フロントエンドが変わる時代の技術とデザイナーの関係
昔に比べれば「何でもできる」と言えるほど幅広い表現が可能になったWebデザイン。今のデザイナーが考えておきたい適切なデザインと技術との関係は?
教えてくれたのは…

- ムラマツヒデキさん
- 株式会社クオートワークス 代表取締役/プロデューサー
ディレクター/Webデザイナーとして制作を行いながら、ギャラリーサイト「MUUUUU.ORG」を運営。Awwwards2022審査員。

ムラマツさんが個人で運営するWebデザインのギャラリーサイト。縦に長くオーソドックスなレイアウト、かつデザインに優れたサイトを厳選して紹介。

Webデザインの見方を学べるYouTubeチャンネル。「教える」のではなく、実績からモノを語れる現役のプロたちを巻き込みながら、有益な情報をシェアする。
目新しさが求められない時代のフロントエンド技術とデザイン
Webサイトが“表現”を求めてしのぎを削っていた時代、jQueryやWebGLなど新しい技術は新しい表現を切り開く力になっていました。しかし現在、技術トレンドは必ずしも表現を変えるものではありません。また、Webサイトに対してエンタメ性や目新しさを期待する傾向も薄れています。そんな中、デザイナーに求められる価値とは? 株式会社クオートワークスのムラマツヒデキさんに、デザイナーから見た現在のデザインとフロントエンド開発について聞きました。
強みをどこに持つべきか
お客様にとって価値あるWebサイトのために
技術とデザインはお客様の満足度が優先
私は日頃からディレクター/デザイナーとしてお客様と直接関わる立場にいます。その中で常に考えるのは、Webサイトのあらゆる面について「それがどのようにお客様のメリットになるのか」という点です。Webサイトに新しいアーキテクチャやフレームワークを採用したとして、それでコストが下がるなどお客様にとっての利点は明確に提示できるでしょうか。要件によっては既存の方法が適している場合もあるでしょう。
お客様からすればそのサイトは時間をかけて育てていくべき資産です。決して新しい技術を否定するつもりはありませんが、先々の保守・運用まで考えた上で適切な技術を見極める必要性は感じています。例えば、jQueryをいま学ぶべき技術だとは思いませんが、お客様の事情によっては選択することもあるでしょう。現実に、まだ多くの新規サイトで使用されています。
私自身がデザインする上では、ベーシックな表現を複雑に組み合わせて、独自のスタイルを生み出すことを心がけています。コンテンツ設計やユーザビリティ、崩れにくさなどに関する知見が私たちの強みです。弊社が実装をすべて外注しているという事情もありますが、あえて実装の難易度が高い表現を用いなくても、このスタイルでお客様の満足度を高めることは可能だと考えています。ベーシックなやり方で価値をつくることは、非常に難しくはありますが、デザイナーとして大切なスキルではないでしょうか。
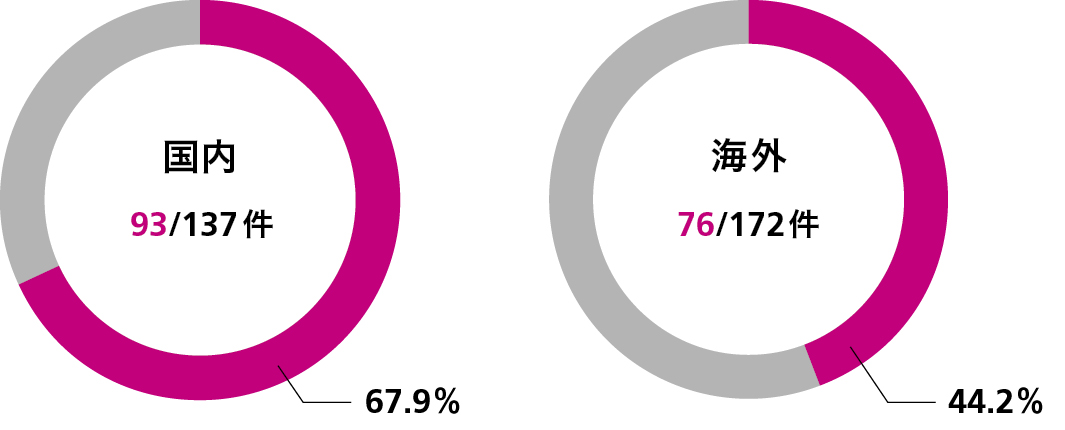
国内新規サイトのうち67.9%がjQueryを使用

