Webフォントが普及しても、まだ手放せない画像テキスト(1/2)
製品パンフレットや冊子などの紙媒体をデザインする際、どのようなフォントを使用すれば、製品の印象やサービスのメリットが読者により魅力的に伝わるのか熟考するだろう。ところが、Webサイトのデザインにおけるフォントの選択肢は少なく、デザインをイメージ通り実現するのは難しい。
そこで、Webサイトでも意図したフォントでデザインする手法として考えられるのが、画像テキストを使用したテキスト置換や、Webフォントだ。
Webフォントが普及する以前は、画像テキストを用いていたが、グラフィックソフトで書き出した画像を、HTMLに挿入し、altタグを設定するなど、実装するのに多くの作業時間を必要としていた。
一方、Webフォントでは、フォントベンダーのサーバにあるフォントファイルを閲覧者のブラウザにダウンロードさせて表示しており、実装の手間はそれほどかからない。

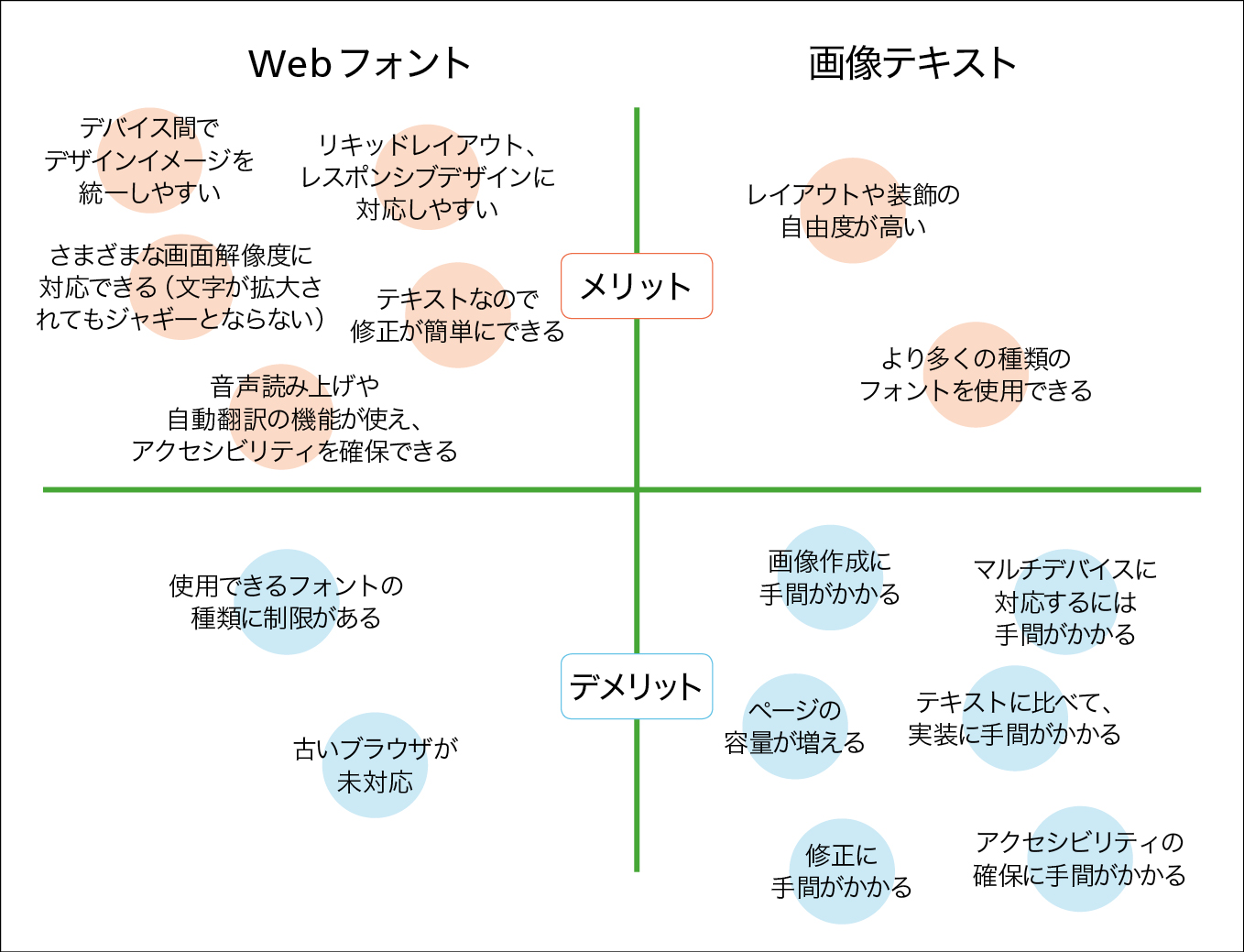
その他の両者の主な特徴を下図にまとめている。Webフォントは画像テキストのデメリットを解消してくれるだけに、近年ではWebフォントを使用したサイトが多く見られるようになった。画像テキストは不要の存在となっていくのだろうか?

