
Chitose Kato’s デザイン解剖 VOL.1 千葉県旭市観光サイト「今日も、ぶらり、あさひ日和。」
話してくれた人

加藤 千歳さん
山梨県甲府のWeb制作会社、株式会社BISCOM代表取締役。独学でWeb制作をはじめ、フリーランスのWebデザイナーを経て、2016年にBISCOMを設立。現在はWeb制作のみならず、印刷物やロゴ作成、Webコンサルティングやブランディング、企業の総合的なサポートを行っている。CSS Niteに地方版(甲府)代表として関わり、山梨ウェブ研究会も発足。
Web Designing 新サイトのオープンにあわせ、Web連載をはじめることとなりました。 ここでは、最近気になった素敵なサイトのデザインを私なりに解剖(解説)をしながら、ご紹介していきます。雑誌『Web Designing』の連載「MISH MASH」では、「洗練された デザインのつくり方」と題して、初心者から一歩踏み出したデザインのポイントを解説しています。ぜひ本誌とあわせてご覧いただけると嬉しいです。
今回のWebサイトの概要
千葉県旭市観光サイト「今日も、ぶらり、あさひ日和。」
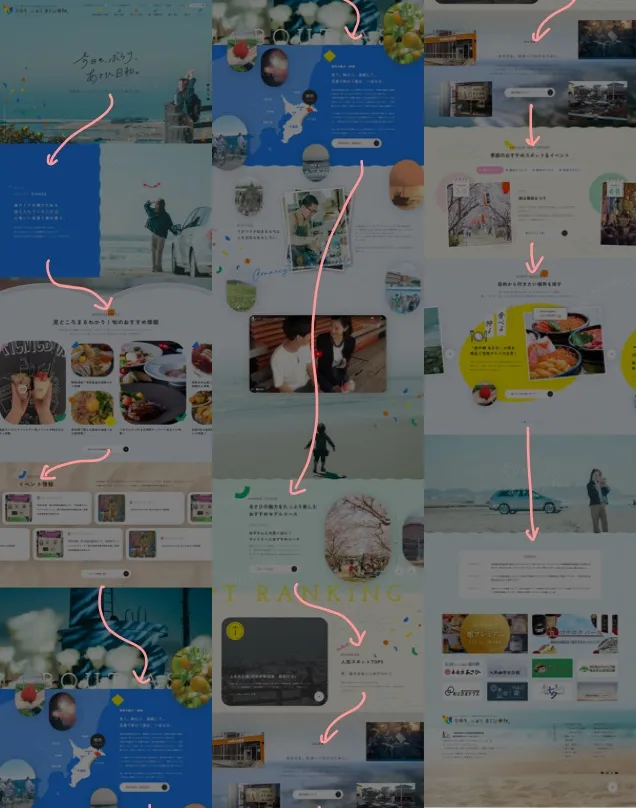
千葉県の北東部にある旭市を観光で訪れる方に向けた情報サイトで、海のすばらしいロケーションを活かした見せ方がふんだんに使われています。また、特徴的なのが、セクション間のつながり。次のコンテンツへと読み進めてしまいたくなるような工夫がたくさんちりばめられています。
ではさっそく!ファーストビューから見ていきましょう!

ファーストビューから、かわいい雰囲気を感じますが、ここで無意識のうちに印象に残るのがカラフルな図形です。ロゴマークの色や形とあわせて、ロゴタイプにも配色が施され、メニューにも、一つひとつかわいい形の図形が並びます。そして、その図形を下方向や、左右にもちりばめて賑やかさを演出しつつ、テキストはすべて黒で統一しているため、まとまりがあるデザインになっています。
背景写真や、手書き文字の効果もありどんな旅が始まるんだろう…!とワクワクします。
引き込まれる大胆な「スポット紹介」

横スクロールで、4つのスポットを紹介するエリア。縦の波線で左右にテキストと写真を分けていますが、1枚でもサマになる写真を全面に表示して切り替えているため、思わず引き込まれていきます。
写真には線画の地図を重ねていますが、写真の上でも白い線やテキストをしっかり認識できることがポイント。経路に引いているビビットなピンクは配色のアクセントになっています。
青背景のテキストも「SPOT」の左上に置かれた波のあしらいが、かわいい雰囲気をプラスしていたり、文字のジャンプ率がしっかりあって読みやすかったり。
「旬のおすすめ情報」は、視線を誘導してつなぐ
上部のセクションからつながる部分は、角度の広いカーブの中央部分に下向きの角があるため、無意識のうちに下向きの矢印を認識させながら、コンテンツへと誘導するデザインになっています。

