発注者のためのスマホサイトデザインの基礎●特集「スマホ最適化」
レスポンシブWebデザインとダイナミックサービングの違い
現在主流のスマホ対応には、2つの方法がある。それぞれの仕組みやメリット・デメリットを理解することで、自社のサイトはどちらが適しているかを判断するようにしよう。
スマートデバイス対応の変化
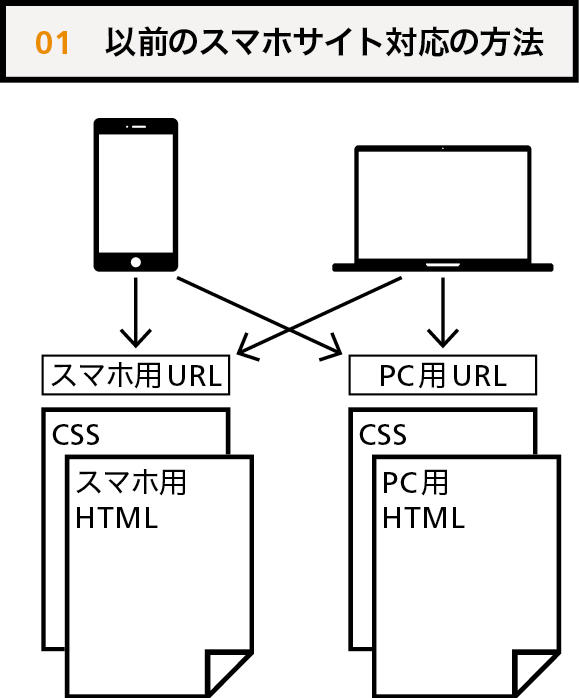
以前のスマホサイト対応というのは、PC用とは別にスマホ用のHTMLファイルを用意し、スマホ用URLに設置するのが一般的だった(01)。しかしその方法では、検索経由などからPCでスマホ用サイトにアクセスしてしまうことやその逆のことが起きるため、問題視されるようになった。そうするとGoogleなどで検索順位が下がるだけでなく、ユーザーにとっても体験を損ね、サイト価値の低減に繋がってしまう。
これは、2つのURLと2つのHTMLで同じ情報を扱っていることが根本的な問題となっている。たとえるなら、実際のサイズこそ違うが外見はまったく同じハードカバー本と文庫本があり、ネットショップでその別が明記されず、購入時に区別がつかない状態になっているようなものだ。
いま主流のスマホ対応方法は、Googleの推奨している「レスポンシブWebデザイン」と「ダイナミックサービング」の2種類となっている。

レスポンシブWebデザイン
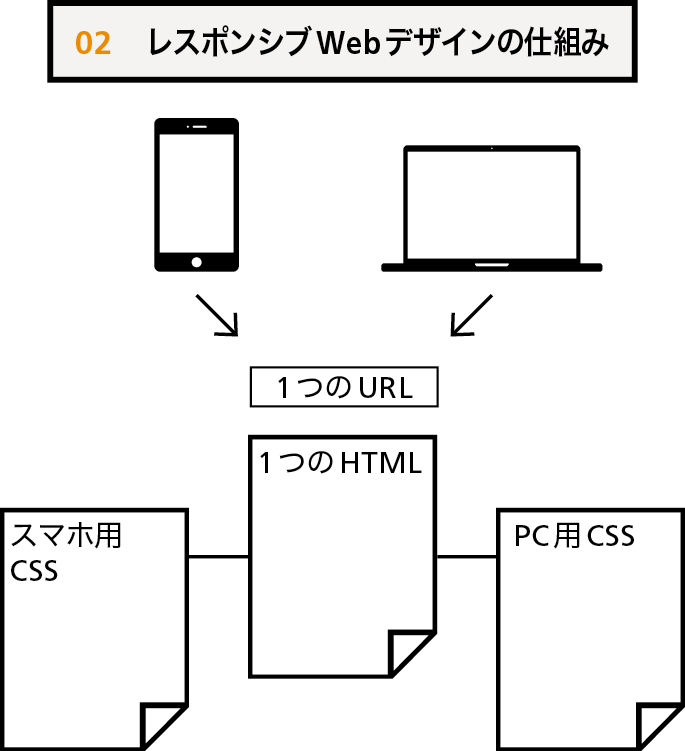
レスポンシブWebデザインとは、Webサイトを構成する要素のHTML(文字・画像)と表示する方法のCSS(レイアウト・デザイン)を切り分けることで、あらゆるデバイスに適合させる方法だ。1つのURLに1つのHTMLが表示される(02)。HTMLソースは1つだが、CSSを2つ記述する必要がある。
HTMLとCSSを切り離して「情報」と「見せ方」の分担をしっかり設計することになるため、Webサイトの情報構造を整理し、ビジュアル先行ではない情報設計を行うことにもつながる。しかし、気軽にできると思われがちな「PC用サイトのメニューリストでは一番最後にあるアクセスを、スマホサイトでは一番上に置く」という要望は、情報構造の変更と言える。制作現場では、そうした要望に対応できるよう、柔軟な設計が必要とされる。
蛇足だが、会話上では略して「レスポンシブ(responsive/反応する)」と呼ぶことが多いが、たまに「レスポンシブル(responsible/責任のある)」と言ってしまう人がいる。意味がまったく違うので気をつけよう。

