Rhizomatiks 木村浩康さんが選ぶ「書体がいい」サイト5選
選んでくれた人

木村 浩康さん
Rhizomatiks / Flowplateaux / アートディレクター / Webデザイナー
技術と表現の新しい可能性を探求し、研究開発(R&D)要素の強い実験的なプロジェクトを中心に、人とテクノロジーの関係について研究しながらデザインプロジェクトや作品制作を行うクリエイティブチーム「ライゾマティクス」に所属するデザイナー。デザインワークにおいては、印刷物からオンスクリーン(デジタルメディア)まで一貫したアートディレクションを手掛ける。文化庁メディア芸術祭最優秀賞など多数受賞
Webの特性を熟知した上での書体の選定
年に一度しか買えない希少な出雲そば「神在月」|本田屋
https://sobahonda.com/kamiarizuki/

商品を取り扱うWebサイトとなると、商品そのものの印象と、使用する書体の印象を揃えるのはとても大事な要素の一つです。それが食品となると、味に直結すると言っても大袈裟ではないと思っています。
Webの特性上、モニター上に映し出された書体は表示がピクセルであるため、柔らかな丸みを帯びた人の温かさを感じる書体などは、印刷物と同等に再現することが難しくなっています。商品に合った書体を厳選したとしても、潰れてしまって効果的に見えない場合も多いのが現状です。しかし、このサイトは文字サイズと書体を細かく選定することでその点を見事にクリアしています。
最も墨だまり、にじみの多い明朝体(秀英にじみ明朝)は、ピクセルによる潰れを回避するために大きめな級数で扱い、書体が小さく潰れそうな級数な場合には、アンチック体(秀英にじみアンチック)を織り交ぜています。さらに更新性がありそうな部分には、少しにじみのあるゴシック体(A1ゴシック)と徹底しており、それらが商品のシズル感に直結していると感じました。
秀英にじみ明朝は、2009年にリリースされた「秀英明朝 L」をベースにして、活版印刷による紙面上でのインクのにじみを再現した書体です。線画にランダムな揺らぎや太み、丸み処理が施され、やわらかい印象をもったアナログ感やレトロ感を演出しています。また、秀英にじみアンチックは、漫画の吹き出しや辞書の見出しなどで使用される書体「秀英アンチック」をベースにして、活版印刷による紙面上でのインクのにじみを再現した書体です。 大ぶりで安定感がある重厚な明朝デザインのかなに、「秀英にじみ角ゴシック」の漢字が混植されています。線の揺らぎや交差部分のにじみ加工により、レトロで深みのある雰囲気が演出されています。A1ゴシックは、明朝の基本となる骨格を参照して作成された、オールドスタイルのゴシック体ファミリーです。
現地と同じ空気感をWebで再現
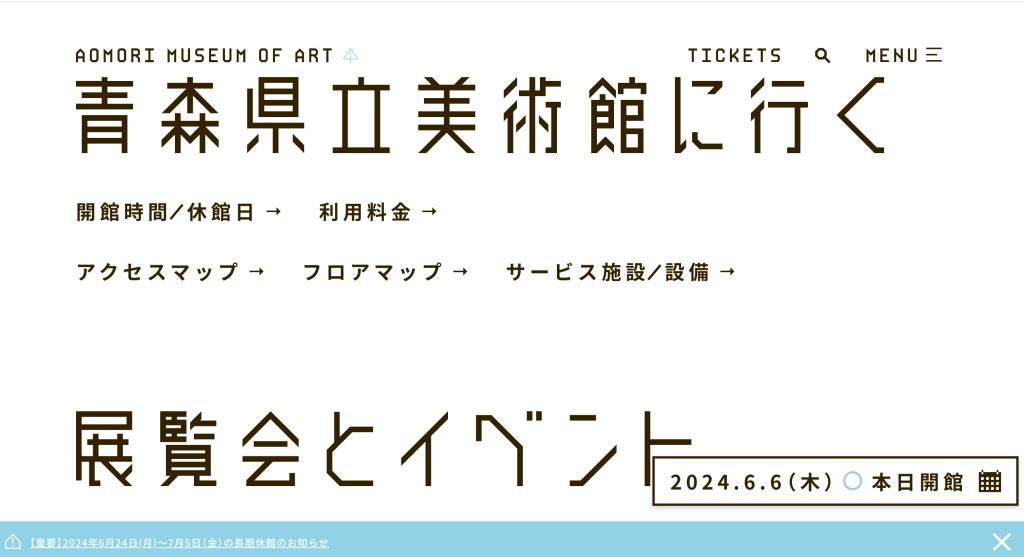
青森県立美術館 公式HP

