利用者と「対話」するUIを考える|前編 UIにおける対話とは何か
はじめに
本記事はフロントエンドに関わる人々のためのメディア「CodeGrid」(https://www.codegrid.net/)より厳選した記事をお送りします。
Figmaなどのデザインツールで作られたデザインデータ上のUIデザインには、ボタンのデフォルト状態の見かけとホバー時の見かけの2つしか作成されていないものが多くあります。それは、デザインデータ作成者がそれで十分であろうと考えているのか、それとも、山積されたタスクにより、その時だけ手が回らなかったのかはわかりません。しかし、その2つの状態だけで実装されたUIでは、残念ながら利用者との十分なコミュニケーションが取れるとは言えないでしょう。
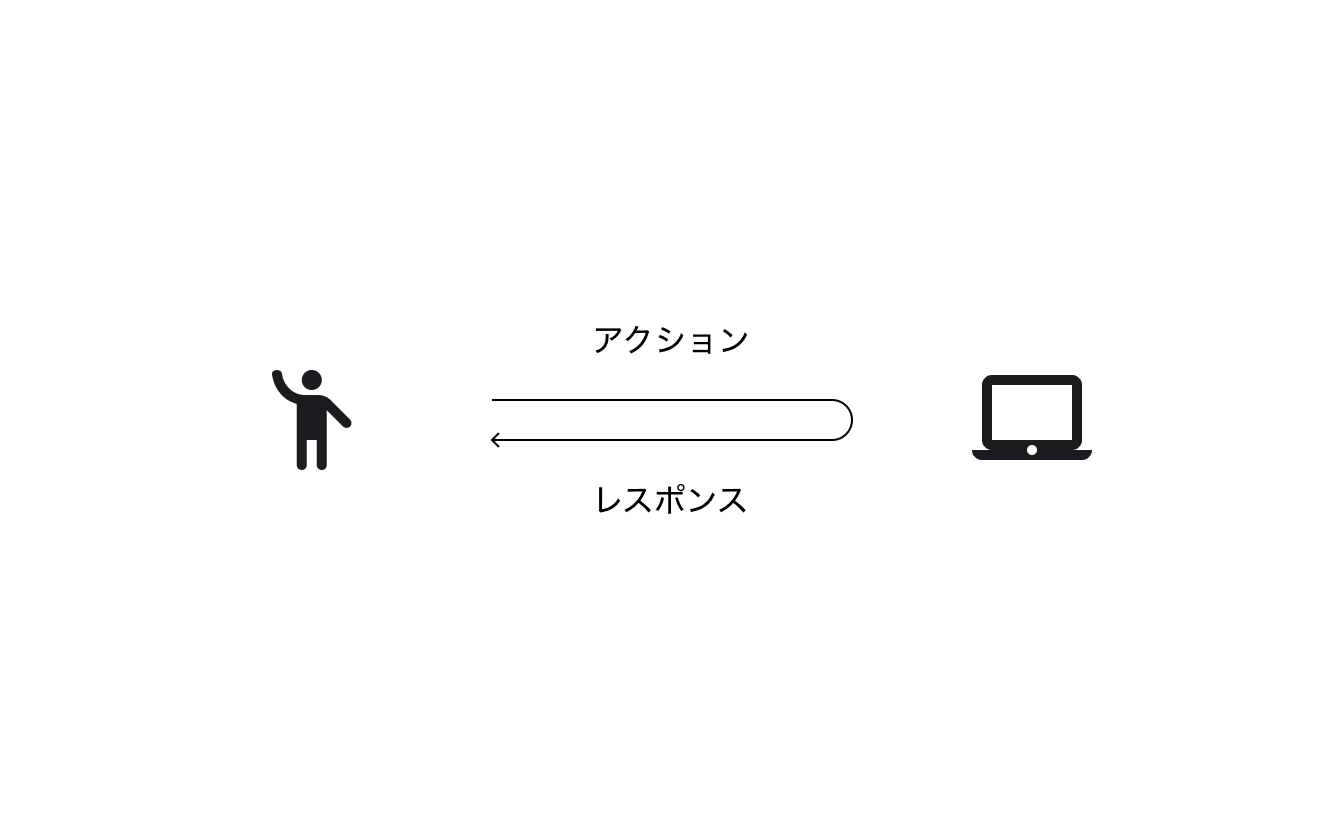
タイトルに「対話するUI」と入っていますが、この記事はChatGPTのような対話形式のUIを具体的に解説するものではありません。利用者と対話するUIとは、利用者によるアクションと、コンピューターからのレスポンスの繰り返しを「対話」と捉えて、利用者とコンピューター間でのコミュニケーションをより円滑に進めようとするUIです。
この記事では、利用者がWebアプリケーションとの対話をよりスムーズに行うために必要な、コンピューターからのレスポンスについて解説します。
なぜ対話が必要?
