Web開発を成功に導くコミュニケーションのコツ
Webアプリケーションのフロントエンド開発では、しばしばプロジェクトのメンバー間の認識のズレが課題になります。実際に形になるまでイメージしにくい部分も多く、メンバー内で完成像を共有するのも大変です。そこで、Web制作会社ディーゼロの皆さんに日頃から意識しているコミュニケーションのポイントを伺いました。

- 平尾優典さん
- Webアクセシビリティ専門家・フロントエンド テックリード
株式会社ディーゼロ https://www.d-zero.co.jp/

- 今村圭介さん
- コミュニケーションプランナー・ユニットリーダー

- 那木優理さん
- デザイナー・Webディレクター・ユニットリーダー

- 大熊澤正さん
- システムプランナー

- 渡邉美保子さん
- Webディレクター・ユニットリーダー
1. クライアントとのイメージの食い違いを避けるには?
ゴールの共有から始めないと食い違いが広がってしまう
表示内容が動的に変わるようなWebアプリケーションは、シンプルなサイトに比べ完成形の共有が簡単ではありません。クライアントや社内メンバーなど、関係者全員のイメージをどうあわせるかが重要になります。
認識が食い違ったままプロジェクトが進んでしまうと、完成間近に致命的な問題が発覚し、根本からつくり直す羽目になるケースがあります。こうしたトラブルを回避するためには、どのようなコミュニケーションを心がければいいのでしょうか。
最初に考えたいのは、制作会社とクライアントのコミュニケーションについてです。プロジェクトの成功には、最初からクライアントとの密接なコミュニケーションが重要なポイントとなります。
ディーゼロでは、プロジェクトをスタートする際、クライアントが抱えている悩みを聞き、Webサイトをつくることで何を解決したいのか、そのゴールを見定めることをはじめに考えていきます。
場合によっては、クライアントの要望と別の解決策を提案することもあります。単に制作を行うだけでなく、クライアントに寄り添った提案をできることがディーゼロの強みだと考えていますので、この点は大切にしています。いずれにしても、この時点で目的意識に食い違いがあると、後々トラブルに発展してしまうでしょう。
また、ヒアリング時にクライアントから「こういうWebサイトにしたい」という参考サイトが挙がってくることがあります。このとき、私たちはそれがデザインのテイストの参考なのか、ブランディングの仕方なのか、挙動のことを言っているのかを見極めるように心がけています。メールなど文章のやりとりだと、URLだけが送られてくることもあるので、直接会話をしながら、クライアントの真意を確認していきます。
目に見えるものがあると安心感につながる
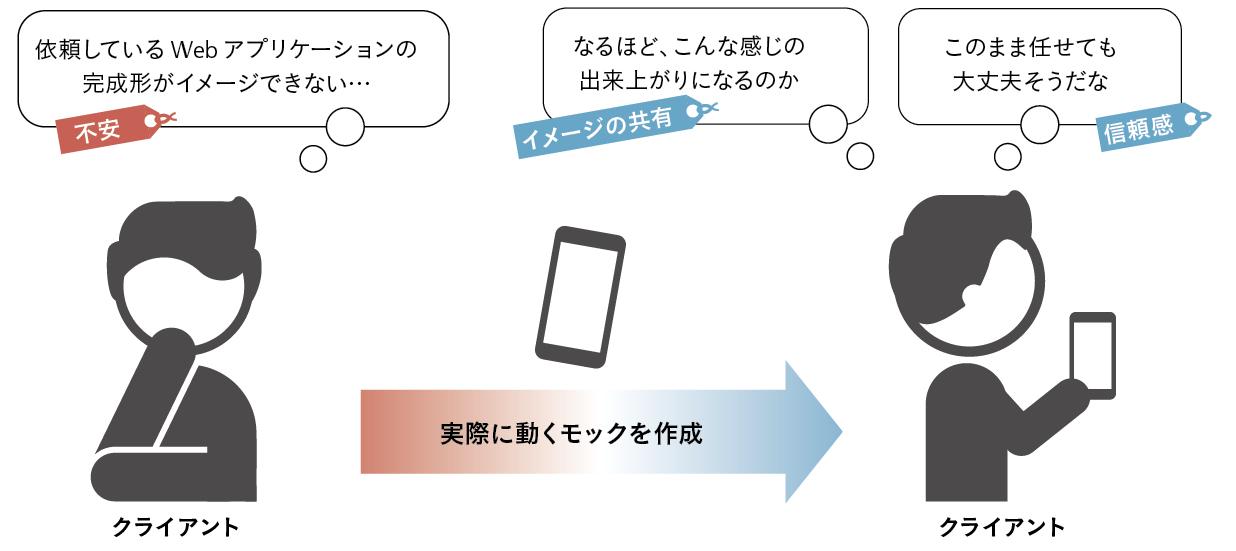
また、Webアプリケーションの開発では、本格的に開発を進める前にモックアップをつくって挙動を確認してもらうことがあります。キャラクターを操作できるWebサイトを開発したことがあるのですが、そのときもWebブラウザ上で動く簡易的なものをつくって確認してもらいました。
こうした動きが重要なコンテンツは、静止画や文章だけでは伝えきれない部分があります。実際に動くものをつくることで、自分たちの頭の中とクライアントのイメージを近づけることができると思います。
モックアップをつくるのに時間はかかってしまいますが、動作を見てもらうことで後工程の修正を減らし、計画どおりのプロジェクト進行が可能になります。
また、動くものをつくることは、「望みどおりのものが進行しているのか?」という不安を払拭するためにも、有効だと思います。
もちろん、すべてのプロジェクトでモックアップをつくるわけではありませんが、具体的なイメージを丁寧に説明し、信頼して任せてもらえることが重要だと感じています。
実際に動くものを見せてイメージの共有と信頼感の獲得を図る

POINT?
