BtoBアプリが実現した業務効率化[JR西日本幹在接続時刻表アプリ]
01 開発経緯・新幹線の遅延時に威力を発揮
UXを変化、向上させることで、日常業務が大幅に効率化される。これもUXデザインがもたらす効果のひとつだ。
スマートフォンやタブレット向けアプリを幅広く手がけるフェンリルが、西日本旅客鉄道株式会社(JR西日本)、株式会社JR西日本ITソリューションズの依頼を受けて制作した「幹在接続時刻表アプリ」はまさにその好例。このアプリは新幹線の乗務員向けで、新幹線と在来線の接続に関する情報を瞬時に検索・表示できる機能を搭載。このアプリがとくに威力を発揮するのは、新幹線に遅れが生じたとき。到着時間が遅れると、当然、乗り継ぎに影響がでる。遅延した新幹線を降りてから、どの電車に乗ればスムーズに移動できるのか? 目的地に何時に到着するのか? こうした乗客の問い合わせに迅速に対応するために開発されたのがこのアプリだ。

02 課題・列車遅延時に発生する作業を軽減する
「幹在接続時刻表アプリ」によって何が変わったのだろうか。アプリ導入以前は、乗務員が乗り継ぎ情報を一覧にした案内カードを車内アナウンスで読み上げて案内。新幹線が遅延した際には乗務員が時刻表を開き、遅延時間から到着時間を逆算して、接続情報をアナウンスしたり、乗客からの問い合わせに対応していた。だが、乗客によって乗り替えたい路線も違えば、遅延の状況も刻々と変わるため、その都度、時刻表を開いて調べる必要がある。そのため、従来はこうした対応に数十分の時間が割かれ、他の業務が滞ってしまうことがあった。そこでJR西日本では、列車内で導入しているタブレットを使ってこれらの負担を軽減することを検討。同じJR西日本の「運行情報一覧表示アプリ」の開発も手がけたフェンリルが相談を受け、開発がスタートした。

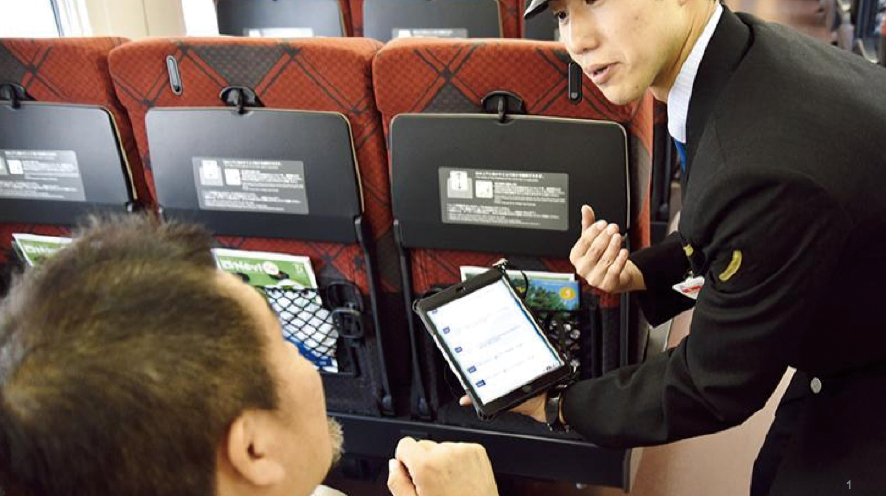
乗務員が実際に使用している様子。現在、「幹在接続時刻表アプリ」は新大阪から博多駅を結ぶ山陽新幹線で導入されている