ダイナミックサービング
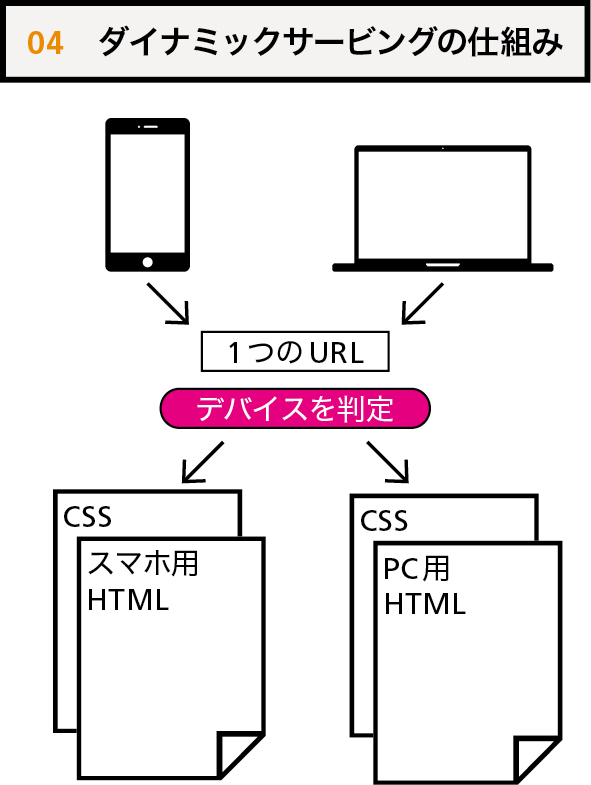
一方、ダイナミックサービングは、サーバサイドでHTML自体を出し分けするというものだ。閲覧者がURLにアクセスしたときに得られるユーザーエージェント(デバイスやブラウザといったユーザーの閲覧環境情報)に対応したHTMLをサーバ側で判断する。つまり、1つのURLに2つのHTMLが用意されたものということになる(04)。
先ほどのネットショップでの本の例でいうと、サイト上からハードカバー版か文庫版かという判別はつかないが、ネットショップ側でどちらを買いたいお客さんかということを判断することができるようなものだ。特に意識しなくても自分にあったものが提供されるため、ユーザー体験を損なわない。
Webサイトの構築は、いまやバックエンドのシステムと切り離せない関係にある。このダイナミックサービングは、表層のデザインだけではなく、バックエンドの運用と密接に関係しているため、継続的な運用にはコストがかかることも理解しておこう。
ちなみに、ダイナミックサービングという言葉自体はまだ浸透しておらず、Googleでも「動的な配信」という呼び名が使われている。よく「動的配信」とか「動的にHTMLを出し分けて」と言われるのは、この類いだと思っていい。
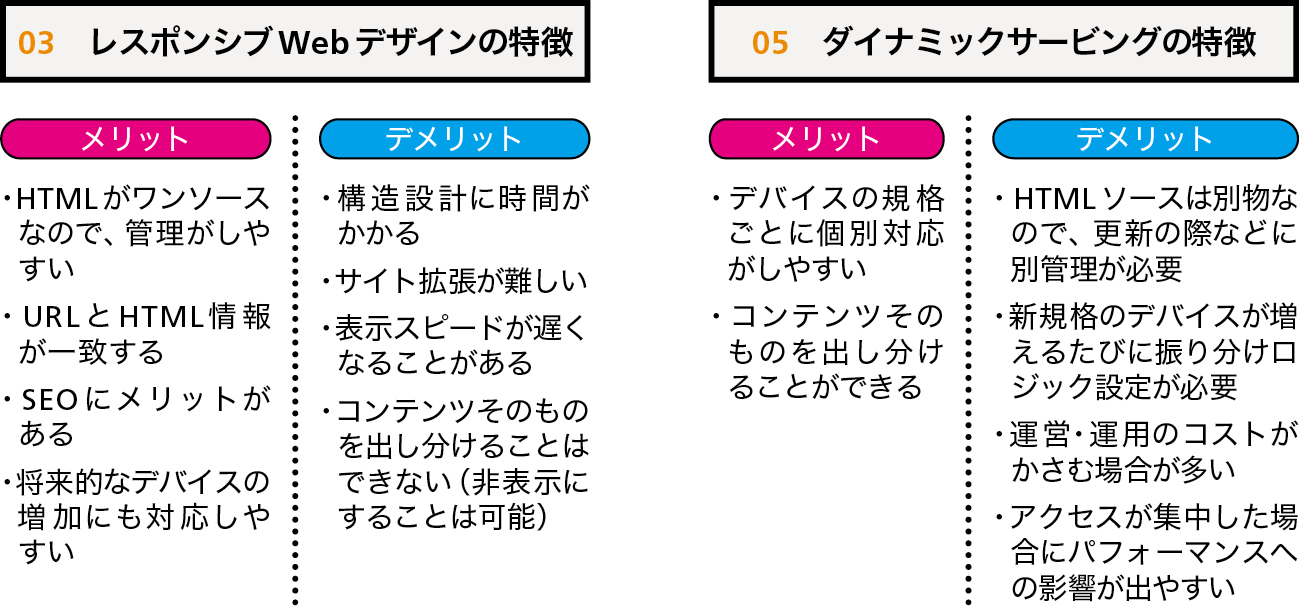
ここで挙げた2つの方法のどちらが適しているかは、サイトの特性による。それぞれのメリット/デメリットを理解し考慮する必要がある。