参考サイトは、何を参考にしてほしいのかをヒアリングする
POINT?
フロントエンド技術は需要とともに高度・複雑化する傾向に。探求心と向学心はマスト!動くモックアップをつくることで、イメージ共有の精度を上げ、プロジェクトのスムーズな進行につなげる
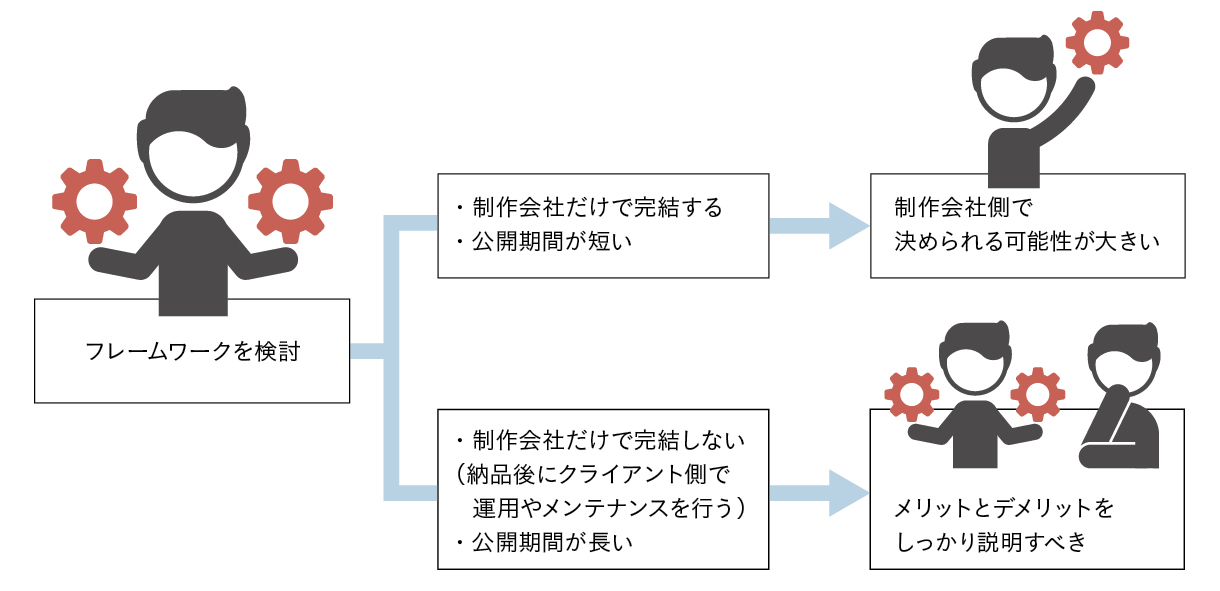
2. 円滑な制作フローにつながる企画提案の方法
ケースバイケースで相手にあった説明を
Web制作は、デザイナーやエンジニア、そしてクライアントと、さまざまな職域と視点を持つメンバーとの「協働」が重要です。制作チームの中で、フロントエンドエンジニアがどのような役割を果たしているのか、実務での具体的な視点を見ていきましょう。
「フロントエンドエンジニアの業務では、デザイナーとの連携がとても重要です。デザインデータはAdobe XDやFigmaで作成されることが多いです。そこにデザイナーによる画面遷移や動きについての指示書きが付されていることが多いですが、実装イメージに齟齬がないか、着手前に直接確認し、細部まですり合わせを行うようにしています。
その際に注意しているのは、『自分の意見を添えて返す』ことです。例えば、画面遷移のパターンに考慮漏れがあり、ページデザインが不足しているといったことは、実際の案件ではままあることです。その際、単に不備を指摘するのではなく、自分なりのUI/UX提案や、場合によっては簡単なプロトタイプをつくって、議論につながるフィードバックをすることを心掛けています」(フロントエンドエンジニア 大野 優さん)
クライアントにとって価値のあるUI/UXを実現するためには、ただ美しさや見映えで考えるのではなく、クライアントの意図やその背景にあるエンドユーザーのニーズを理解した上で実装することが必要です。
「UI/UXについてクライアントから要望を出されたときは、必ずその背景を確認するようにしています。というのも、クライアントはなんらかの『目的』や意図があって要望を出しているわけですが、アウトプットされた『手段』が目的達成のために、必ずしも妥当なものであるとは限りません。なんのためにそうしたいのか、どうなれば成功なのか。クライアントのビジネスモデルやユーザーのメリット等の理解を深め、UI/UXの専門的見地から『目的』に合致した『手段』を提案・選択することも、フロントエンドエンジニアの仕事と言えます」(平川さん)
