《メディアコンテンツの伝え方 Vol.5》代替テキストはどう書けばいい? 具体例とAI活用のヒント

前回までの記事では、代替テキストの指定方法や、画像が表示されない場合にどのように表示されるかについて解説しました。今回は、どのような代替テキストを考えればよいかに加え、代替テキスト以外のアプローチやAIを活用する方法についても紹介していきます。
代替テキストの基本的な考え方
代替テキストは、画像が表示されない場合にその代わりとして内容を伝えるテキストです。シンプルに言えば、「この画像を言葉で説明するとどうなるか」を考えることがポイントです。
まずは、HTMLの仕様「HTML Living Standard」にある「4.8.4.4.1 一般的なガイドライン」の大事な部分を引用します。
代替テキストを記述する場合に考慮すべき最も一般的な規則は次のとおりである:すべての画像をその画像のalt属性のテキストと置換してもページの意味を変えないことを意図する。
よって、一般に、代替テキストは、もし画像を含めることができなかったならば、何が書かれていただろうかを考慮することで記述することができる。
画像を代替テキストに置き換えてもページ全体の意味が変わらないように書くことは、代替テキストが単なる画像の説明にとどまらず、本文の一部でもあることを意味します。
代替テキストを書くコツとしてよく挙げられるのが、「電話で画像の内容を誰かに伝えるとき、どのように説明するか」を想像することです。
代替テキストを考えるは誰か?
代替テキストは、その画像の意味や使用される文脈をもっとも理解している人が書くことをおすすめします。具体的には、原稿を書いた著者、編集者、あるいは画像を作成した人が適任といえます。
代替テキストと文脈
同じ画像であっても、文脈によって適切な代替テキストは異なります。ここでは架空の企業のロゴを例に考えてみましょう。
例えば、Webサイトのヘッダーでロゴ画像のすぐ隣に企業名が表示されている場合です。

<h1><img src="logo.png" alt="">WeDe</h1>いくつか代替テキストの候補が考えられますが、この場合であれば、ロゴ画像の代替テキストは空(alt=””)で問題ないと筆者は考えます。ここで伝えたいのは企業名であり、ロゴはあくまで装飾的な役割だと捉えているからです。
一方、次のようにロゴデザイン自体を紹介する文脈のページであれば、同じロゴ画像であっても代替テキストの内容は変わってきます。

