パーソナライズ×情報設計(IA)で「緩急」をつけよ!
この連載ではパーソナライズって何か? どういうことを考えていけばよいかについて、1つのキーワードとパーソナライズを組み合わせ、さまざまなパーソナライズ体験について考えていきましょう。

登場人物

- 茂手那須夫
- 中小企業のWeb担当。ゲーム好きというだけで会社のWebサイト施策をすべて任されてしまった。好きな食べ物は麻婆茄子。

- Pマン
- 悩めるWeb担当者を救うためにやってきた自称ヒーロー。腕っぷしは強くないが知恵と希望に溢れている。好きな食べ物は青椒肉絲。
出し分けは出し分けではない?
パーソナライズは「出し分けをすること」と考えてしまうと、どうしても人によって見せるコンテンツを変えることに意識がいきがちになってしまいます。パーソナライズを設計していくうえで「関係するコンテンツ」を見せることは重要です。だからといって「他を見せない」ということではありません。
パーソナライズの基本はNudge(小突く)ことです。コンテンツや属性情報などから想定するコミュニケーションでは、相手のことを完璧に理解できているわけではありません。そのため、小突くようにコンテンツに緩急をつけることを意識してみましょう。
パーソナライズの前提は、「間違っているかもしれないけど、恐らくこの辺りがあなたの好みなんじゃないかな?」と選択肢を少し絞り込んでいくことです。ある有名なECサイトのトップページのリンクの数を数えたところ約1,000個ありました。それを訪問者一人ひとりにあわせて1つのリンクに絞ることはないですが、10分の1、100分の1と減らせたらもう少し欲しいものを見つけ出しやすくなるかもしれません。
出し分けといっても、他に何も見せないのではなく、緩急をつけていくことでより良い体験を提供できるようになります。今回はそんなお話をご紹介します。