フロントエンドエンジニアの視点
第三者の記事が説得材料になることも
近年、Web制作では職域が細分化・専門化される傾向があります。フロントエンドエンジニアとしてはどのように成長していくことになるのでしょうか。
「フロントエンドとバックエンドを分離する流れがあるといっても、フロントエンドだけで独立・完結しているわけではありません。例えば両者をつなぐAPI設計をどうするかといった問題や、想定よりもパフォーマンスが悪い場合の原因調査等、バックエンド、インフラとの連携は密なものになります。
そのため、自分で実装まではできなくとも、周辺知識は拡張していく必要があり、キャリア形成としては、フロントエンドに軸足を置きつつ、フルスタック寄りに経験を積んでいくことが一般的です。フロントとサーバサイドの融合を意識し、その上でフロント側で最大のパフォーマンスを出す実装ができるエンジニアになることが、当面の目標になるでしょう」(平川さん)
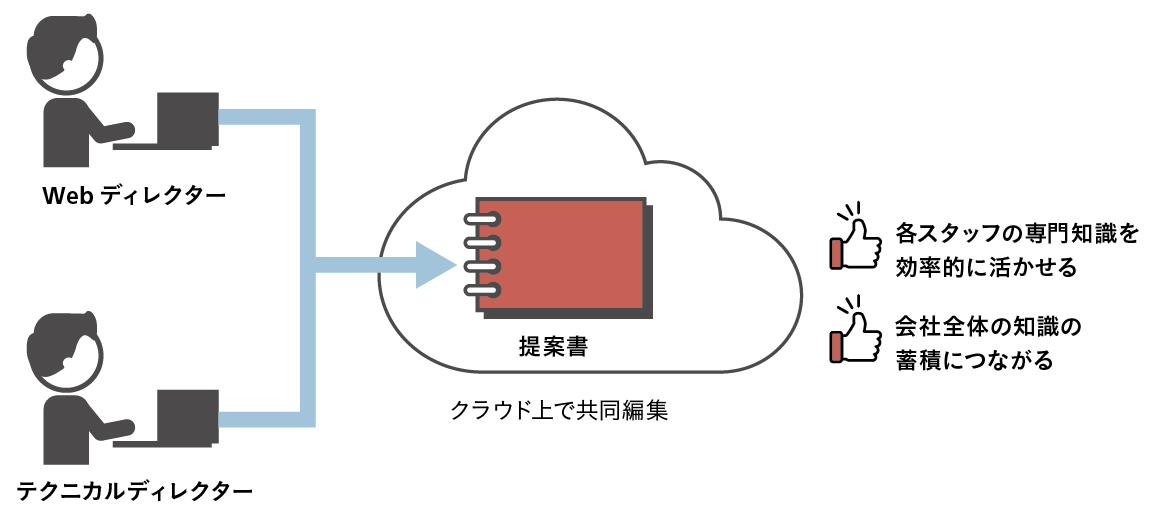
Google スライドを活用して提案書を共同作成
また、フロントエンドはUXと直接関わる性質上、従来の「エンジニア」像とは異なるキャリア形成のイメージを持つ必要もあります。
「UXが開発の基点になるに従って、その実装を担当するフロントエンドエンジニアに求められる役割も、より大きく、中心的なものになってきています。デザイナーやエンジニアとの制作面での協調だけでなく、UXの受け手であるエンドユーザーの関心やクライアントの利益を考える視点も必要です。そのため、UI/UXへの専門的な知見はもちろんのこと、マーケティング、デザイン、開発等、幅広い知識を領域横断的に習得することや、案件のハブとなるコミュニケーション力を磨くことも課題となります」(泰さん)
クラウドベースで提案書を共同制作
POINT?