<h2>私達の企業ロゴ</h2>
<p>次の企業ロゴをデザインするにあたり意識したのは、私達とお客様の関係性です。</p>
<p><img src="path/to/logo-mark.png" alt="ロゴ:白い背景、中央には青い月があり、内側には小さなオレンジ色の星がある"></p>
<p>このロゴの小さなオレンジ色の星マークが意味するものは、私達のサービスを通じて輝くお客様自身です。<br>
青い月はその星を包みこみ、支え合う関係性を象徴しています。<br>
私達「WeDe」は、お客様と共に成長し、共に未来を創っていく企業でありたいと考えています。</p>先ほどのヘッダーの例のように代替テキストを空にしてしまうと、本文中の「このロゴ」が指すものが見当たらなくなります。そのため、「ロゴ:青い月とオレンジの星のマーク」といったように、ロゴ画像が代替テキストに置き換わってもページ全体の意味が変わらない内容にする必要があります。
このように、同じ画像であっても代替テキストは文脈によって変わることを忘れないでください。
客観的な表現にする
筆者は、代替テキストを考える際にできるだけ客観的な表現を心がけています。画像が「見える」場合、代替テキストにどのような内容が書かれているかはすぐにはわかりません。
そのため、代替テキストに著者だけが理解できる主観的な想いや感情を含めてしまうと、それが伝わらないことがあります。画像が見えるか見えないかによって、伝わる内容が変わってしまうことは避けたいのです。
基本的には、代替テキストは客観的な表現に徹しましょう。「美味しい」「かわいい」といった主観的な表現は、見る人すべてが同じように感じるとは限りません。主観的な内容は本文に書き、代替テキストは誰が見てもなるべく同じイメージを思い浮かべられるような客観的な記述にするのが一般的に望ましいと考えます。
例えば、写真の代替テキストには「ハンバーガーとポテトの写真」とし、本文で「ポテトは熱々でカリカリ、とても美味しかったです」と書くようにします。HTMLにすると次のようになります。
<p>昨日の昼ご飯の写真です。</p>
<p><img src="photo.jpg" alt="写真:ハンバーガーとポテト"></p>
<p>ポテトは熱々でカリカリ、とても美味しかったです</p>湯気が立ち上り、誰が見ても「アツアツでカリカリ」と伝わるような写真であれば、代替テキストに「写真:ハンバーガーとアツアツでカリカリで美味しそうなポテト」といった主観的な表現を含めても問題ないでしょう。ただし、こうした主観的な内容は本文に書いたほうが、より多くの人に確実に伝わるはずです。
長過ぎる代替テキストを避ける
スクリーンリーダーは画像の代替テキストを一気に読み上げるため、長すぎるテキストはユーザーの理解を妨げるおそれがあります。一部のスクリーンリーダーには読み上げを分割する機能もありますが、それでも長いものは長いのです。
そのため、代替テキストは必要最低限かつ簡潔にまとめることが重要です。
画像の説明が長くなりそうな場合は、代替テキストは概要のみにとどめ、詳細な説明は本文に記載する方が望ましいでしょう。本文ではHTMLの強調表現やリンクなども活用でき、利用者にとってよりわかりやすく便利なものになります。
代替テキストではない代替方法
代替テキストを使わず、画像の説明をすべて本文内に記載する方法もあります。
例えば、画像にキャプション(説明文)を付けて本文に書くことで、代替テキストがなくても情報を伝えることが可能です。HTMLでは次のように記述します。
<figure>
<a href="ramen-raw.jpg">
<img src="ramen.jpg" alt="オリジナル画像">
</a>
<figcaption>画像1:大盛りのとんこつラーメン</figcaption>
</figure>ブログ記事などでよく見られる、写真にキャプションを添え、さらに写真自体が元の大きな画像にリンクされているような形も有効です。
このように本文内に代替テキストに相当する情報を書いてしまえば、誰にでも画像がどのようなものかが伝わります。さらに、ページ内検索や翻訳、コピー&ペーストも容易になり、画像ごとに個別の代替テキストを指定するよりも多くのメリットがあります。
例えば、表やグラフを画像として掲載し、その情報を代替テキストに詰め込むよりも、HTMLの要素などで構造化して表示する方が、アクセシビリティの面でも優れた対応です。
無理に代替テキストへ情報を押し込めるのではなく、情報の見せ方自体を工夫することがポイントです。
AIを活用した代替テキスト
代替テキストをAIに生成してもらうのも一つの方法です。ここでは、ChatGPTを使った例と、Visual Studio Codeで代替テキストを自動生成する例を紹介します。
ChatGPTに画像と前後の文章を渡す
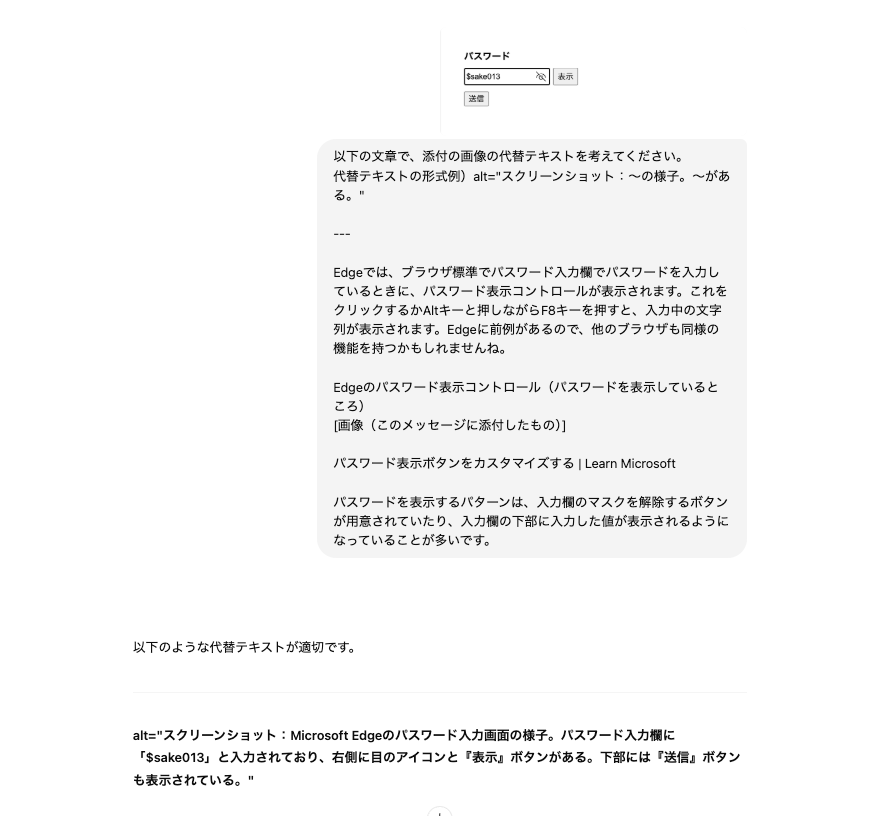
筆者が執筆中の原稿の一部と、そこで使用する予定の画像をChatGPTに渡し、代替テキストを考えてもらいました。
以下の文章で、添付の画像の代替テキストを考えてください。
代替テキストの形式例)alt=”スクリーンショット:〜の様子。〜がある。”
Edgeでは、ブラウザ標準でパスワード入力欄でパスワードを入力しているときに、パスワード表示コントロールが表示されます。これをクリックするかAltキーと押しながらF8キーを押すと、入力中の文字列が表示されます。Edgeに前例があるので、他のブラウザも同様の機能を持つかもしれませんね。
Edgeのパスワード表示コントロール(パスワードを表示しているところ)
[画像(このメッセージに添付したもの)]パスワード表示ボタンをカスタマイズする | Learn Microsoft
パスワードを表示するパターンは、入力欄のマスクを解除するボタンが用意されていたり、入力欄の下部に入力した値が表示されるようになっていることが多いです。
下の図は、そのやりとりを示したスクリーンショットです。

