《デザイン基礎講座》リンクの有無を明確にしよう
Webサイトでは文字や画像にリンクを設定することができます。サイトを見る人にも「リンクが貼られている」ことが明確に伝わり、なおかつリンクを貼っていないところをまるでリンクしているかのように誤解させない表現にすることが大切です。
定番の色や装飾を踏襲する 誰もがリンクだとわかる表現
リンクの基本表現
Webサイトの文字にリンクを貼った際、特別な指定をしていなければどのブラウザでも青文字になり下線がつきます。これは、文字にリンクを貼っているということを伝える基本の表現です。文字色や装飾はHTMLやCSSなどで変えられますが、あまり見慣れない表現だとユーザーにリンクが貼ってあると認識されない恐れがあります。逆にリンクをしていないのに文字を青色にしたり下線を引いたりするのは、リンクしていると誤解されるので避けたほうがよいでしょう。
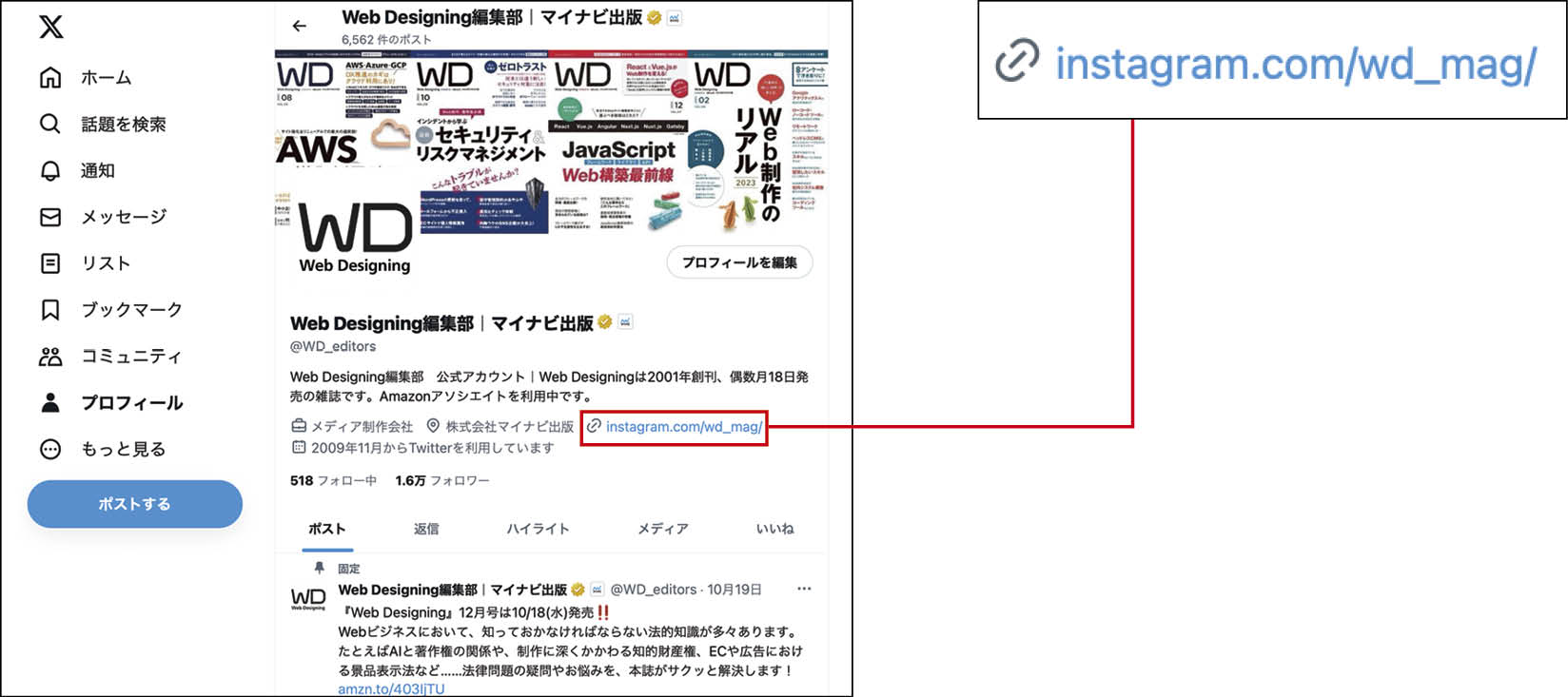
一方、Webサイト上の画像はリンクが貼られていることが多いです。例えば、企業ロゴなどにトップページのリンクを貼るのは一般的です。