おすすめ情報には、「おすすめ感!」を演出できるかどうかが大事な点になりますが、大小の写真を並べてメリハリを出していたり、ロゴマークのカラフルな図形のモチーフを写真に重ねたりして、活気があるデザインになっています。
適度なスピードで情報が横スクロールして、マウスオーバーするとかわいい動きを伴いながら、ピタッと止まってくれるので、見過ごしてしまうこともありません。

「旬のおすすめ情報を見る」ボタンにも手抜きがなく、マウスオーバーすると波のような動きになっていて、Webサイトのデザインが海をコンセプトにつくられていることがうかがえます。
また、ここまでボタンや写真に角がなく、角丸のあしらいで統一されているため、柔らかさや親しみやすさのあるテイストで全体がつくられていることが分かります。
「イベント情報」は、あしらいでつなぐ

スポット紹介の部分で使われてた「波」のあしらいをセクションのあいだに配置することで、「旬のおすすめ情報」からのつながりに。イベント情報の背景には砂浜のイメージを背景に敷いていて、ここでも海の雰囲気を感じます。
大きなイメージでワンクッション

旭市の印象的なイメージカットをブラウザ幅いっぱいに大きく配置。「旬のおすすめ情報」「イベント情報」と、たくさんの情報が並んできたので、いったん頭の中を休憩する役割もありそうです。
旭市の魅力・特徴をイメージカットと反復、そしてグラデーションでつなぐ
上下のセクションとのつながりのあしらいに、楕円にカットされた写真が使われています。また、「スポット紹介」で使われていた「青い背景」や「縦の仕切りのあしらい(波線)」、カラフルな図形が配置されているなど、「反復」の効果が見られます。

さらに、動画の背景、上部のテクスチャーがかった青色(空)〜下部の写真(波)へのつながりのグラデーションが絶妙です。動画の下、中央の女の子と海の広さには対比した抜け感があり、青緑かがった色合いも相まってなんともいえないエモさがあります。
青緑かがった写真の色味が下のセクション(おすすめモデルコース)の背景色とあっているので、自然なつながりに。

こうした、イメージカットや反復、そしてグラデーション、色味を用いることでセクション間のつながりをスムーズにしています。
「人気スポットTOP5」は、大きめの文字でつなぐ
上のセクションとの境目を波線で重ねて配置した大きめの英文(横スクロールの動きがあり)がつながりに。

大きめの写真には、うっすらと黒の透過を重ねて説明文が読めるようになっています。左上のランキングと右下のリンク(矢印)は、同じ円窓のあしらいでも大きさと配置が「対比」しているため、バランスよく感じます。また、ここでもサイト内をつなぐ「波」のあしらいやカラフルな図形が登場しています。
手を加えすぎないことで、よりリアルさを演出

コンテンツの内容にあわせたトーンとフォント(明朝)。ありのままを見せるかのように、あえて手を加えていない、そのままの写真が配置されています。
「季節のおすすめスポット&イベント」は、季節のカラーを

カラフルな図形に使われている色の中から、季節にあわせた配色がセレクトされています。
春:桜をイメージするピンク
夏:新緑の季節~夏をイメージするグリーン
秋:紅葉をイメージするオレンジ
冬:冷たいイメージのあるブルー
ページ下部でも目新しさを保つ

手書き風の文字を縦に配置して、これまでとはすこし違った見せ方にすることで、ページの下部でも目新しさを感じる(目を引く)デザインになっています。中央に配置されるコンテンツの、前後や右側の背景でくるくる回る英語の文字がブラウザ幅よりも見切れていることでデザインに広がりが生まれています。
海のテーマを意識したフッター

ファーストビューで配置されていた手書き文字の色を白にして、大きな写真を背景に一連の流れでフッタを構成しています。最下部の背景には、テクスチャーがかった青色(空)〜海の写真(波)へグラデーションでつながりが。最後まで海のテーマを感じるデザインになっています。
コンテンツの配置は視線誘導が大事
最後に、コンテンツの配置について。適度に左右交互の配置になっているため、自然と読み進めやすい視線誘導になっています。

たくさんの「つながりの工夫」で世界観が表現されたWebサイト。閲覧しているうちに、すっかり旭市のトリコになりました。下層ページも素敵なので、ぜひみなさんも実際のWebサイトをチェックしてみてくださいね。