なぜUIには対話が必要なのでしょうか?
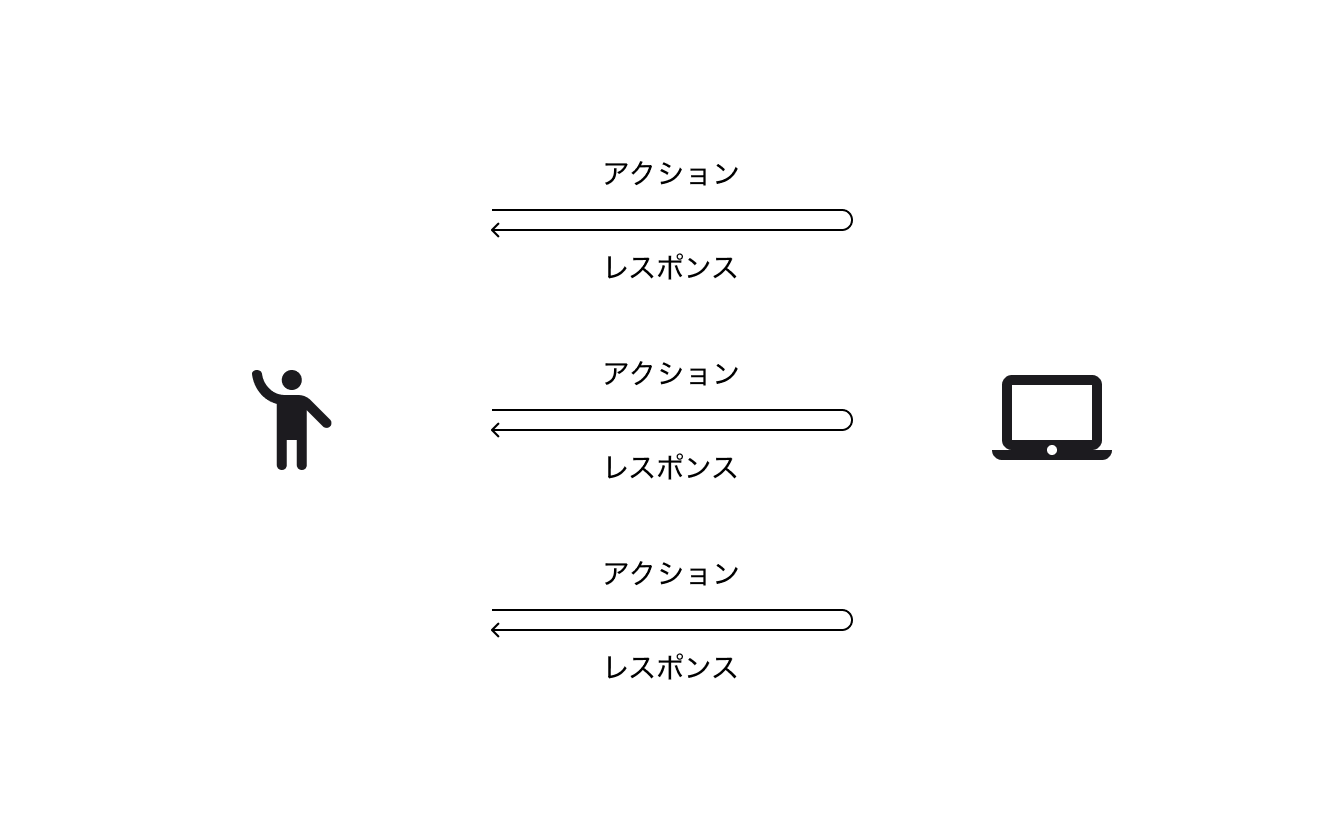
実際のUIは感情があるわけではありませんし、発声もしません。ですので、いわゆる対人でのコミュニケーションで行われているような手段でもって利用者との対話をすることはできません。しかし、UIは利用者からのアクションに対して、表示内容を変更したりUIの状態を変化させることで、何かしらのレスポンスを利用者へ返すことができます。利用者のアクションに対してレスポンスを逐次繰り返すことで、人間とコンピューター間でのコミュニケーションを可能にします。
人間とコンピューター間のコミュニケーション

たとえば、対人でのホテルコンシェルジュとのやり取りで想像してみましょう。ホテルコンシェルジュは、宿泊者からのリクエストへ柔軟に対応するスタッフです。
もし、何か困りごとがありそうな宿泊者が近づいてきたら、「お困りですか?」「何かお手伝いしましょうか?」と声を掛けたり、表情や仕草で対応可能であることを宿泊者へ伝達します。それに対して宿泊者が「えーっと」など小さな反応を示したら、続いてコンシェルジュは「はい」などと言いながら、そっと一歩前に出たりするわけです。このようなやり取りは、後に続く対話の入口にすぎませんが、たったこれだけの行動の中でも、両者の間では多くのやり取りが発生しています。
「あれ? 今回はUIの記事ではなかったのか?」と思われたかもしれませんが、このようなコンシェルジュと宿泊者の短いやり取りの中にも、「対話するUI」へのヒントが多く含まれています。
「お困りですか?」という声かけは、私が対応できますよという情報を宿泊者へ伝達しています。それはWeb上のインタラクション可能な要素に例えるならばEnabledな状態と言えるかもしれません。「えーっと」と宿泊者が迷っている様は、マウスカーソルを移動している状態にもみえます。それに対してコンシェルジュが「はい」と即座にレスポンスするのは、ホバー状態のリアクションでしょうか。最後にコンシェルジュが一歩前に出た部分は、いわゆるモードにも感じられます。それは、コンシェルジュが宿泊者へ対応するためのモードに入りましたよという、状態の切り替わりを伝達しています。
もしこれが、何のレスポンスも返さないコンシェルジュだったとしたらどうでしょう? 声を掛けても微動だにしません。しかし、質問への回答だけはしてくれます。それ以外の反応はまったくありません。たとえば、質問を受け付けて回答を出すまで、コンシェルジュが考えたり情報を集めたりする間があったりすると思いますが、その間も微動だにしません。「少々お待ちください」もありません。唐突に最終的な回答をするだけです。
どうでしょう? これは、めちゃくちゃ不安になりますよね。「ああ、そういう対応なんだ」と認識ができてしまえば、なんとか困りごとの解決はできるのかもしれませんが、「次に困ったときどうします?」と聞かれたら別の人を探してしまうかもしれませんね。
このような難のある対応ですが、実は、冒頭で紹介したデフォルトとホバーの状態しか定義されていないUIと近しい状況と言えるでしょう。利用者は、相手(UI)からのレスポンスを得ることで現在状態を把握して次の行動へ進みますので、UIは利用者のアクションに対して逐一レスポンスをする必要があります。「押せれば良い」だけのデザインだと円滑なコミュニケーションは不可能なのです。