ChatGPTからの返答は、次のようなものでした。
以下のような代替テキストが適切です。
alt=”スクリーンショット:Microsoft Edgeのパスワード入力画面の様子。パスワード入力欄に「$sake013」と入力されており、右側に目のアイコンと『表示』ボタンがある。下部には『送信』ボタンも表示されている。”
提示された代替テキストでは、添付した画像に含まれる各UI要素や入力されている文字まで正しく認識されていました。ただし、誤認識が含まれている場合もあるため、そのまま使用するのではなく内容を精査した上で活用する必要があります。
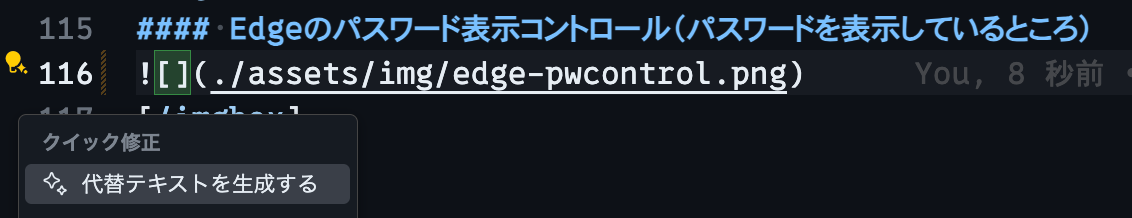
エディタの機能を使う
筆者はVisual Studio Code(以下、VSCode)を使用しています。VSCodeには、MarkdownファイルやHTMLファイル内の画像に対して代替テキストを自動生成する機能が搭載されています。