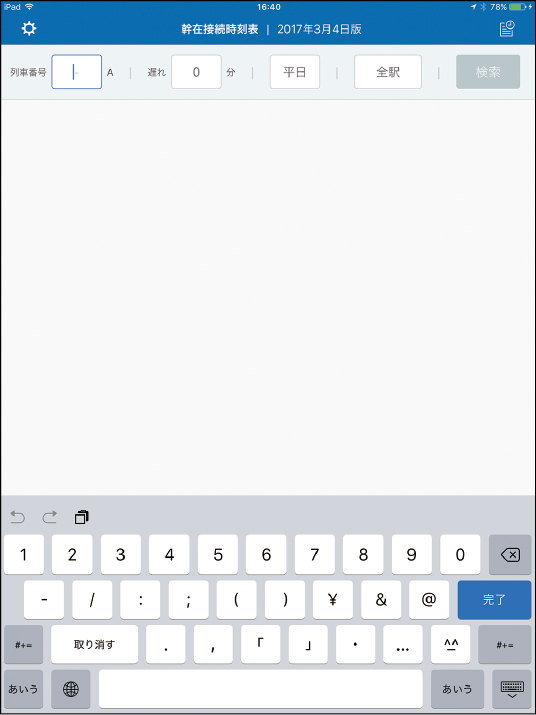
起動直後のアプリ画面。高齢の乗務員も操作に迷わないよう、検索に必要な項目だけが表示されている
03 戦略・時代にあわせたUXに変化・向上させる
開発を担当したフェンリルの荻野博章さんは、このアプリでもっとも重要だったのは事前のヒアリングだったという。
「『幹在接続時刻表アプリ』は使う人や解決すべき課題やゴールが非常にはっきりしていましたが、私自身が、使うシーンがイメージできないことが課題でした。乗務員の方がどのようなときに使うのか。どの情報を表示させる必要があり、どうすれば使いやすいのか。そうした点を把握できないと、従来のUXをアプリに“変化”させるだけになってしまいます。ですから、事前のヒアリングには非常に力を入れました」
04 過程・紙のプロトタイプでイメージを共有
紙のプロトタイプを用意した理由は大きく2つある。ひとつはどのような情報を表示するのがいいのかを実際にイメージしてもらうため。もうひとつは、相手の要望を十分、引き出すためだ。
「ペーパープロトタイプはわざと大雑把に作り、相手にどんどん書き込んでもらいながら話をすることで、イメージが共有しやすくなります。利用シーンをうまくイメージすることができないからこそ、相手のやりたいことをいかに吸い上げて、UXをデザインするかが重要です」
当初は導入済みだった「運行情報一覧表示アプリ」との一体化なども検討されたが、機能を増やすことで使い勝手が悪くなるという判断から単独のアプリとして制作。トンネルが多く、電波が不安定になることも想定されるため、ネットワークに接続せずに使用できるようにもした。