ワイヤーフレームにはできないこと
Webサイトの価値のためにWebデザイナーが担う役割
表現のストックを豊富に持ち技術を概念的に理解する
「MUUUUU.ORG」ではサイトの裏側まで見ているわけではないので、フレームワークの違いがデザインに影響しているのかどうか、確実なことは言えません。ただここ2~3年の傾向として、斬新な表現・実験的な表現よりも、実直で質の高いデザインが増えていると感じています。
Webデザイナーのスペシャルスキルは、オンスクリーンかつ動くことを想定したデザインにあると言えます。画面上の視認性、印象のコントロール、目を引く動きなど、UI設計やワイヤーフレームにないものが、訪問者の目線を誘導したり、スクロールさせたりするのです。シンプルでも存在感を持つWebサイトはこうした部分が印象的で、静止状態からの後付けでは説明できない動きを見せることがよくあります。例えば、表示をAの状態からBの状態へ変化させる際、AとBだけでなくその中間もデザインに含まれているのです。これを実現するには、発想の段階からエンジニアと連携し表現をつくり込んでいくことが重要です。
デザイナーは頭にさまざまな表現をストックした上で、技術的に何ができて何ができないのか、何が簡単で何が難しいのかを理解しておく必要があります。コードは書けなくても、表示に必要なデータのやり取りや描画の仕組みといった概念の理解は可能です。
日頃からエンジニアとよく話をして、理解できる範囲を広げていきましょう。
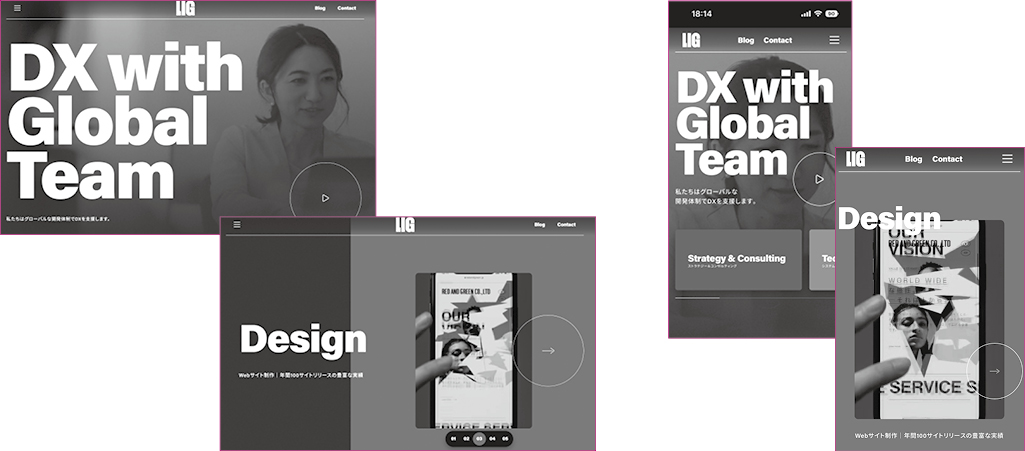
シンプルなレイアウトと大胆な動きが印象的

株式会社LIGの新しいコーポレートサイト。レイアウトは一見シンプルながら、後付けでは考えられない動きとの融合が印象的。誌面ではお伝えできないが、写真代わりの動画や、上から下まで合理的かつ変化に富んだ表現がページ体験をつくっている
両方向からのアプローチ
技術とデザインで共に高いクオリティを目指す
クオリティに対する意識が攻めのディレクションにつながる
Webデザイナーはフロントエンド技術のことをある程度知っておく必要がある、というのは業界共通の認識です。どんなにセンスがあっても、コーディングに全く理解のないWebデザイナーは敬遠されるでしょう。
それと同じように、私はエンジニアにもある程度デザインのことを知ってほしいと考えています。デザインができるようになる必要はありません。良いものをたくさん見て目を肥えさせる、つまり「クオリティが高い」に対する意識をあわせたいのです。技術力の高いエンジニアには、デザインにも詳しい方が多い実感があります。そうした方は、例えばイージングの値ひとつにしてもすぐに話が通じ、こちらのやりたいことを実現してくれます。デザインの再現性についても同様です。クオリティに対する意識を共有できるエンジニアはデザインの再現性が非常に高く、修正に時間を取られることがありません。さらなる微調整や改良を加えるなど、より高い品質を追求する“攻め”のディレクションができるのです。
エンジニアにとっては、コードを書いて正しく動くことがもっとも重要な仕事ですから、急に意識をあわせるのは難しいかもしれません。しかし今、フレームワークを介してデザインとフロントエンド開発はより不可分なものになっています。私たちは「クオリティが高い」ものを一緒につくっていく関係にあるのです。
デザインとフロントエンド開発は不可分