CSSグリッドレイアウトの基本 Vol.3 フローレイアウトとフレックスボックスでは不十分だったレイアウト制御
フレックスボックスの登場で、ハックを使う必要はなくなりました。しかし、「フローレイアウトでレイアウトを制御するのは難しい」という問題は、根本的な解決には至りませんでした。ここに、CSS グリッドという、もう1つ別の新しいレイアウトシステムが登場する理由があります。それを確認しておきます。
フローレイアウトでは不十分だった理由
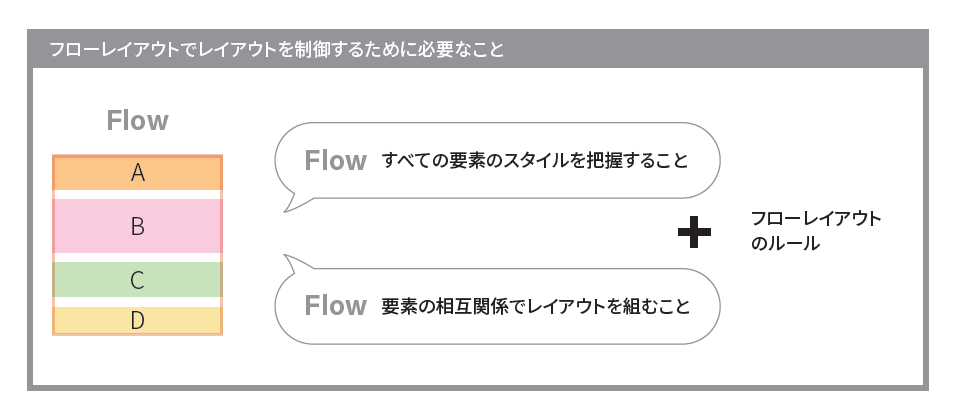
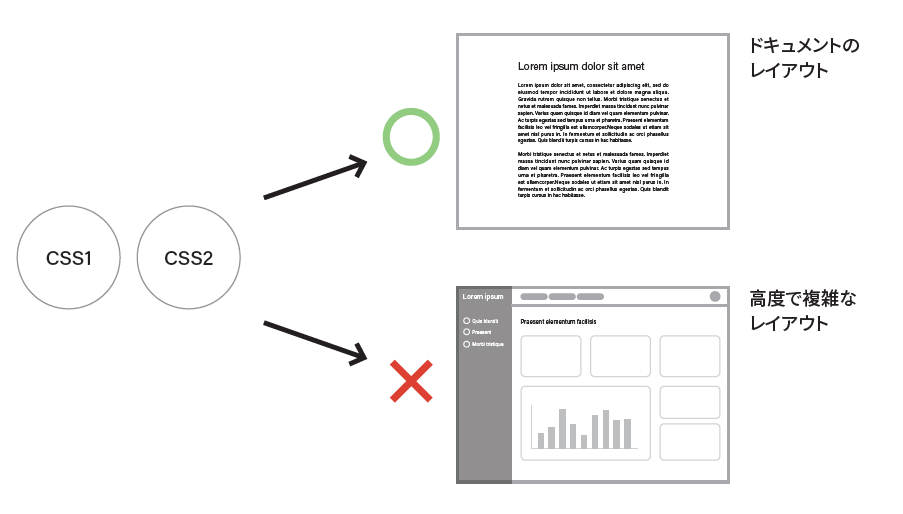
まずは、フローレイアウトで不十分だった理由を改めて確認しておきます。Chapter 1 で確認したように、フローレイアウトはドキュメント以外のレイアウトには適していません。フローレイアウトでレイアウトを制御するためには、「要素の相互関係でレイアウトを組むこと」と「すべての要素のスタイルを把握すること」が必要です。しかし、複雑なレイアウトではこれらが足かせとなります。

このことは、CSS1 とCSS2 の仕様をまとめたBert Bos 自身が、CSS1 をリリースした1996年当時から指摘していました。CSS1 やCSS2 はドキュメントのレイアウトをターゲットにしたもので、高度なレイアウトを実現するためには機能の拡張が必要だというものです。CSS1 と同じ1996 年には、CSS1 のレイアウト機能の拡張を提案した草案もリリースしており、次のように述べています。
CSS1 は、HTML に適用できるシンプルなスタイルシート言語です。ドキュメントのスタイル(どのフォントや色を使用するか、どれだけのスペースを挿入するかなど)を記述します。… ページ制作者が画面内で要素の配置を制御する手段は非常に限られていました。
Frame-based layout via Style Sheets(1996)
https://www.w3.org/TR/WD-layout