情報設計はパーソナライズでこそ重要
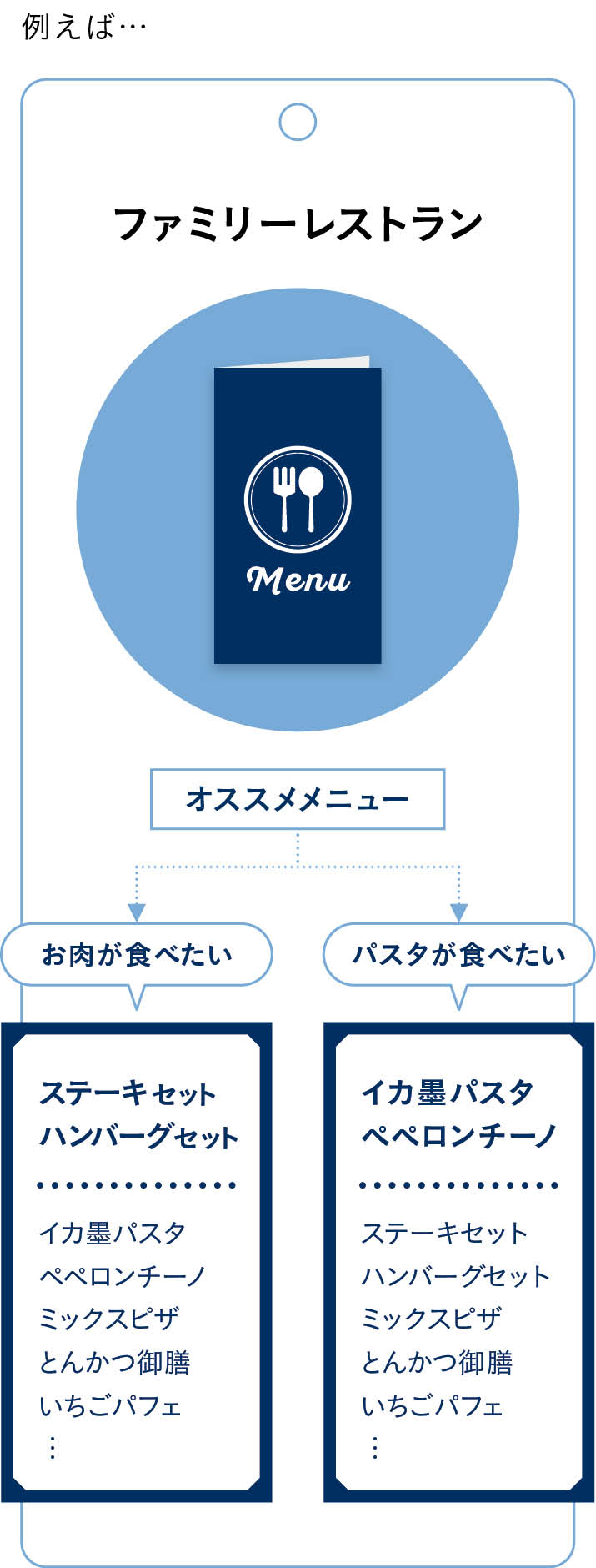
ファミリーレストランに行くと、グランドメニューに提供されている全てのメニューが並んでいます。これに加えてオススメメニューが別に用意されていることも多くあります。グランドメニューのうち、オススメのものや期間限定で提供されているものを別のメニューとして用意したものです。こうすることで選ぶ側はお店からのオススメを理解しやすくなっています。これもある意味Nudge(小突く)効果です。別のメニューとしてハイライトされていることで、そちらに注目が行きやすくなるわけです。
しかし、これだけではお店側でオススメしたいものを出しているだけです。では、メニューでパーソナライズをするとなると、どのような形になるでしょうか? 例えば、どのカテゴリを検討しているかわかれば、そこをハイライトしていくことができそうです。「お肉を食べたい」「パスタを食べたい」であろう人などです。その場合、他のメニューは全てなくしてしまってよいでしょうか。恐らく、メニューの順番を入れ替えるなどで目立たせるポイントを変えると思います。もしかしたら他の商品も見て、他のものを選択するかもしれないからです。
さて、IA(情報アーキテクチャ)では、情報を整理しどう配置していくかが重要なポイントです。『IA100 ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計』(長谷川敦士著 BNN発行)では情報アーキテクチャの役割を「利用者が情報を探し、活用できるようにする」「情報提供者が自分の意図通りに情報を提示できる」「サイト内での情報の変化・増減によるクオリティの低下を防ぐ」と定義しています。