よりデバイス特性にあわせた表示分けが可能になるが、更新の際に2つ存在するHTMLを運用管理する手間がかかり、新デバイスの登場などで追加コストが発生する可能性がある(右)
スマホサイトは画面サイズと操作性を考慮したデザインに
スマホサイトでは、多様な機種・画面サイズに対応しなければならない。また、表示領域の狭さや独自の操作性を考慮したうえで、サイトのデザインを考えていくようにする必要がある。
解像度と画面サイズ
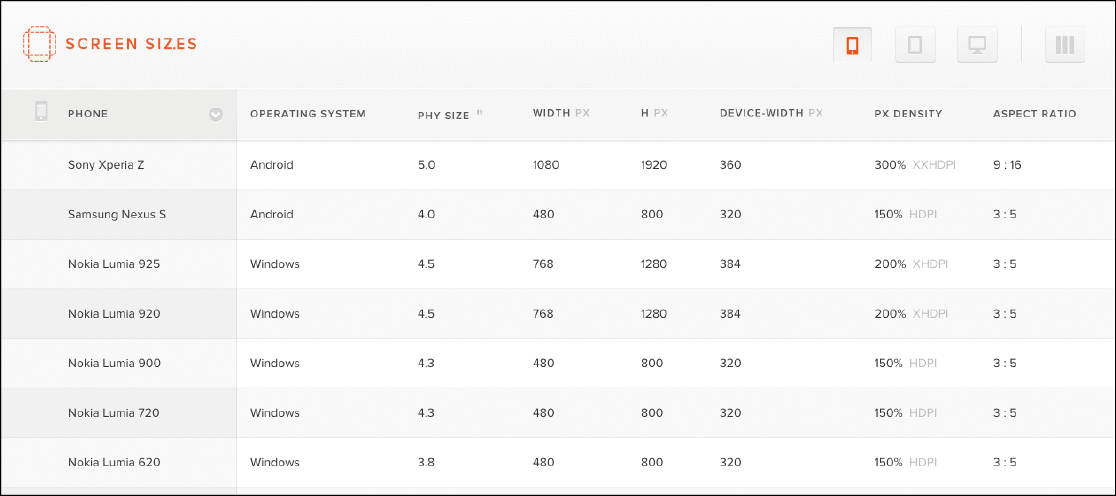
一口にスマホと言っても、さまざまな種類がある。iPhoneだけをとっても、画面サイズと解像度のバリエーションは機種によって違ってくる。スマホサイト対応においては、そうしたバリエーションや多様性を認識したうえで、すべての環境に対してまったく同じ表現をすることは不可能であると理解することが重要だ。必要なのは、1ピクセルのズレもないものを提供するということではなく、どの環境でも問題なく閲覧できるように柔軟に作ることだからだ。