この草案は採用されませんでしたが、その後も、Bert Bos は「テンプレートレイアウト」という形でフローレイアウトの影響を受けないレイアウトシステムを提案し続けました。
この仕様はCSS のレベル3 の一部であり、高レベルでレイアウトを記述するための機能が含まれています。これは、グラフィカルユーザーインターフェースの「ウィジェット」の配置や整列、またはページやウィンドウのレイアウトグリッドなどのタスクに適しています。
Frame-based layout via Style Sheets(1996)
https://www.w3.org/TR/2009/WD-css3-layout-20090402/
フレックスボックスでも不十分だった理由
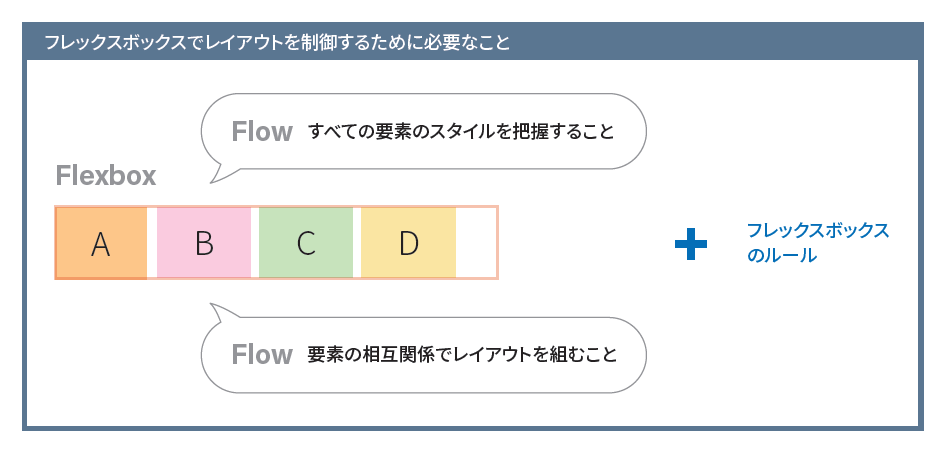
そこにフレックスボックスが加わったわけですが、レイアウトの制御に「要素の相互関係でレイアウトを組むこと」と「すべての要素のスタイルを把握すること」が求められる点はフローレイアウトと変わりありません。あくまでも、フローレイアウトの影響下にあるレイアウトモデルなのです。

「フローレイアウトをベースとした考え方で簡単にレイアウトを制御できる」というメリットはありますが、各要素の設定と相互関係で配置が決まる以上、レイアウトが複雑になると制御が難しくなります。フレックスボックスが要素を単純に横に並べるような「シンプルなレイアウトに適している」と言われるのもそのためです。
フレックスボックスの仕様をまとめていたGoogleのTab Atkinsも、次のように述べています。発言中の「テンプレートレイアウト」はBert Bosが提案し続けていたレイアウトシステムです。
フレックスボックスはさまざまな用途に適しており、さらに強化してより優れたものにするつもりですが、ページレイアウトには適切な解決策ではありません。テンプレートレイアウトが適しています。
Why Flexboxes Aren’t Good for Page Layout ― Tab Completion (2010年)
https://www.xanthir.com/blog/b4580
フレックスボックスは非常にシンプルなページレイアウトには適していますが、より複雑なレイアウトには適していません。複雑な2次元のレイアウトには、テーブルレイアウトを彷彿とさせる酷い構造のネストされたフレックスボックスがたくさん必要になります。それは良いことではありません。 … レイアウトのわずかな変更のために文書をかなり大幅にアレンジすることになり、良い構造も幸せなコーダーも生み出しません。
CSS For Real Pages and Apps with Flexbox, Tab Atkins (2013年)
https://youtu.be/FKfNbqqeGi4
「ネストされたフレックスボックスがたくさん必要になる」というのはどういう状況でしょうか。
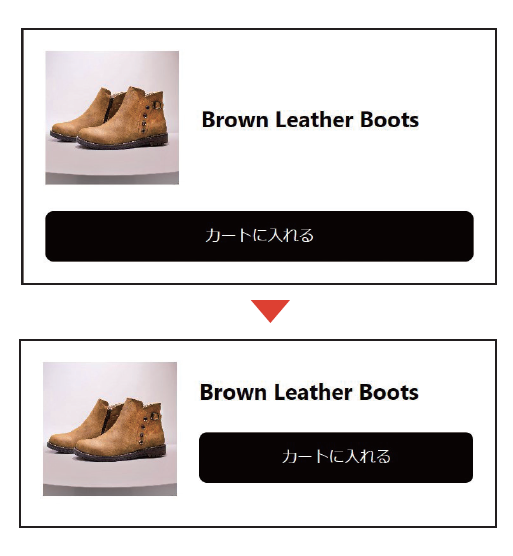
たとえばVol.2のフレックスボックスのサンプルで、カラム落ちさせたボタンを画像の下ではなく、横に並べることを考えてみます。「複雑」というほどのレイアウトには見えませんが、実現するためにはHTMLのマークアップを変更し、フレックスボックスをネストした構造にする必要があります。