Webサイトを見るより先に青森県立美術館の現地を訪れました。すると、展示を目的に訪れたはずなのに、ロゴから館内サインの隅々まですべて統一された作字に圧倒され、展示そっちのけで館内を見て回ったことを覚えています。
Webサイトでは、リアルな現場と同様に、作字された書体がふんだんに使われています。これにより、文字を通じて体感した空気感をモニター越しに地続きで感じ取ることができます。美術館のような多くのアーティスト作品を掲載するサイトでは、作品の印象を損なわないよう、シンプルな装飾と大きな余白によってスッキリ見せるレイアウトが多いです。
このWebサイトも同様のスタイルで構成されていますが、一見、個性的で主張が強そうにも見えるオリジナルの書体が、作品の邪魔をすることなく全体の世界観をつくっています。実際の現場のサイン計画でも利用されている機能が、バーチャル空間でも同様の機能をもたらしていることに気づき、改めて書体の重要性を思い知らされました。
サイン計画とは、人々を案内するために提示する案内標識や看板などの「サイン」を、利用者がスムーズに目的を達成できるよう企画・設計することを指します。ユーザーの目的達成に寄与するよう、サインの書体はもちろん、設置する位置や大きさ、表示内容など、一連の素材を検討することも含まれます。
視覚的に展覧会のテーマを伝えている
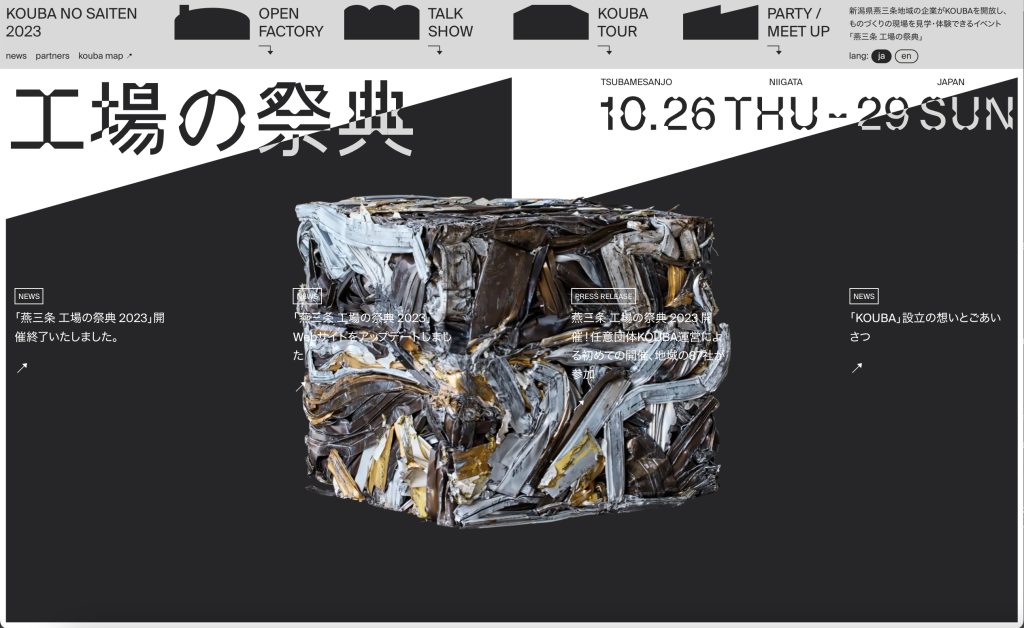
燕三条 工場の祭典