もちろん、巷に存在する多くのUIは、利用者の表情を読み取ったり、先行して自発的な行動を取ることがまだできません。ですので、実際のところUIは利用者のアクションを待ち受ける形がほとんどにはなりますが、利用者のアクションをきっかけにしたコミュニケーションの開始は、現状のHTMLやブラウザに備わった機能で十分に実施できると筆者は考えています。
UIで対話するにはどうすれば良いか
利用者とUIで対話をするには、いくつかの考慮ポイントがあります。次に挙げた内容を意識することで、利用者とUIの対話はよりスムーズになるでしょう。それぞれ解説して、利用者とUIの対話について、さらに理解を深めます。
- 1アクションにつき1レスポンス返す
- バトンの所在を明確にする
- レスポンスは画面上の変化でもよい
- 大げさに反応する必要はない
- レスポンスはアクション起点の周辺で行う
- 一方的な判断をしない
1アクションにつき1レスポンス返す
対人で行われる対話のアクションは非常に多彩ですが、利用者とUIの間で行われる対話のアクションは、入力デバイスに備わっている機能に依存するため限定的です。受け取れるアクションが少ないなかでも、なるべくスムーズな意思疎通をするためには、受取可能なアクションに対して漏れなく対応する必要があります。
アクションに対して漏れなく対応

コンピューターは利用者の些細な変化を受け取ることができませんので、数少ない受取可能なアクションに対するレスポンスをサボってしまうと、スムーズな対話は成立しなくなってしまいます。たとえばマウスやキーボードのような入力デバイスであれば、クリック操作やキー操作、マウスの移動やドラッグ操作でしょうか。これらの受取可能なアクションについてコンピューターは逐一レスポンスを返す必要があります。
バトンの所在を明確にする
対話はターン制です。誰かに何かを質問したら、その質問と共にバトンは相手に渡ります。そして、自身は相手からの応答があるまで待機状態に入ります。続いて、バトンを渡した相手から何かしらの応答があった場合は、最初に渡したバトンが再び自分のところへ戻ってきます。バトンと共に戻ってきた回答に対して追加の質問がある場合は、再度、バトンと質問を相手に渡します。
数回のやり取りの後、満足できる回答が得られた場合は、お礼の応答を相手に送りますが、バトンは渡さず、対話は終了となります。このやり取りは非常に短い間隔で応酬される場合もありますし、時間的な間隔が空く場合もあるでしょう。
このように、対話はバトンの応酬によって自身と相手のターンを区別しています。バトンが自身のところにある場合は、自分が何かしらのアクションを実施しなければ対話は前に進みません。逆に、相手にバトンがある場合は、応答を待ち受ける状態になります。
それは、利用者とUIの対話でも同様です。両者で対話を成立させるには、バトンがどちらに渡っているかを明確にする必要があります。「保存されました」「送信されました」などの応答とバトンを同時に利用者へ返す場面や、コンピューター側で回答までに数秒から数十秒かかるような場合も同様です。コンピューターがバトンを持ち続ける状況は、いわゆるBusy状態ですが、バトンがまだコンピューター側にあることを利用者へ伝達しなければなりません。それを伝えるために、「データを処理しています」や「ロード中です」など、ひとまずの応答を利用者へ返す必要があります。
バトンがどちらにあるのか明確に