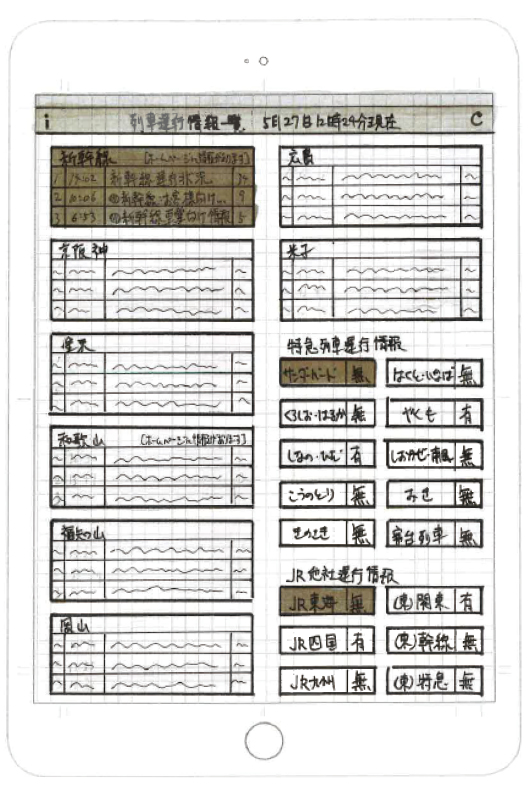
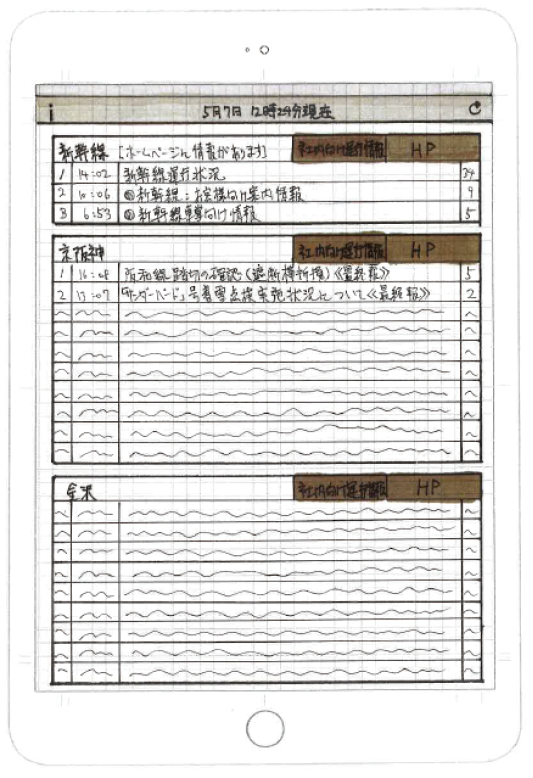
「幹在接続時刻表アプリ」の前に開発を行った「運行情報一覧表示アプリ」時のペーパープロトタイプ。実際にリリースされた右ページの画面と比べても、大きな変化はないことがわかる
05 過程・現場の声をUXに反映
表示させる情報や、使い勝手の面では、現役乗務員へのヒアリングが大きく役立ったという。
「ヒアリングすることで、乗務員の方には高齢の方も多いことがわかり、ボタンや文字の大きさ、画面のわかりやすさにもこだわりましたし、お客様からよく聞かれることもヒアリングしました。例えば新幹線が10分遅れたとして、すぐに乗り替えればこの電車だけど、少し買い物をしたいというご相談もあったりする。すると、乗り継ぎ列車は前後数本、表示させる必要があります。こうした点もヒアリングでイメージを共有できたので、スムーズに実装できました」
制作期間は約3カ月。ペーパープロトタイプでの数回の打ち合わせを経て、実際の開発に着手。アプリの段階でも乗務員の方から意見を反映させながら細かなブラッシュアップを行い、完成した。
06 成果・数十分の作業が数秒~数分に激減!
完成したアプリは、必要な機能と最低限の装飾のみにしぼったシンプルなデザイン。起動直後に表示されるのは列車番号と遅延時間、平日か休日かを選択する画面のみで、使い方に迷わない。BtoC向けであれば、シンプルすぎると言われそうな見た目も、「使い勝手」や「業務効率化」が最優先のBtoB向けではそぎ落としたデザインがプラスになる。結果、「幹在接続時刻表アプリ」の導入後、乗務員の負担は大幅に軽減。これまで何十分もかかっていた作業時が数十秒から数分程度で行えるようになった。
「今回のプロジェクトは、まったく新しいUXを考えたというよりは、従来のUXを今の時代に最適化したという認識ですね。UXを変化・向上させることで、業務を大幅に効率化できたと思います」


「幹在接続時刻表アプリ」同様にフェンリルが開発を行った「運行情報一覧表示アプリ」。こちらもUXを“アップデート”したことで、大幅に業務が効率化された
07 BtoBの特徴・BtoBはUXデザイン戦略が立てやすい
乗務員が時刻表を調べ、乗り継ぎを案内するという従来のUXから、タブレットを活用したUXにアップデートし、業務を効率化した「幹在接続時刻表アプリ」。荻野さんは、BtoB向けならではの良さが結果に結びついたという。
「BtoB向けのプロジェクトは、利用シーンやゴール、課題が見えやすく、実際に使っている方の話を聞けるので、よい結果に導きやすいと言えると思います。反対にBtoC向けのプロジェクトは、ペルソナやカスタマージャーニーを考えるところからスタートすることが多く、検討する要素も多いので、UXデザインの戦略を立てるのがより難しいと言えるかもしれません」

- 荻野博章
- フェンリル株式会社 事業本部 デザイン部 次長