[Case Study]今も画像テキストが制作現場で使われているワケ
両者を比較すると、Webフォントの方が実装コストの削減やアクセシビリティの確保といった面で優っている。しかし、制作現場では、画像テキストをデザイン手法としていまだに手放せない。それはなぜだろうか。
十分なコントラストを生み出せる
欧文と比べて、日本語にはイタリック体や大文字がないため、文字を視覚的に強調させる技法が限られている。そのため、文字の入力だけで生まれるコントラスト(対比)ではデザイン的に十分ではなく、多くの制作者は文字自体に装飾を加えることで他の要素とのコントラストをつけている。
たとえば、訴求対象者が女性や若年層の場合、手書き風のフォントを使ったり、マーカーで引いたような下線をつけるなど、文字を強調するエディトリアルデザインの要素を取り入れることで十分なコントラストを生み出し、ターゲットへ意図した印象を与えようとする。
このようなフォントへの強調・装飾は、デザイナーの自己満足というわけではなく、実際にクリック率、滞在時間、SNSでのシェアなどに影響してくるだけに重要なデザイン要素となる。そのため、Webフォントよりも画像テキストを使用することになる。

1日からでも始められる! おけいこで女子力UP Webマガジン「マイ・フェイバリット関西」の特集記事。メニューや見出しにエディトリアルデザインの要素を取り入れることによって、訴求対象者である女性に親和性の高いデザインになっている

BooFooWoo 木のおもちゃと絵本のお店のサイト。手書き風のフォントを使用することで、一目で子供向けのサービスを行っていることがうかがえる

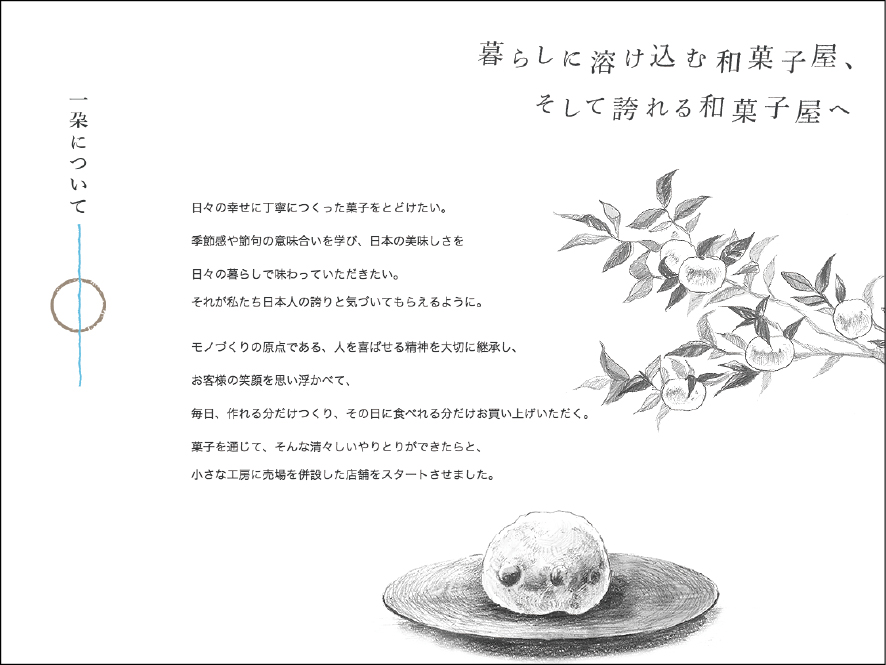
一朶 ICHIDA 名古屋市にある和菓子屋のサイト。縦書きの見出しを採用し、和のテイストや誘目性(人目を引きつけること)を高めている。CSS+Webフォントでは、すべてのブラウザに対してこのような縦書き表現を行うのは難しい
画像テキストの注意点
画像テキストを多用すると、ページの表示速度が遅くなったり、更新に手間がかかったり、アクセシビリティが失われたりすることを念頭に置いてデザインを考えなければならない。
「どこを画像テキストにするか」「どこをWebフォントにするか」についての正解はない。デザイン段階で閲覧者の環境や文字の更新頻度、与えたい印象などをトータルで考えた上で、サイト全体のルールを作っておくとよいだろう。

- 藤田遼
- インターネット・アカデミーにてHTML・CSSを学ぶ。2013年より(株)LIGに入社。現在はWebデザイナーとして主にコーポレートサイトのリニューアルやキャンペーンサイトのデザイン業務に従事している。

- 堀祐磨
- 多摩美術大学を中退後、デザイナーとしてグラフィックデザイン・Webデザインを経験。デザイン業務のかたわらプログラミングを行うようになり、Webフロントエンドへ関心を持つ。2015年に(株)LIGに入社。 http://liginc.co.jp/