繰り返しになりますが、コンピューターの場合は利用者の些細な表情の変化や、待受状態を感じ取ることができません。ですので、利用者がバトンの所在を見失って待ちぼうけにならないように、バトンの受け渡しは明示的に行う必要があります。
レスポンスは画面上の変化でもよい
レスポンスは、なにも特別な表示や表現を必要としているわけではありません。画面上に何かしらの変化があれば、それをレスポンスとすることも可能です。
わかりやすい例でいくと、ディスクロージャーUIがそうです。ディスクロージャーUIは見出しを押下することで、隠れていた詳細部分が表示されるUIです。このUIは、詳細を開いたタイミングで「詳細が表示されました!」というようなレスポンスを返すことはありません。それは、利用者がアクションをした直後に、見出しの直下へ詳細が表示されるという変化そのものが、コンピューターからのレスポンスとなっているからです。
レスポンスはメニューの変化でOK

逆に言うと、利用者のアクションに連動して発生した変化は、利用者からみるとレスポンスに感じられてしまいます。もし、利用者のアクションと無関係の変化が、そのUIの周辺で発生しているようなら、その変化は利用者へ誤解を与えてしまう可能性がありますので、改善の検討ができると良いでしょう。
大げさに反応する必要はない
利用者のアクションにはレスポンスを返す必要がありますが、それは必ずしも大げさである必要はありません。たとえば前述したコンシェルジュと宿泊者のやり取りを想像してみてください。宿泊者の質問中、コンシェルジュはきっと「うん、うん」と頷きながら質問を聞いていることでしょう。これも立派なレスポンスです。もしこれが「なるほど!はい!はい!そうなんですね!!わかりました!!(大きな拍手)」など、宿泊者の質問を遮ってしまうような過剰なものだったら、ちょっと気後れしてしまいそうです。
利用者とUIとの対話も同様で、大げさなレスポンスは必要ありません。過度な装飾や演出は、利用者の行動を妨害する要因になりかねないからです。大げさなレスポンスは適度なものへ調整するのが望ましいでしょう。
過度な演出を伴うレスポンスは不要

また、アニメーションによる演出にも気をつける必要があります。人はどうしても動くものへ注意が向きやすいので、大きな動きに気を取られてしまうと、行動が妨害されてしまいます。ただ、これはアニメーションによる演出行為をすべて否定するものではありません。小さくまとまったアニメーションは、連続的な変化によって動作の内容を伝達しやすくしますので、利用者との対話に有効活用できます。
レスポンスはアクション起点の周辺で行う
レスポンスは、大げさにする必要はありませんが、利用者が発生させたアクションの周辺で返す必要があります。人間は注目している箇所から離れるほど、その変化に気が付きにくい性質があるからです。
たとえばボタンを押下するという行為で見てみると、マウスカーソルを操作してボタンに重ねてクリックをしたタイミングは、ほとんどの場合でボタンそのものに注意が向いています。もし、その状態でボタンから離れた位置で「送信エラー」と表示されていたとしても、利用者はそれに気がつくことができません。
レスポンスはアクションの近くで

レスポンスしたことに気がついてもらえなければ、その後の対話を続けることができませんので、レスポンスは、大げさである必要はありませんが、アクションの起点となった箇所の周辺で返す必要があります。
一方的な判断をしない
利用者とのスムーズな対話の実現には丁寧な対応が必要になりますが、相手の気持ちを確認せずに実行する対応は、余計なお世話になってしまい、かえって相手に不快感を与えてしまう場合があります。