画像はリンク以外でもマウスオーバーで拡大するなど何かしらのアクションが設定されていることが多いため、見る人も自然とそうしたことを期待します。そのため、可能な限りリンクや拡大表示などの設定をしておくとよいでしょう。


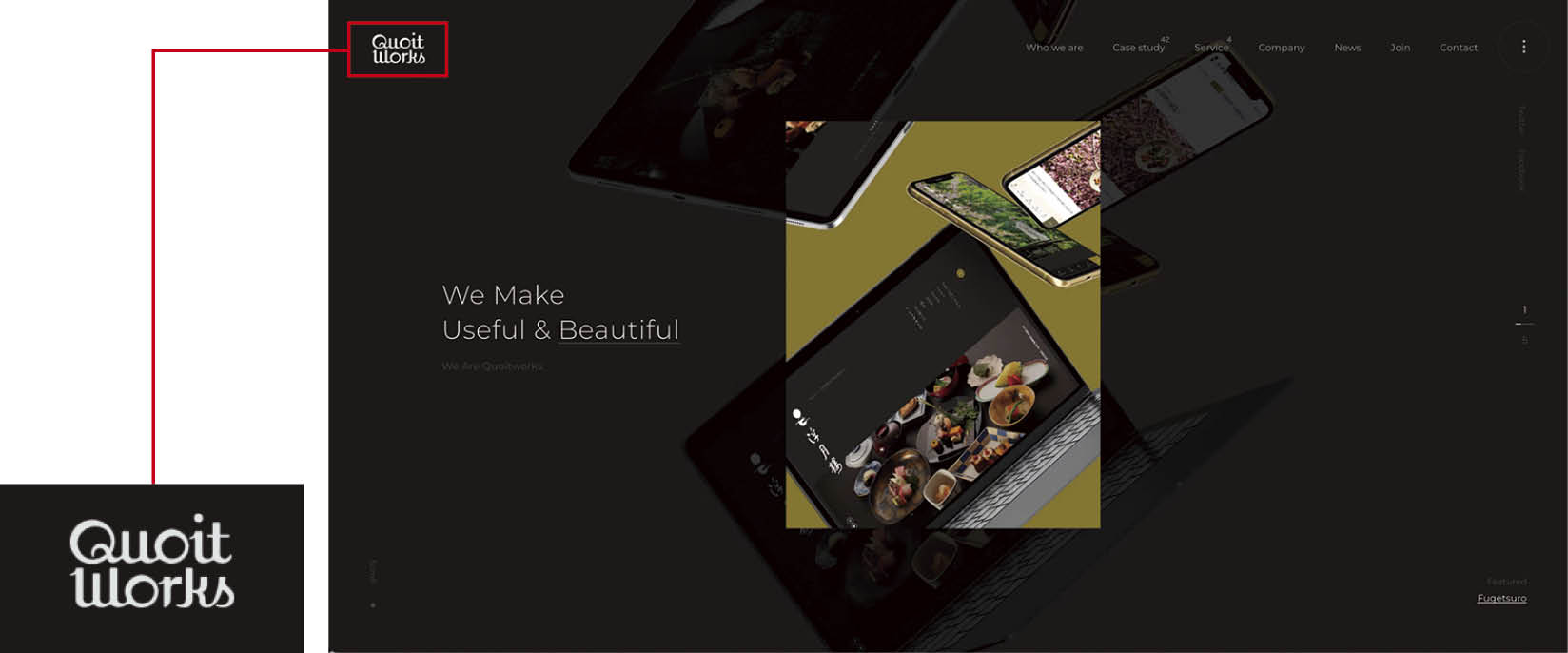
https://quoitworks.com/
自社サイトの左上にあるロゴは全ページに掲載していて、通例に従いトップページへのリンクを貼っています。どのページからもトップページへすぐに戻ることができます
教えてくれたのは…

ムラマツ ヒデキさん
株式会社クオートワークス代表取締役社長/デザイン会社3社を経て2013年より独立、2015年に法人化。主な守備領域はプロデュース、ディレクション、デザイン。専門誌掲載、書籍寄稿、イベント登壇多数。WebデザインアワードAwwwardsの審査員も務める。最近ではYoutuberとしても活躍中。MUUUUU.ORG / MUUUUU.TV運営。https://quoitworks.com/
Text:平田順子
※本記事は、「Web Designing 2024年2月号」の記事を一部抜粋・再編集して掲載しています。