実際にVol.2のサンプルコードをもとにマークアップを変更し、画像の横にボタンを並べるようにすると次のようになります。ここではテキストとボタンを<div class=”flex2″>でグループ化しています。そのうえで、<div class=”flex”>と<div class=”flex2″>でフレックスボックスを構成し、ネストした構造にすると、次のようにレイアウトを構築できます。

<div class="flex">
<figure>
<img src="boots.jpg" alt="" width="1980" height="1512" />
</figure>
<div class="flex2">
<h2>Brown Leather Boots</h2>
<button>カートに入れる</button>
</div>
</div>.flex {
display: flex;
align-items: center;
}
.flex2 {
display: flex;
flex-grow: 1;
align-items: center;
margin-left: 20px;
}
button {
margin-left: auto;
}
@media (width < 600px) {
.flex2 {
flex-direction: column;
align-items: flex-start;
}
button {
width: 100%;
margin-top: 24px;
}
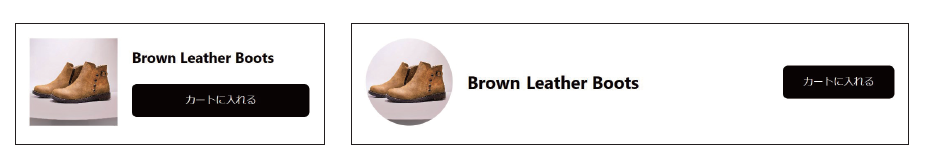
}フレックスボックスの構成は次のようになっています。

ネストを重ねていけば複雑なレイアウトも構築できることがわかります。ハックを駆使してきた制作者・開発者にとってはそれほど複雑なこととは感じないかもしれません。ですが、レイアウトを少し調整しようとしただけでDOMの変更が必要になるのは、コードの保守性を大幅に低下させます。
フレックスボックスの登場により、1次元のレイアウトはDOMの構成に縛られなくなりましたが、2次元のレイアウトにしようとした瞬間に、再びDOMの構成を意識することが求められます。
このように複雑なレイアウトを構築しようとすると、フローレイアウトでも、フレックスボックスでも不十分で、これらとは異なるレイアウトシステムが必要とされたことがわかります。そして、登場することになったのが「CSSグリッド」です。
Vol.4では、満を持して登場した「CSSグリッド」の仕様と仕様化に至ったきっかけ、取り入れられた概念についてご説明します(2024年12月3日公開です)。
著者プロフィール
エビスコム
Webと出版を中心にフロントエンド開発・制作・デザインを行っている。HTML/CSS、WordPress、GatsbyJS、Next.js、Astro、Docusaurus、Figmaなど、多岐にわたる言語やテクノロジーに精通。
主な編著書に 『作って学ぶ WordPress ブロックテーマ』(マイナビ出版刊・2023年)、『作って学ぶ Next.js/React Webサイト構築』(マイナビ出版刊・2022年)、ほか多数。
本連載は、『作って学ぶ HTML+CSSグリッドレイアウト』(2024年2月、マイナビ出版)の一部を抜粋、再編集したものです。
作って学ぶ HTML+CSSグリッドレイアウト


- 定価(紙/電子):3,509円(税込)
- B5変:320ページ
- 978-4-8399-8496-0
- 発売日:2024年02月28日
「難しい」と敬遠していたCSSグリッドがきちんと身につく。
CSSグリッドを用いてWebサイトをデザインするための実践的な知識をまとめました。より深く理解し身に着けるために、HTML & CSSの歴史から振り返り、CSSグリッドの立ち位置や基本を見直した上で、実践的なパーツやUIを構築し、力がつく一冊になっています。「CSSグリッドってなんだか難しい」と距離を置いていた方も、きっと使える知識が身につきます。
Chapter 1 Web標準のレイアウトシステム
―Web が誕生したときから使われてきた、標準のレイアウトシステムである「フローレイアウト」。
その生い立ちからなぜ「フローレイアウト」ではレイアウトを制御するのが難しいのか、紐解いていきます。
Chapter 2 CSSグリッドの誕生とその特徴
ー「CSS グリッド」が登場した背景を追います。
Chapter 3 基本のグリッド
ー3 タイプのグリッド「トラック」「ライン」「テンプレート」の構築をサンプルを用いて学びます。
Chapter 4 CSSグリッドのロジック