各デバイスの解像度や実際の画面の大きさなどがまとめられているサイト。一口に「スマホサイズで」という言葉が意味をなさないほどのバリエーションがあることがわかるだろう
限られた画面領域と独自の操作性を考慮した設計
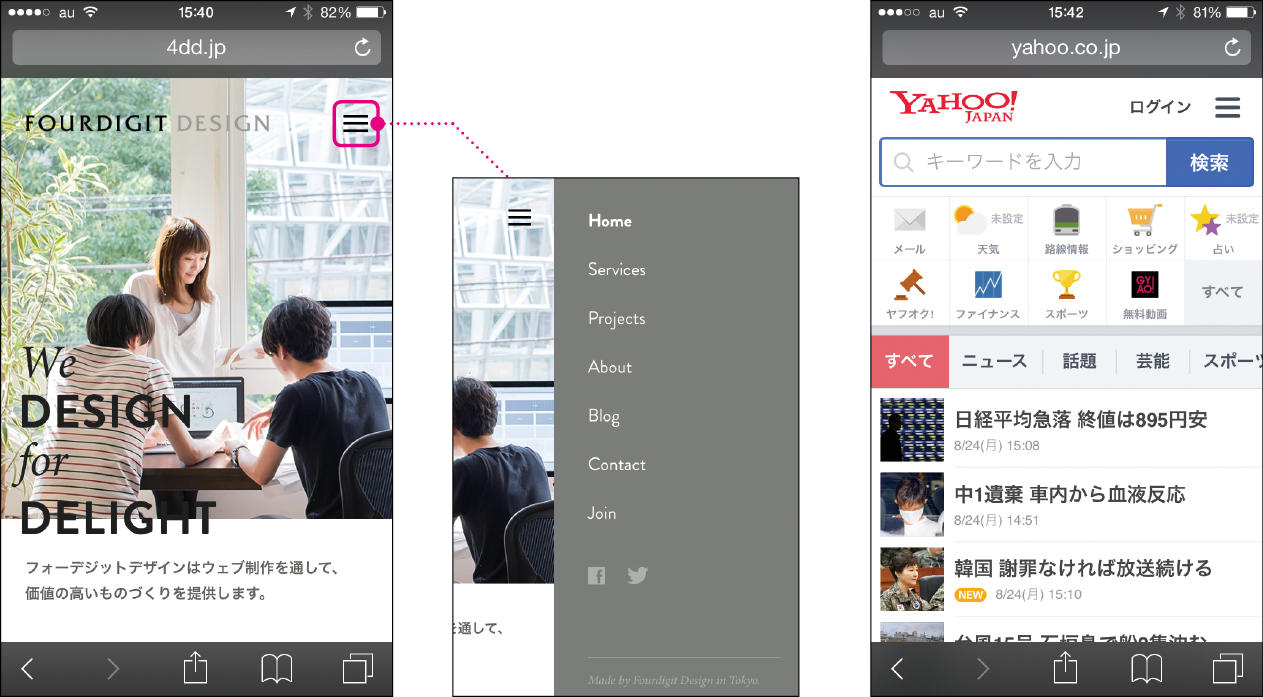
スマホサイトのメニューやナビゲーションシステムにはさまざまなパターンのUIがあるが、「まとめる」か「まとめない」の2パターンに大別できる。
スマホで一番使われるインタラクションは、なんといっても「スクロール」だ。スクロールが横にも出たり、画像フリックできるが故にスクロールを妨げることが意外とあるので、気をつけよう。また、スマホには、PCにはない「タップ(タッチ)」「フリック」「ピンチ」などのジェスチャーがあり、逆にPCにはある「マウスオン」が存在しない。こうした動きはインターフェイスそのものか、インタラクションによって補完しなければならない。
コンテンツで配慮しなければならないのが、画面サイズの小ささだ。文字サイズであれば大きくしてバランスを取ればいい話だが、案内図やマップなどの大きく見せるべき画像は、見せ方に工夫が必要だ。また最近は、スマホでの閲覧を意識して縦長の写真が使われることが増えている。あるいはスクエアにするなど、スマホ画面でも写真をより大きく見せるための配慮をしよう。
コンバージョンを求めるといろいろと見せたくなりがちだが、スマホは表示領域が少ないため、見せられるものが限定される。領域を奪いあうのではなく、メニューや導線を極力シンプルにするように心がけよう。