再びコンシェルジュとの対話で例えてみましよう。それは、宿泊者が旅行先でのアクティビティを探しているような場面で発見できます。
たとえば、アクティビティを探すための対話がスムーズに進み、その場で予約をコンシェルジュにお願いしたとしましょう。宿泊者は5名いますが、アクティビティに参加するのは3名です。そして、参加人数は後から伝えれば良いかなと考え、まだ伝えていません。程なくして、コンシェルジュは予約の手続きを完了したようです。「お待たせしました。5名様分の予約が完了しました!」
みなさんは、「えー、コンシェルジュはこんなことしないでしょ!」と思うかもしれません。確かにそうですね。ですが、このようなことはWebアプリケーション上のUIでは少なくない頻度で目にします。それは、主にサービス提供側と利用者側との、機能への理解度の違いに起因します。
当たり前のことですが、サービス提供側は、自身が提供する機能を深く理解しています。そのため、利用者との対話の先で実施されるべき行動や、何かしらの利用者の決断に付随する関連設定の変更など、「こうあるべき」という状態を先読みすることができてしまいます。そうなると、「だったら、勝手にそうなっていたら親切じゃね?」というような、提供側の一方的な判断が発生することになります。
ユーザーが頼んでいないことを勝手にしてしまう

しかし、実際の利用者の行動は多様で、先ほどの例で宿泊者が参加人数を伝えるのを後回しにしたように、それぞれの考えを持っています。ですので、相手の行動をサービス提供側の一存で判断をしてしまうと、利用者との対話に余計なお世話がまじってしまいます。そうならないためには、頼まれていないことを勝手に実施しないことが重要です。
もし、親切心から追加の対応を実施するような場合は、必ず利用者への確認を挟むようにします。きっと、実際のコンシェルジュも「ご予約は5名様でよろしいですか?」と確認を挟んでいることでしょう。
まとめ
今回は、利用者と対話するUIの必要性と、対話時のポイントについて解説しました。利用者とコンピューターの接点を、単なる無機質な情報のやり取りとして捉えてしまうと、利用者がコンピューターの挙動を把握するのに必要なやり取りをすっ飛ばした、不十分なUIになってしまいます。利用者のアクションとコンピューターのレスポンスを対話として捉えることで、画面の前にいる利用者を意識した簡潔ながらも必要十分なUIを作っていけると筆者は考えています。
次回は、具体的な機能とUIを例にして利用者との対話を解説します。
著者プロフィール

小原 司さん
紙媒体をメインに制作しているデザイン事務所で広告デザインの基礎を学ぶ。2000年に独立。化粧品関連媒体の販促物を中心に、店頭グラフィック、パッケージ、POP、グッズ立案など多岐にわたるデザインを担当。2007年頃からWeb媒体へのデザインにも積極的に取り組み、クロスプラットフォームアプリのデザイン、画面設計、実装に携わる。2013年にピクセルグリッドに入社。現在では利用者にストレスを与えず迷わないユーザーインターフェースの設計とデザインに励んでいる。 著書に『ノンデザイナーズ・デザインブック[第4版]』(日本語版補足解説:マイナビ出版、2016年6月30日)などがある。また、マンセル色相環とムーン&スペンサー配色理論を採用した配色アプリ『HUE360』を1人でデザインから開発まで行い公開している。