場合によってはインターネット上の記事を提示して理解を得る
POINT?
専門分野ごとにパート分けして提案書を共同でつくり上げる
3. 円滑な制作コミュニケーションを生む風土づくり
同じことを何度でも聞ける企業文化をつくり上げる
Webサイト/Webアプリケーション開発を円滑に進めるには、クライアントに対してだけでなく制作チーム内のコミュニケーションも重要です。Webアプリケーション開発の技術的な理解ももちろん大切ですが、まずはプロジェクトの全体像やコンセプト、制作意図などをメンバー同士で共有する必要があります。
ディーゼロの場合、ディレクターがデザイナーにデザインを依頼する際、クライアントに伝えるのと同じように、提案書を見ながら説明することがあります。デザインに直接関係ない部分もあるため一見遠回りに見えますが、プロジェクトの全体像を共有することができ、意図にあったデザインを生み出しやすくなります。また、ワイヤーフレームは主にディレクターが作成しますが、その時点では必要最低限のレイアウトにとどめます。プロジェクトの全体像が共有できていれば、それでもデザインの方向性がぶれてしまうことは少ないはずです。
また、Webアプリケーションの開発では、エンジニアと非エンジニアの知識の違いをどう乗り越えるかが、しばしば課題になることがあります。フロントエンドのデザインを作成する際、Webアプリケーション開発やCMSの知識、あるいはサーバに関する知識がデザイナーにも求められることがあるのです。
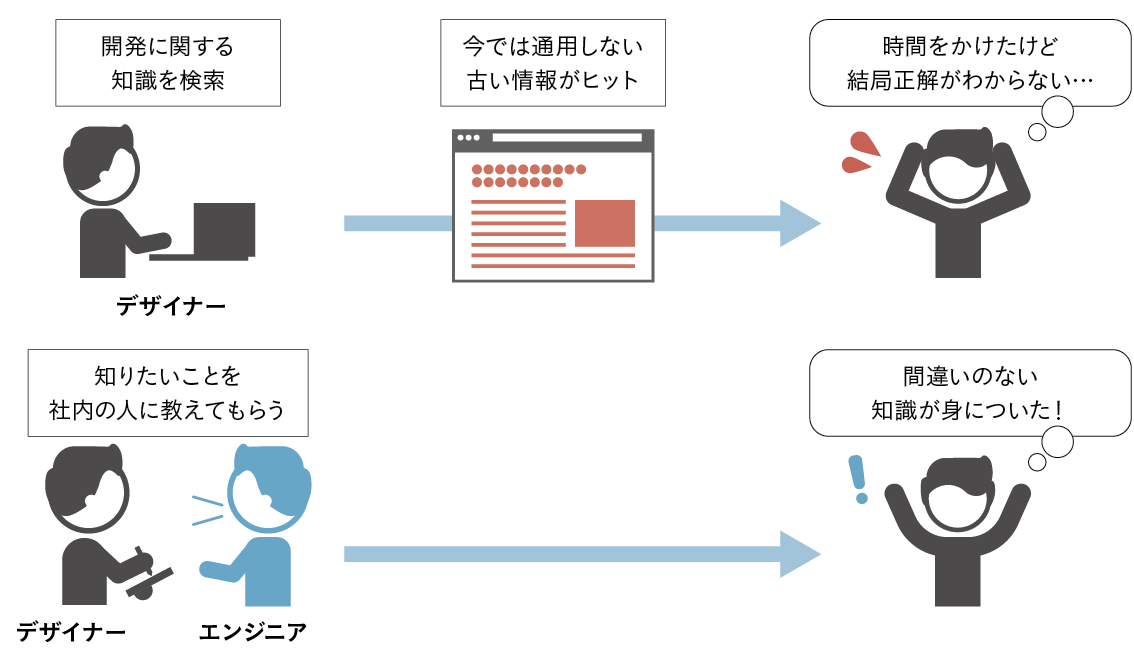
これに対してディーゼロでは、「同じことを何度でも質問していい」という企業文化をつくり、どんな内容のことでも気軽に質問できる雰囲気の醸成を心がけています。
インターネット検索を使って1人で疑問を解決する方法もありますが、調べたいことがすぐに見つかるとは限りません。さらに、インターネット検索では時として間違った情報や時代遅れの記事に行き着いてしまうこともあります。そこで間違った知識を信じ込んでしまうのは、本人にも会社にとっても痛手です。教える側の手間はありますが、長い目で見ればその方が会社の成長につながると考えています。