僕はデザインをつくり込んでいくと、複雑で独創的な真新しさをついつい追い求めてしまいますが、当然ながらそれが正しいとは限りません。どこまで手数を加えるかといった、間合いの取り方が重要である中で、「工場の祭典2023」のデザインは、その手数と間合いの距離感が絶妙だと感じました。
親しみある雰囲気をもった硬質な骨格のゴシック書体が、まるで工場でカットされたかのようにトリミングされることで、とてもシンプルな要素の組み合わせに見えます。にもかかわらず、個性的で強いヴィジュアルアイデンティティとして成立しています。
Webサイト内で使われているゴシックMB101や欧文書体は、その馴染やすさやシンプルさが、うまく調和しています。スクロールに連動したインラタクションには、裁断された小さなパーツが組み合わさって完成するタイポグラフィの演出がなされ、モーショングラフィックにおいても、書体のデザインが重要な役割を担っています。
さらに、アートワークに関しても、単純化した工場の形だと一目でわかるものとなっています。シンプルな形だからこそ、Webサイト内の各所に散りばめられたデザインや演出に、くどさや押し付けがましさがなく、視覚的に展覧会のテーマが伝わるようになっています。
「ゴシックMB101」は、伝統的であるゴシック体の流れを引き継いだ、風格のあるゴシック体です。タイトルやコピーに向く太いウエイトは、肉声をイメージさせる骨太な表情で定評があり、細いウエイトは雑誌などの本文組みから中見出しといった幅広い用途に対応し、実力を発揮します。
Webサイトに対する誠実さを感じる細やかさ
PERFECT DAYS
https://www.perfectdays-movie.jp/

なぜだか音が鳴っているこのWebサイトが、どのサイトよりも静かだと感じます。環境音のようなSEの影響ももちろんありますが、どこを見渡してもまったく気になるところがない、洗練され緊張感を帯びた文字組が、視覚的な騒々しさをかき消しているからでしょうか。
サイトは隅々まで、独自で開発されたソフトを用いて文字詰めされています。トップページで流れてくる文章は、Canvasで描画されている以上、文字情報として扱うことができないのですが、さらに非表示の文字情報を重ねることでテキスト選択が可能になっています。また、書体が現れるアニメーションにおいても、ただ文字がパラパラと表示されるのではなく、正しく書き順ごとに描かれるという徹底っぷり。
Webサイト全体の実装力そのものが大変高度ですが、その技術力にあぐらをかくのではなく、膨大なアナログ作業を必要とすることも厭わない。Webサイトだから…と目をつぶってしまいがちな点にも、誠実に一つひとつ向き合っているところに、制作に携わられた方々の思いを感じます。ここまで細部に神が宿ったWebサイトは2024年現在、日本には存在しないのではないでしょうか。
Canvasとは、HTML5とJavaScriptを組み合わせて、インターネットブラウザ上で絵図を描画するための仕様です。ゲーム、アニメーション、グラフ作成、画像構築などの表現ができます。外部に画像ファイルを用意しなくても良いメリットがあります。
標準的な文字サイズが正しいのか、問題提起も含めたWebサイト
東京クリエイティブサロン|TOKYO CREATIVE SALON 2024
https://tokyo-creativesalon.com/

大きく表示されたTCS24の文字がフレームを描くように規則的に回転し、それらをつなぐ低解像度のドットが不規則に自由に動くWebサイトです。ファッションとデザインによるクリエイティブの祭典ということで、2つの要素を、2つの解像度の対比で表しているのがこのサイトの面白いところですが、ファーストビュー以外のさまざまなところにもそのギミックは仕組まれています。
スクロールすると左上に収まるロゴのサイズもさることながら、一般的にWeb標準とされる文字サイズよりも遥かに大きく定め、書体のきれいな曲線を目立たせました。各所に散りばめられた低解像度を印象づけ、ドット処理もやりすぎてしまえばただ煩雑に見えてしまうものの、書体の持つ清潔感でそれを中和しています。
文字のサイズを変えたのは、それだけではありません。クリエイティブには、世の中への問題提起という側面があります。一般的に標準とされる文字サイズは果たして本当に最適なのか? モニターとそれを見つめる人の距離をあらゆる条件も含めて考えられているのか? こうした疑問を、この表現を通じて投げかけることで、「クリエイティブの祭典」らしさに挑戦しています。
東京クリエイティブサロンとは、ファッションウィークとデザインウィークの同時開催によるクリエイティブの祭典です。東京を世界一のクリエイティブシティにすることをビジョンに掲げ、あらゆる人々を創造的行動へと促す 「場所・機会・刺激」がある街や、クリエイティブが世の中を豊かにし、人々を幸せにする街などといった共創/越境のプラットフォームの構築を目指しています。