これはパーソナライズを提供する場合でも同様で、IAを理解しておくことは必須です。一方で現在のページの情報設計は、パーソナライズで緩急をつけることまで考慮されていない場合も多くあります。静的な情報として均等に優先度が割り当てられた結果の整理になっているのです。例えばECサイトにおいて、新規訪問者の場合は、そのECサイトの特徴や売りのポイントを知らないまま訪問しているかもしれません。そういった方には、新規訪問者向けのコンテンツを用意した方がよいかもしれません。一方で既に利用したことがある方であれば、ほとんどの方はこのような情報は不要です。
これまでIAだと必ず並列で情報整理していたものでも、パーソナライズができることを前提に設計するとその並び方や見せ方にさらに幅を持たせ、かつ、より情報を発見しやすくなることにも繋がるのです。
メディアのパーソナライズ事例
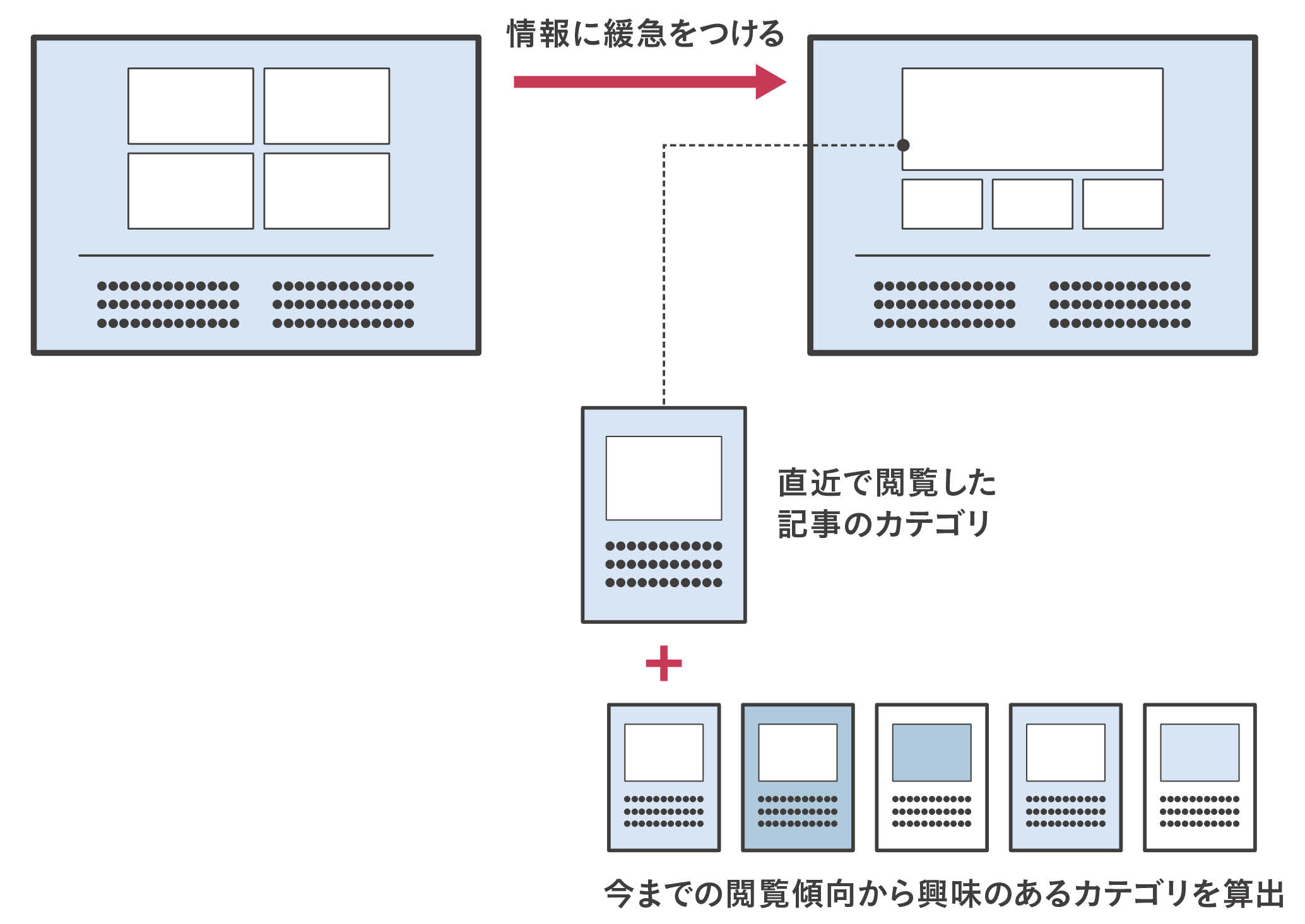
あるメディアサイトのトップページリニューアルを検討するにあたり、トップページのエリア別のクリック分析を行ったところ、ハイライト用に用意している4つに等分割されたバナーがあまりクリックされていないことがわかりました。全体的にクリックも分散してしまっていることもあり、これらのハイライト用をパーソナライズされることを前提に見せ方の整理を行いました。
具体的には1つ大きめのハイライトを作成し、他の3つを小さくすることで緩急をつけるデザインにしました。これにより情報自体はこれまでと同じように出しているものの、目にとまりやすいコンテンツを変えていくことができます。