疑問を社内で解消できる企業文化づくり
テキストのやりとりに詰まったら対面で打ち合わせ
Webアプリケーションの開発では、しばしば外部の開発会社との共同作業が発生します。プロジェクトを円滑に進めるには、そうした外部パートナーとのコミュニケーションも重要です。
開発会社とのコミュニケーションでは、各社ごとの考え方の違いを理解するよう心がけています。なんらかの課題を解決をするにしても、「どうするのが最適な方法か」というロジックは開発会社ごとに違うのです。その個性を把握したうえで、自分たちのやりたいことを伝えることが大切だと考えています。
また、修正作業を依頼するときは、依頼する担当者が修正内容をしっかり納得してから依頼することが肝心だと思います。クライアントからの指摘を単に右から左へ流すような伝達方法では、外部パートナーも納得できません。釈然としないまま修正をしても、ベストな解決にならないことが多いのです。
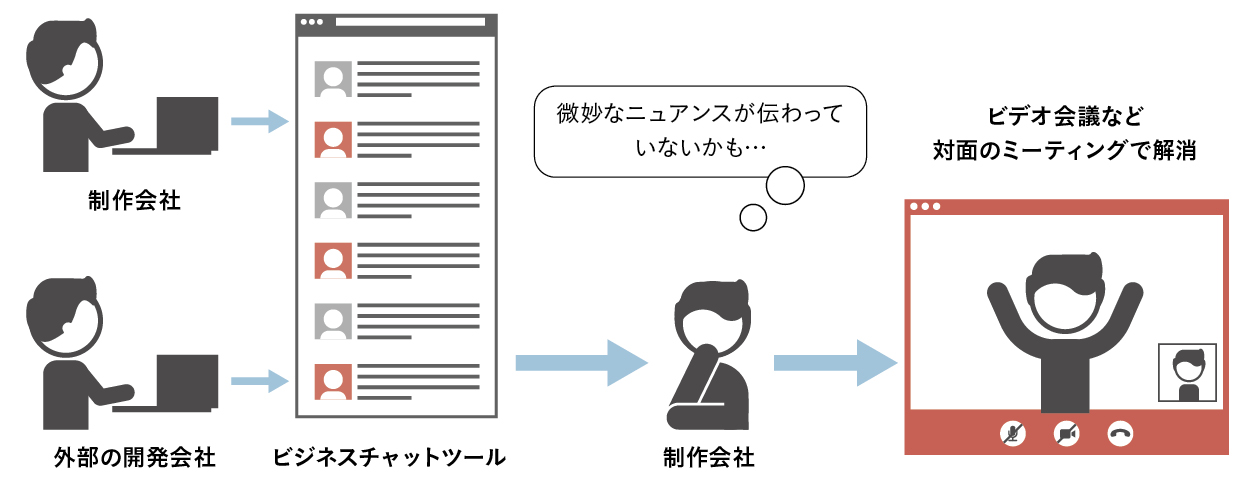
外部のスタッフとのやりとりは、メールやビジネスチャットツールなど、テキストベースのコミュニケーションが中心になります。いつも身近にいる社内スタッフと違い、気軽に話しかけることもできません。しかし、テキストベースでのコミュニケーションでは、微妙に意図が伝わらないことも出てきます。そのちょっとした認識のズレが、後々に大きな修正をもたらす原因になるかもしれません。
こうしたトラブルを未然に防ぐため、テキストのやりとりで詰まってしまったときは、とにかく早めに顔を突きあわせてミーティングすることが重要だと考えています。最近はビデオ会議ツールを使うことで、むしろ以前より気軽に対面で話せるようになりました。リモートワークやビデオ会議が浸透したことのメリットの1つだと言えるでしょう。
テキストベースでの食い違いはすみやかに対面で解消
POINT?
正しい情報を直接教えるのが結果的に近道
POINT?
微妙なズレを解消するには直接の対話が一番