーンかつ安心感、金融であれば堅牢さや真面目な印象など、業界ごとに求められる一般的なイメージや慣例になっているトーンは、デザインの参考になることも多いです。
オーナー自身の特徴
そのオーナーの業界・市場における特徴や立ち位置、あるいは強みや弱みなどを明確にしておくとデザインする上で解像度も上がります。デスクトップリサーチに加え、SWOT分析・3C分析・4P分析・PEST分析などマーケティングの各手法やフレームワークを使いながら調査するのもよいでしょう。
以上の項目について、今回のサンプルプロジェクトで当てはめ、想像を交えて考えてみた結果がこちらです。プロジェクトのオーナーについて理解が深まってきました。

今回の例では省略しましたが、デザインにあたりオーナーから希望するトーンや実現したいアイデア・要望などがある場合、そのヒアリング内容も記載しておくとよいでしょう。もちろん、デザイナーとしてはそれらをそのまま受け取るのではなく、一つのインプットとして咀嚼し、方針に盛り込んでいくようにします。
プロダクトを理解する
次に何を作ることでその目的を達成しようとしているのか、デザインを施すモノ・プロダクトを明らかにし、その周辺状況や物理的な制約を洗い出します。具体的には、以下の項目について調べていきます。
- プロダクトの種類
- プロダクトを利用するデバイス
- プロダクトが提供する機能・コンテンツ
- プロダクトのベンチマーク・競合
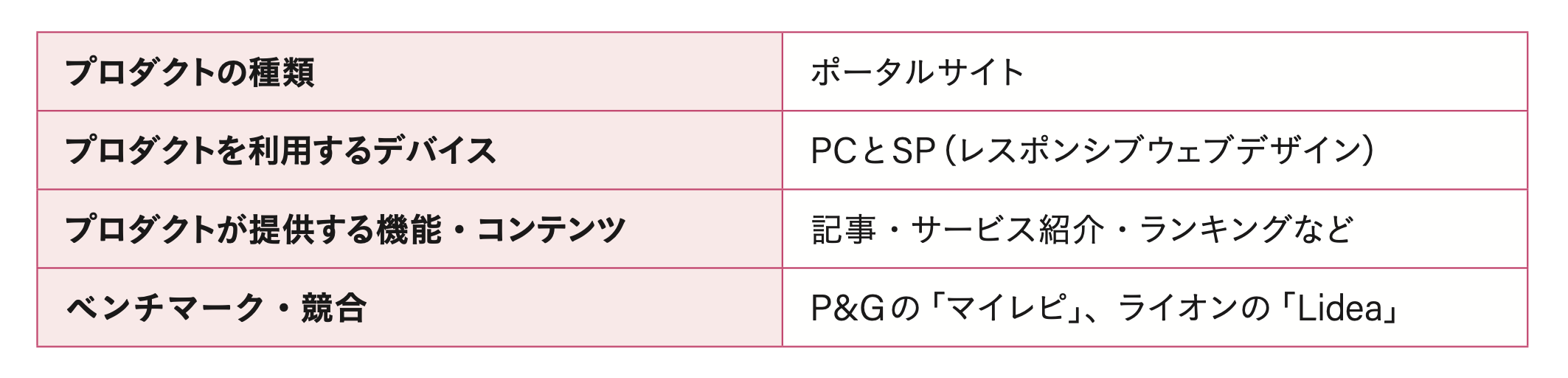
プロダクトの種類
そもそもどんなものを設計・開発しようとしているのか、そのプロダクトの種類を改めて特定します。前段のプロジェクトの整理で明らかになっていればそれを転記します。
ここでのプロダクトとはデジタルプロダクトのことですので、具体的にはウェブサイトやアプリケーション(いわゆるネイティブアプリやウェブアプリケーション)などが該当します。
以下、代表的なプロダクトの種類について列挙します。
<ウェブサイト>
・コーポレートサイト
・サービスサイト
・ECサイト、ポータルサイト
・採用サイト
・ランディングページ
<アプリケーション>
・ネイティブアプリケーション(モバイルアプリケーション/スマートフォンアプリケーション)
・申請フォーム
・業務システムや管理画面
ちなみに稀にこの段階でもどんなプロダクトを作るのか、プロジェクト内で合意できていないこともあるかもしれません。そういった場合は議論を遡り、そもそも何をデザインするのか、プロジェクト内で合意しておくことが必要です。
プロダクトを利用するデバイス
次にそのプロダクトを利用するデバイスについて整理します。PCで操作するのか、スマートフォンやタブレットで操作するのか、それともマルチデバイスに対応する予定なのか。利用する端末はユーザーの体験設計に大きく影響してきます。
以下、主要なデバイスの種類について列挙します。
・PC
・SP(スマートフォン)
・タブレット
プロダクトが提供する機能・コンテンツ
プロジェクトのここまでの流れの中で、プロダクトにどのような機能やコンテンツが求められているのかが見えてきている状態かと思います。全てを網羅する必要はないので、主要な機能や目玉となるコンテンツについてまとめておきましょう。
以下、主要な機能やコンテンツの例を列挙します。
<ウェブサイトの場合>
・インタビュー
・会社紹介
・商品紹介
・問い合わせ
<アプリケーションの場合>
・決済
・申請
・手配
・購買
プロダクトのベンチマーク・競合
最後にそのプロダクトのベンチマーク・競合となるサービスやアプリについても調査・記載しておきましょう。デザインを比較検討する上での参考になります。プロダクトがコーポレートサイトなどであれば競合の会社名がそのままベンチマークになるでしょう。
べンチマーク・競合の見つけ方ですが、プロダクトの種類や属する業界は異なっていても、機能やコンテンツが類似しているサービスを探してみることも有効です。例えば、ECサイトの場合、商品を保存して購入・申し込みを行うという体験や機能に着目すると、不動産ポータルサイトや求人ポータルサイトなどもベンチマークになり得ます。
以上の項目について、今回のサンプルプロジェクトで当てはめて考えてみた結果がこちらです。

書誌情報
ウェブデザインの思考法【第2版】

●定価(紙/電子):2,739円(税込)
●判型:B5/272ページ
●ISBN:978-4-8399-83000
●発売日:2025年3月3日
「機能性」と「情緒性」という観点からウェブデザイン‧UIデザインの方針を策定することで、使いやすさや便利さとビジュアルのクオリティを両立でき、高品質なデザインを実現できます。結果として、ステークホルダー間でデザインの合意形成がしやすくなりプロジェクト全体の成功に寄与できます。デジタルプロダクトの設計‧開発に関わる、全ての関係者にとって、円滑なプロジェクト進行を実現するための手がかりとなる一冊です。