パーソナライズの設定としては、メディアサイトのため過去の行動情報をベースに行っています。最初のテストでは、最後に閲覧したカテゴリ情報を利用して、ハイライトされた最も大きい部分を変えることを行いました。これにより、もともとあったものから大幅に誘導率を改善することに繋がりました。
そしてセグメントの条件としてさらに踏み込み、サイトの閲覧カテゴリをスコアリングして持ち、直近閲覧したカテゴリも加味しつつ興味のカテゴリを算出し実施したところ、最後に閲覧したカテゴリよりも誘導率をさらに上げる結果に繋がり、最終的にはそれぞれのバナークリック率でみると平均180%ほどリフトアップした結果となりました。
これまでは均等に情報を提供することを考えていたために4分割したエリアとしていましたが、パーソナライズを実現するにあたり緩急を付けたものに変更。訴求した人に訴求したい内容をより強調できるようになったことで誘導効果が向上しました
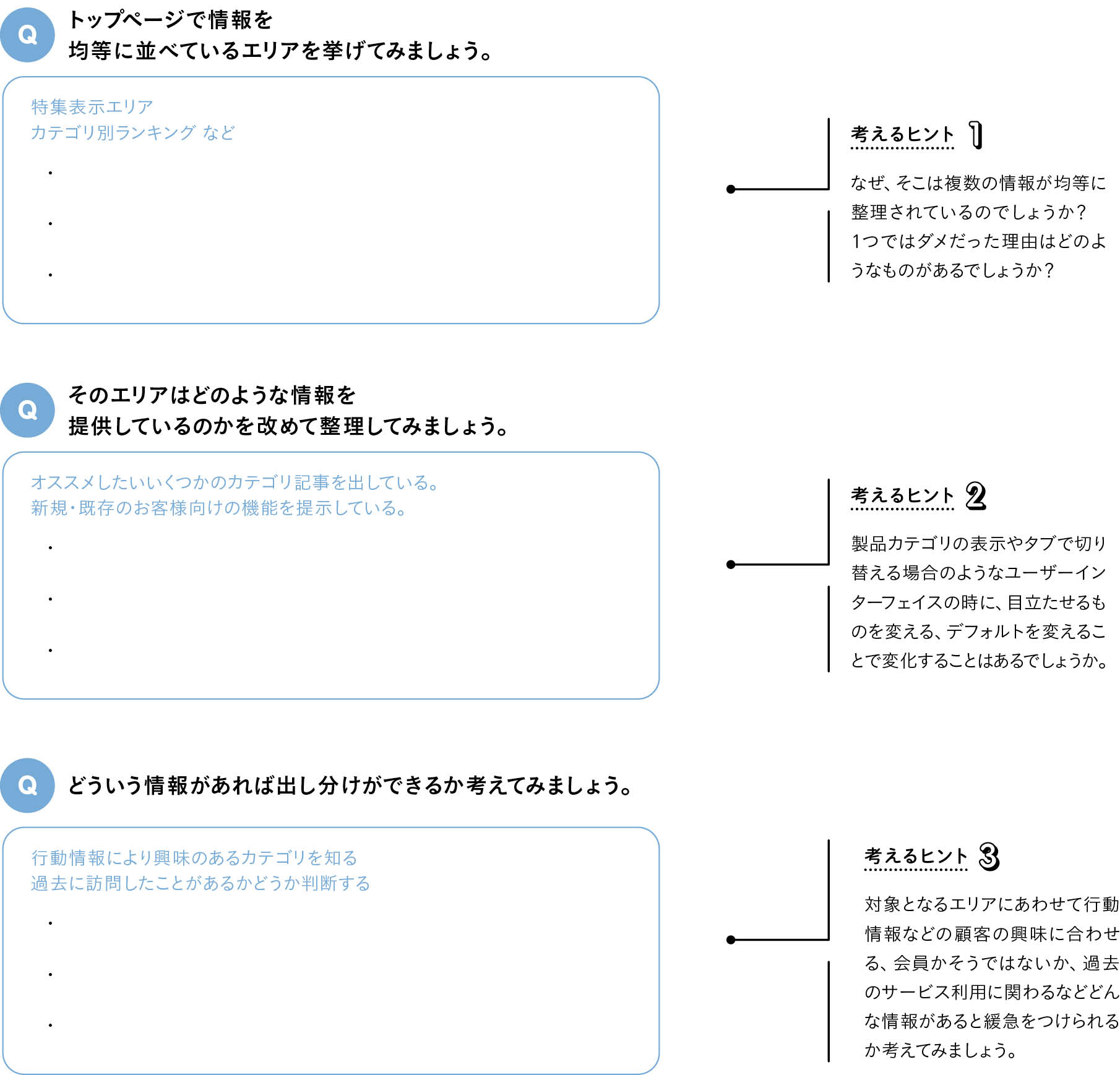
【練習ドリル】自分の状況で考えてみよう
今回はどのような手間を軽減する方法があるかを考えてみましょう。
IAの視点はパーソナライズでこそ重要です。そしてパーソナライズを前提とした場合、そこに情報に緩急がつけられるようになります。これにより情報整理の幅は大きく広がり、結果としてより伝わりやすいサイトやアプリを作っていくことが可能です。ぜひ、情報整理の際にパーソナライズを前提するとどうなるかも検討してみてください。
今回のポイント
出し分けではなく緩急をつけよう

- 安西敬介
- アドビ株式会社 エバンジェリスト 兼 マネージャー。2009年、アドビシステムズ株式会社入社。エンドユーザーとしての経験を活かし、解析・パーソナライゼーション・デジタルCoEなどのコンサルティングを実施。2017年3月より製品エバンジェリストとして従事。