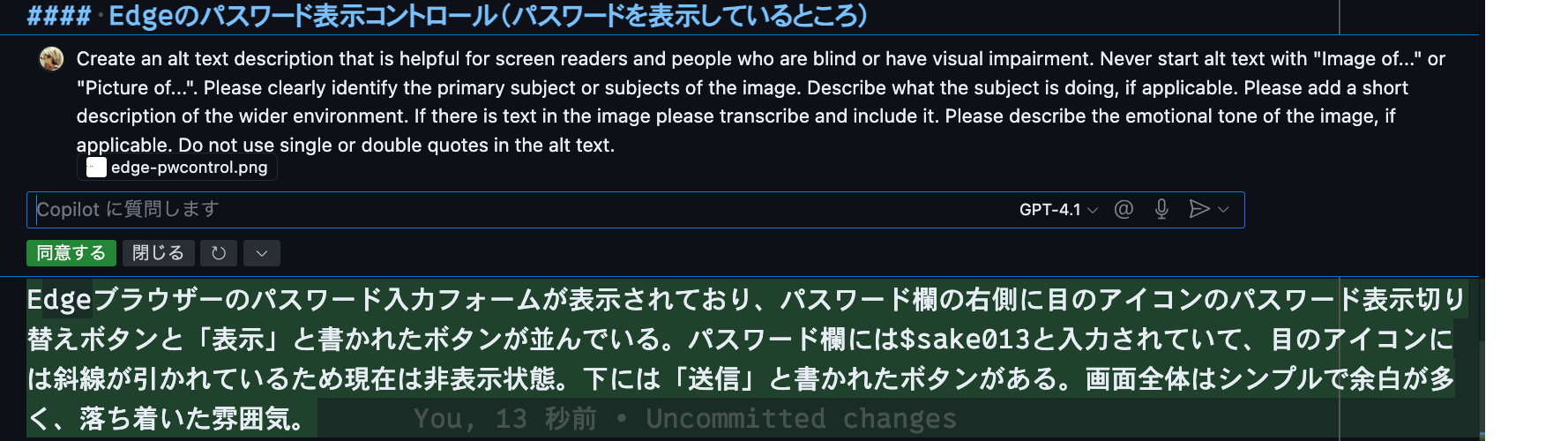
それをクリックすると、プロンプトが実行され、少し待つと結果が表示されます。問題ない場合はそのまま「同意する」を押します。

得られた結果は次のとおりです。
Edgeブラウザーのパスワード入力フォームが表示されており、パスワード欄の右側に目のアイコンのパスワード表示切り替えボタンと「表示」と書かれたボタンが並んでいる。パスワード欄には「$sake013」と入力されていて、目のアイコンには斜線が引かれているため現在は非表示状態。下には「送信」と書かれたボタンがある。画面全体はシンプルで余白が多く、落ち着いた雰囲気。
利用するモデルによって結果は異なるものの、ブラウザや他のアプリケーションを使わず、普段使っているエディタだけで代替テキストの自動生成ができるのは大きな利点です。
生成されたテキストはそのまま採用するにはやや冗長ですが、これをもとにAIによりシンプルな代替テキストを考えてもらうことも可能です。
さらに、単に画像だけを対象に生成しているのではなく、前後の文脈を考慮して代替テキストを作成できるため、AIを活用することは代替テキスト作成の有効なアプローチだと感じています。
ここまでのまとめ
今回のポイントをまとめると、次の通りです。
- 誰が書くか
- 著者や編集者など、その画像がどういった文脈で使われるのかを理解している人が書くほうがよい
- どう書くか
- 画像と代替テキストを置き換えても、文脈・ページの意味を変えないようにする
- 同じ画像でも文脈次第で変わる可能性がある
- 客観的に、簡潔に書く。ときには主観的でもよいが、可能であれば本文に書くほうがよい
- ChatGPTやエディタのAI機能を活用する
次回以降は、アイコンや写真、グラフなどの具体的な画像を例に、代替テキストの記述方法を紹介していきます。
- 《Vol.1》 その画像、ちゃんと伝わっている? コンテンツ運用におけるアクセシビリティの考え方
- 《Vol.2》 Webサイトやアプリにおける画像の代替テキスト
- 《Vol.3》 Web以外での画像の代替テキスト
- 《Vol.4》代替テキストを指定する
執筆

坂巻 翔大郎さん
大手ソフトウェアダウンロード販売会社、Web制作会社などで、マークアップエンジニア、プログラマ、サービス企画、ディレクターを経験。2013年、株式会社ピクセルグリッドに入社。HTML、CSS、JavaScriptなどをオールラウンドに担当。とりわけ、プログラマブルなCSSの設計、実装を得意とする。