スマホサイトの公開前に行うチェック方法
依頼したスマホサイトのプロトタイプで、問題点の有無を確認するにはチェックツールを活用していくといいだろう。操作性はもちろん、検索順位や表示の際のストレスも公開後の訪問数に大きく関与してくる。
プロトタイプでの確認
スマホサイトを制作する際、通常は公開前にプロトタイプでチェックする工程が入る。そのときに、どこを気にしながら制作や確認を進めるのがよいのだろうか。
手っ取り早いのは、PCやスマホ、タブレットなど、閲覧を想定しているデバイスでそれぞれ見てみることだ。制作者側は、作成したデザインをスマホでミラーリングできるアプリなどを利用し、確認しながら作っていくのが一般的だ。クライアント確認の際にも、スマホで見られるようなプレビュー環境を用意してもらうといい。
また、スマホではタップやスワイプなど、身体的な操作が多い。そのため、ある程度デザインができた段階で、触ることができるプロトタイプを用意してもらうと、早めにユーザー体験を理解しやすい。このとき、プロジェクトの戦略設計が達成できているのか、改善しなければならないポイントはないのかといった確認を複数人ですると良い。

Photoshopでサイトデザインを作る際に、スマホやタブレットでリアルタイムにプレビューすることができるアプリ

日本で普及しているプロトタイプツール。コードを書かずにこのツールでプロトタイプを作っていくことができ、スマホ上での動きも再現される
チェックツールを活用する
Googleは、モバイル対応をしていないサイトは検索順位を落とすと表明している。Googleでモバイル対応の度合いを確認するチェックツールを出しているので、そちらであらかじめ確認しておくようにしよう。
また、特にレスポンシブWebデザインを利用する際には、画像サイズの最適化も大きな課題となる。こちらもチェックツールで、サイトが表示されるのにかかるスピードを確認することができる。
こうしたデザイン面でユーザー体験を担保することは大前提ではあるが、サイト制作のゴールではない。そのうえで、スマホ特有の閲覧状況、ユーザー層などを踏まえ、デバイスに適したコミュニケーションを設計していくようにしよう。

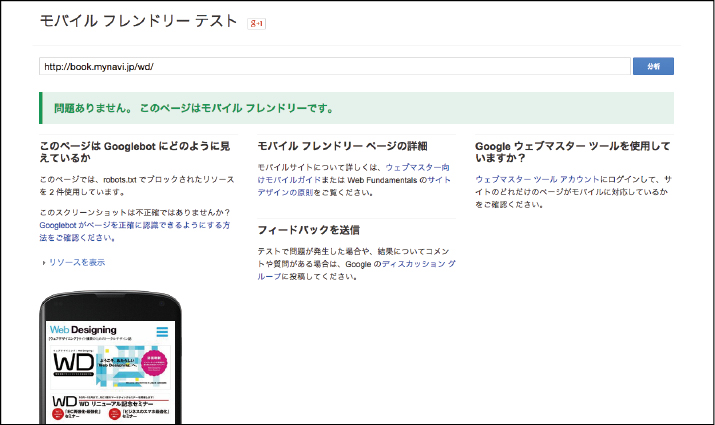
URLを入れるだけで、モバイルにフレンドリーなのかを簡単にチェックできる。文字の大きさやボタンの近接などもチェックしてくれる

URLを入れるだけで、モバイルやPCでの読み込み速度を測定してくれるツール。修正案も提案される

- Text:田口亮
- (株)フォーデジットデザイン代表/クリエイティブサーベイ(株)代表
取締役/Optimizelyエバンジェリスト
慶應義塾大学経済学部卒業。2008年、フォーデジットデザイン取締役に就任。消費者の印象意見を短時間で抽出する「クリエイティブサーベイ」の事業を運営する。人間中心設計(HCD)専門家認定を受け、UXのコンサルティングからデザイン・リサーチまで、大手企業を中心にWebやアプリ活用に関わる案件を数多く手がける。http://4dd.jp/
